Introduction to WebSocket Test Server
A websocket test server is a specialized server designed to facilitate testing and debugging of WebSocket-based applications. As WebSockets have become the backbone of real-time web communication, having an effective test environment is crucial. WebSocket test servers are essential for developers when building chat apps, collaborative tools, live dashboards, and any system requiring persistent, low-latency connections. They allow you to validate client/server interaction, prototype features, and troubleshoot issues. Whether you're utilizing a simple WebSocket echo server or conducting complex client/server testing, a reliable test server accelerates development and ensures robust implementation.
How WebSocket Test Servers Work
WebSocket test servers operate using the
WebSocket protocol
, which enables bidirectional, full-duplex communication between the client and server over a single, persistent TCP connection. Unlike HTTP, which is request/response-based, WebSockets maintain an open channel for continuous data exchange. This is ideal for scenarios such as gaming, financial tickers, or chat applications.A typical websocket test server listens for incoming WebSocket connections, then echoes messages back or processes them as required. Developers use these servers to test message formats, latency, and multi-client communication. For instance, if you're building a real-time communication platform or integrating a
javascript video and audio calling sdk
, testing WebSocket connections is a foundational step. Below is a minimal echo server in Node.js using thews library:1const WebSocket = require('ws');
2const server = new WebSocket.Server({ port: 8080 });
3
4server.on('connection', ws => {
5 ws.on('message', message => {
6 console.log(`Received: ${message}`);
7 ws.send(message); // Echo the message back
8 });
9});
10console.log('WebSocket echo server running on ws://localhost:8080');
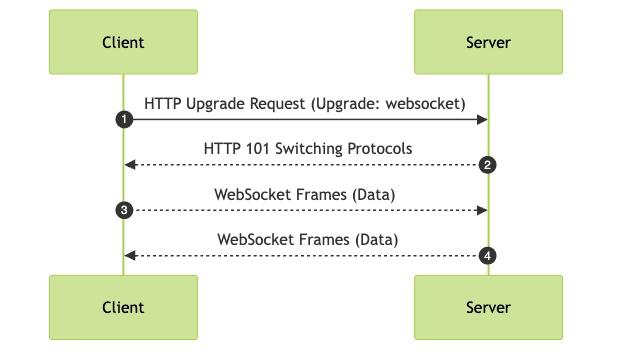
11WebSocket Handshake Flow
The WebSocket handshake is a critical step where the protocol switches from HTTP to WebSocket.

WebSocket vs HTTP for Testing
While HTTP is stateless and request/response-based, WebSocket enables persistent, stateful connections ideal for real-time data. For testing, WebSocket test servers allow you to simulate live interactions and latency, which HTTP cannot handle without complex polling or long-polling workarounds. This is especially important when developing features like
Video Calling API
, where real-time, uninterrupted data flow is essential for a seamless user experience.Popular Online WebSocket Test Servers
Numerous public WebSocket test servers are available for developers who want to quickly validate WebSocket functionality without local setup. These servers offer echo functionality and advanced features such as custom message broadcasting or binary data support. For developers building applications with
Live Streaming API SDK
, these test servers can be invaluable for simulating real-time broadcast scenarios before going live.wss://echo.websocket.org
: A widely used, secure echo server, perfect for basic testing.libwebsockets.org test server
: Offers advanced protocol support and example code.websocket-test.com
: Interactive online interface with message history and binary support.simpl.info/websocket
: Minimalist, open-source demo with code samples and live connection logs.
