Build an interactive live streaming app with ultra-low latency across the globe
Build scalable interactive live streaming experiences with VideoSDK's
powerful APIs and cross-platform SDKs. Stream real-time audio and
video communication between multiple hosts to unlimited viewers with virtually zero latency.
powerful APIs and cross-platform SDKs. Stream real-time audio and
video communication between multiple hosts to unlimited viewers with virtually zero latency.

LOVED BY DEVELOPERS AT
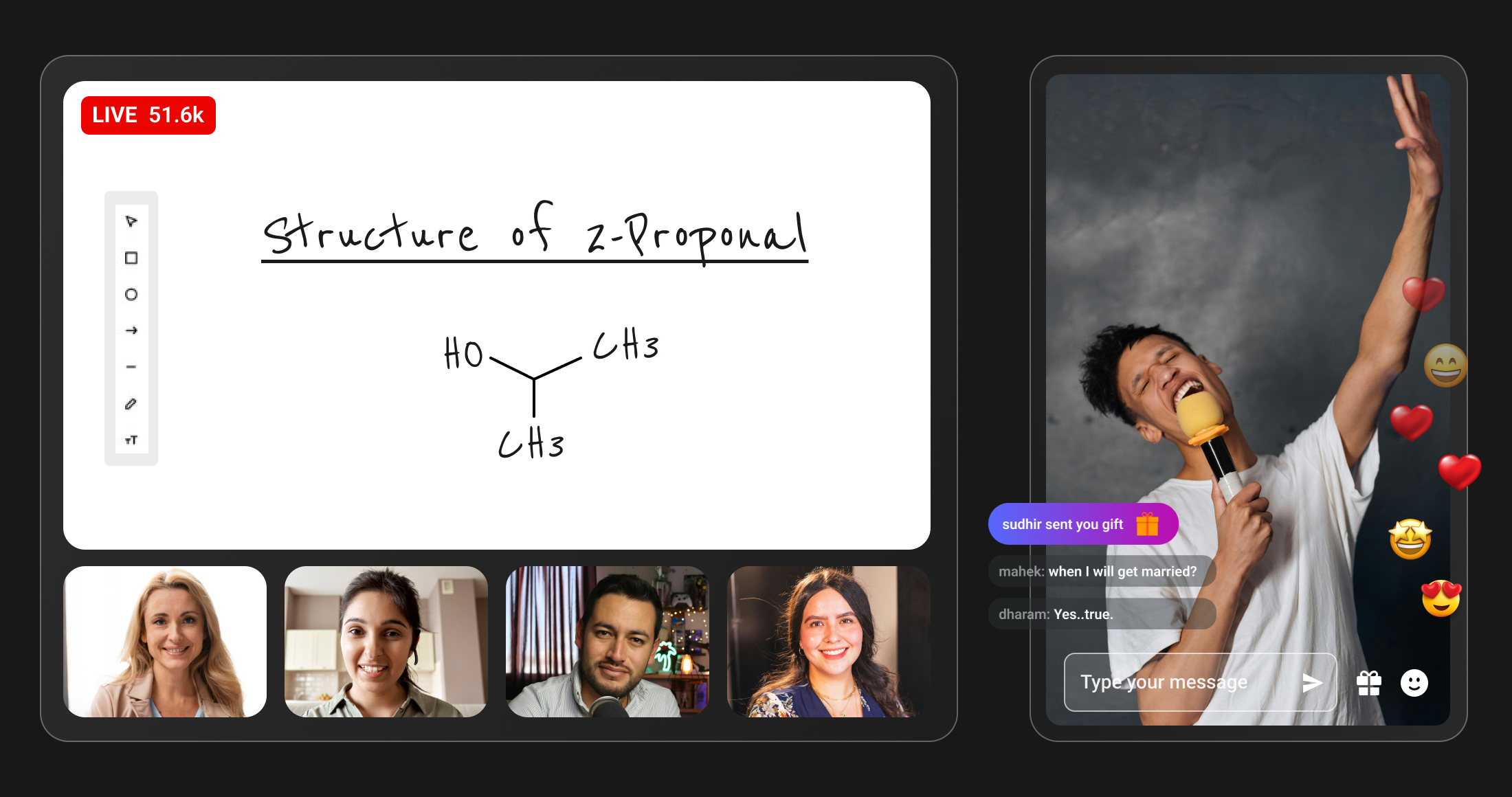
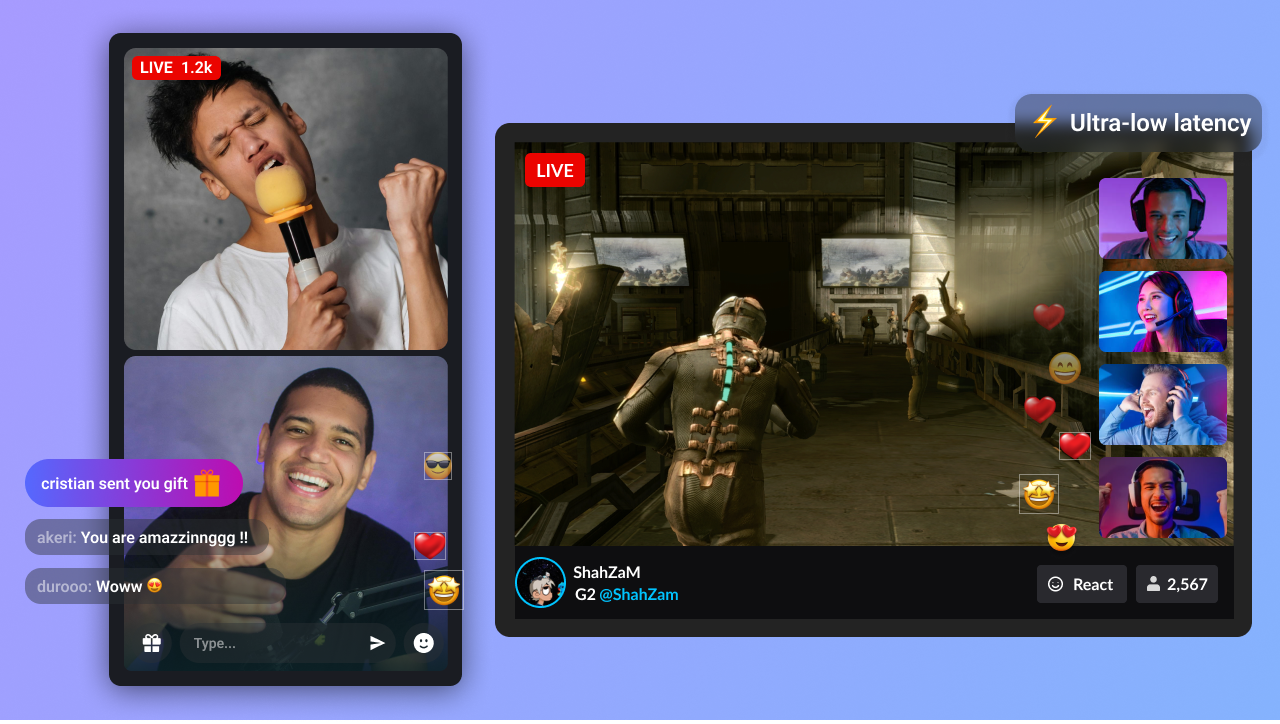
Turn Your Interactive Live Stream into a Real-time Engaging Experience
Deliver Real-time Streaming to 100K+ Viewers with Multiple Hosts
- Optimized Global Mesh Network for reliable, ultra-low latency streaming
- Real-time collaboration with up to 25 simultaneous hosts
- Dynamically switch roles between viewers and hosts during live sessions
- Ensure smooth viewing experience with adaptive bitrate streaming
Fast Channel Switching and Smooth Live Streaming
- Sub-second channel switching ensures seamless real-time streaming.
- Fast initial frame rendering and quick channel creation for uninterrupted video.
- Deliver streams in multiple resolutions for the best quality across devices.
- Adaptive live streaming optimized for orientation to enhance viewer experience.
Build Engaging Virtual Experience with Advanced Features
- Customize with reactions, gifts, music, and more
- Boost engagement with whiteboard, AI virtual background and AI Noise Suppression.