Here's a feature comparison table for quick reference:
| Server URL | Secure (wss) | Binary Support | Online UI | Max Connections | Notes |
|---|---|---|---|---|---|
| wss://echo.websocket.org | Yes | No | No | High | Deprecated in some cases |
| https://libwebsockets.org/testserver/ | Yes | Yes | Yes | High | Protocols, subprotocols |
| https://www.websocket-test.com/ | Yes | Yes | Yes | Medium | Message history, UI tools |
| https://simpl.info/websocket/ | Yes | No | Yes | Low | Minimal, demo purposes |
How to Use an Online WebSocket Test Server (with Example)
Using an online websocket test server is straightforward. Here's how you can connect to one using a JavaScript client:
1const ws = new WebSocket('wss://echo.websocket.org');
2
3ws.onopen = () => {
4 console.log('Connected to echo server');
5 ws.send('Hello WebSocket!');
6};
7ws.onmessage = (event) => {
8 console.log('Received:', event.data);
9};
10ws.onerror = (error) => {
11 console.error('WebSocket Error:', error);
12};
13ws.onclose = () => {
14 console.log('Connection closed');
15};
16Just replace the URL with your chosen test server. Many sites like websocket-test.com also offer interactive browser UIs for manual message sending and real-time logs. If you're working on a
react video call
application, these test servers can help you validate your signaling and media exchange logic before deploying your solution.Setting Up Your Own WebSocket Test Server
For advanced testing, privacy, or integration with CI/CD pipelines, running your own websocket test server is ideal. Several open-source servers are available:
ws-server-js
: Popular Node.js library for building WebSocket servers.websockets/websocket-echo-server
: A ready-to-use echo server implementation.ably/echo.websocket.org
: Open-source clone of the original echo.websocket.org.
If your project involves integrating a
phone call api
or adding real-time communication features, setting up a private WebSocket test server ensures you can test call signaling and media events securely.Here's a basic Node.js WebSocket server setup using the
ws library:1const WebSocket = require('ws');
2const wss = new WebSocket.Server({ port: 3000 });
3
4wss.on('connection', ws => {
5 ws.on('message', message => {
6 ws.send(`Echo: ${message}`);
7 });
8});
9console.log('Test WebSocket server running on ws://localhost:3000');
10Security Considerations
- Secure WebSocket (wss): Use HTTPS and WSS for encrypted communication, especially in production.
- CORS: Ensure your server sends appropriate CORS headers to allow cross-origin WebSocket connections.
- Authentication: Implement authentication if your server will be publicly accessible.
If you're developing mobile solutions, such as
webrtc android
orflutter webrtc
applications, running your own test server allows you to simulate real-world connection scenarios and debug platform-specific issues.Multi-Client Support and Concurrency
A robust websocket test server should handle multiple concurrent clients. Node.js's event-driven architecture is well-suited for this, but you should monitor resource consumption and consider load balancing for high traffic. For those looking to
embed video calling sdk
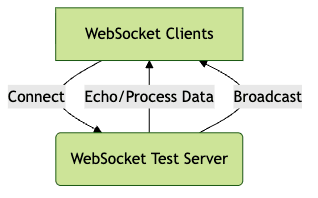
into their web or mobile apps, ensuring your test server supports multi-client scenarios is essential for validating group call features.WebSocket Server-Client Architecture Diagram

Advanced Testing Scenarios
- Stress Testing: Use tools like
Artillery
orwrk
to simulate thousands of connections and measure server performance. - Handling Binary Data: WebSocket supports binary frames (ArrayBuffer, Blob). Ensure your server can handle and echo binary payloads.
- Simulating Network Latency: Add artificial delays or simulate dropped connections to test client resilience and reconnection logic.
Best Practices for WebSocket Testing
- Structured Test Cases: Define clear scenarios, message formats, and expected outcomes.
- Validate Message Integrity: Use checksums or hashes to verify message delivery.
- Performance Metrics: Monitor latency, throughput, and dropped connections.
- Monitoring Tools: Leverage server logs, online dashboards, and tools like
Wireshark
for protocol analysis. - Automated Testing: Integrate WebSocket tests into CI/CD pipelines using frameworks like Jest or Mocha with WebSocket mocks. If you're building features with
Video Calling API
, automated WebSocket testing ensures your signaling and media pipelines remain reliable as your codebase evolves.
Troubleshooting Common Issues with WebSocket Test Servers
- Connection Failures: Check server URL, ports, and protocol (ws vs wss). Ensure firewalls are not blocking WebSocket traffic.
- Message Loss: Monitor server logs for dropped connections. Test under different network conditions to identify bottlenecks.
- Debugging Tips: Use browser dev tools to inspect WebSocket frames. Enable verbose logging on both client and server. Validate server supports required subprotocols.
Conclusion: Choosing the Right WebSocket Test Server
Selecting the right websocket test server depends on your requirements. For quick tests, online public servers are convenient. For advanced or sensitive projects, setting up your own secure, feature-rich server is recommended. Prioritize security, scalability, and robust monitoring to ensure smooth WebSocket development in 2025. If you're ready to start building and testing your real-time applications,
Try it for free
and experience seamless integration with modern communication SDKs.Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