- Instantly adjust video resolution and orientation for a dynamic viewing experience.
- Real-time captions and transcription with diverse language support.
Stream RTMP to Multiple Platforms with a Single API
- Broadcast to any social platform in 1080p bitrate.
- Go live on 20+ platforms simultaneously.
- Compatible with all custom RTMP outputs.
- Start streaming instantly from any browser.
More Features, More Possibilities
Fully Customized UI
Ultra-Low Latency
Invite as a Co-host
Browser and Cross Device Support
Chat, Reactions and Virtual Gifts
DEVELOPER-CENTRIC API
Build engaging live experiences effortlessly!
Low-latency Global Infrastructure
20+ Frameworks Supported
Secure JWT Authentication
Maintainance-free SDK
In-built state change events
1import VideoSDK from "@videosdk.live/js-sdk";
2
3// Configure authentication token
4VideoSDK.config("<Authentication-token>");
5
6// Initialize meeting
7const meeting = VideoSDK.initMeeting({
8 meetingId: "abc-pqr-xyz",
9 name: "John Doe",
10 micEnabled: true,
11 webcamEnabled: true,
12});WHAT YOU CAN BUILD
One Technology, Multiple Solutions
“I still remember when I was trying out the product and connected over discord with Arjun Kava, and he immediately responded. It is one of the things that we found less often. The team is super enthusiastic to make the product as next big thing. Easy integration is the beauty of it. Few lines of code and it's done.”
Ankur Chandra ,
Engineering Manager at Fynd
<2 week
Time to go live
>100k
Increase in engagement