WebSocket Security: Comprehensive Guide to Securing Real-Time Connections (2025)
Introduction to WebSocket Security
WebSockets have become integral to modern web and mobile applications, enabling real-time, bidirectional communication between clients and servers. This technology powers everything from live chats and gaming to stock tickers and collaborative tools. However, the persistent, always-on nature of WebSockets introduces unique security challenges. WebSocket security is critical: without robust protection, attackers can exploit vulnerabilities to intercept, hijack, or disrupt sensitive data streams. In 2025, as real-time applications continue to surge, understanding and implementing secure WebSocket practices is not just recommended—it's essential for developers and organizations alike.
What Are WebSockets and Why Security Matters
WebSockets provide a full-duplex communication channel over a single, long-lived connection, differing from the traditional request-response model of HTTP. Unlike stateless HTTP, a WebSocket connection remains open, allowing instantaneous data exchange in both directions.
This persistent connection model, while efficient, expands the attack surface in several ways. Attackers may exploit insufficient authentication, hijack sessions, or inject malicious payloads in ways not possible over simple HTTP. Therefore, securing WebSocket connections is paramount to safeguarding user data, application integrity, and backend services. WebSocket security is not an afterthought—it must be a foundational aspect of any real-time application architecture in 2025. For developers building advanced communication features, leveraging a
Video Calling API
can help ensure secure and reliable real-time interactions.Common WebSocket Security Vulnerabilities
Lack of Encryption: ws:// vs wss://
A fundamental distinction in WebSocket security is between unencrypted (
ws://) and encrypted (wss://) connections. Using ws:// transmits data in plaintext, exposing it to eavesdropping and man-in-the-middle (MITM) attacks. Always prefer wss://, which leverages TLS to encrypt data in transit.1// Insecure WebSocket connection (DO NOT USE)
2const ws = new WebSocket('ws://example.com/socket');
3
4// Secure WebSocket connection (RECOMMENDED)
5const wss = new WebSocket('wss://example.com/socket');
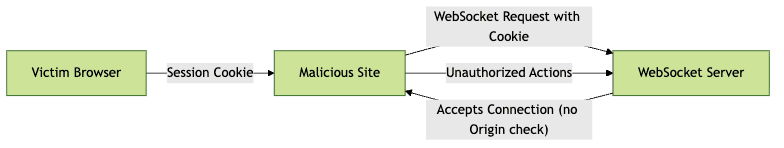
6Cross-Site WebSocket Hijacking (CSWH)
CSWH occurs when a malicious site initiates a WebSocket connection to your server using a victim's browser credentials. Without proper origin validation and authentication, attackers can hijack sessions or execute unauthorized actions.

Authentication & Authorization Issues
Unlike HTTP, WebSockets do not have built-in authentication or session management. If authentication is only performed during the initial handshake and not enforced on each message, attackers can hijack or reuse valid sessions. Broken authentication and poor session management expose your application to unauthorized access and data leakage. For those developing with cross-platform frameworks, exploring options like
flutter webrtc
can help address security and compatibility challenges in real-time communication apps.Input Validation and Injection Attacks
WebSocket servers that fail to validate incoming messages are vulnerable to injection attacks, including command or SQL injection. Always sanitize and validate all payloads before processing. If you're integrating features such as
phone call api
or other communication endpoints, rigorous input validation becomes even more critical to prevent abuse.Best Practices for WebSocket Security
Always Use Secure WebSockets (wss://)
To protect data in transit, always use
wss://—the TLS-encrypted version of WebSockets. This prevents eavesdropping, data tampering, and MITM attacks. Setting up TLS/SSL for WebSocket servers is straightforward and can often reuse your existing HTTPS certificates.1// Node.js example using 'ws' and 'https' modules
2const fs = require('fs');
3const https = require('https');
4const WebSocket = require('ws');
5
6const server = https.createServer({
7 cert: fs.readFileSync('/path/to/cert.pem'),
8 key: fs.readFileSync('/path/to/key.pem')
9});
10
11const wss = new WebSocket.Server({ server });
12server.listen(443);
13Implement Strong Authentication and Authorization
Never rely solely on the WebSocket handshake for authentication. Use token-based authentication (such as JWTs or one-time tokens) and validate tokens on every message if possible. This ensures each action is authorized, reducing the risk of hijacked sessions.
1// Example: JWT authentication during handshake
2wss.on('connection', function connection(ws, req) {
3 const token = req.url.split('token=')[1];
4 if (!verifyJWT(token)) {
5 ws.close(4001, 'Unauthorized');
6 return;
7 }
8 // Proceed with authenticated connection
9});
10If you're building mobile solutions, consider secure SDKs like
webrtc android
to implement robust authentication and encrypted media streams on Android devices.Origin Checking and CORS for WebSockets
Validate the
Origin header in incoming WebSocket handshake requests to prevent CSWH attacks. Only accept connections from trusted origins.1wss.on('connection', function(ws, req) {
2 const origin = req.headers['origin'];
3 if (origin !== 'https://yourdomain.com') {
4 ws.terminate();
5 return;
6 }
7 // Accept connection
8});
9For developers working with React Native, using a
react native video and audio calling sdk
can simplify the process of adding secure, real-time communication to mobile apps while ensuring proper origin and session management.Rate Limiting and DoS Protection
To mitigate DoS attacks, implement connection and message rate limiting per client. This restricts the number of connections and the message frequency from a single IP or user.
1const rateLimit = {};
2
3wss.on('connection', function(ws, req) {
4 const ip = req.socket.remoteAddress;
5 if (!rateLimit[ip]) rateLimit[ip] = 0;
6 rateLimit[ip]++;
7 if (rateLimit[ip] > 10) {
8 ws.terminate();
9 return;
10 }
11 // Reset periodically
12});
13If your application involves interactive broadcasts or events, integrating a
Live Streaming API SDK
can provide built-in safeguards against abuse and help you scale securely.Input Validation and Sanitization
Validate and sanitize every incoming message. Never trust client data. Use strict schemas and reject malformed or unexpected payloads.
1// Example: Validate JSON structure
2ws.on('message', function incoming(data) {
3 try {
4 const msg = JSON.parse(data);
5 if (typeof msg.type !== 'string' || typeof msg.payload !== 'object') {
6 throw new Error('Invalid message format');
7 }
8 // Process message
9 } catch (err) {
10 ws.send(JSON.stringify({ error: 'Invalid input' }));
11 }
12});
13For those building browser-based solutions, a
javascript video and audio calling sdk
can help you implement secure, real-time features with robust input validation and encryption.Secure Session Management
Implement robust session management by expiring tokens, renewing them securely, and validating tokens on each message. Never allow indefinite sessions.
- Use short-lived JWTs with refresh tokens.
- Invalidate sessions when users logout or change credentials.
- Ensure tokens are stored securely (e.g., HTTP-only cookies).
If you want to quickly add secure video calling to your web app, consider using an
embed video calling sdk
that handles session management and security best practices out of the box.Monitoring and Logging for WebSocket Connections
Log all connection attempts, authentication failures, and unusual message patterns. Automated monitoring helps detect and respond to suspicious activity in real time.
- Log IP addresses, session IDs, and user agents.
- Set alerts for unusual connection rates or message patterns.
- Analyze logs regularly for anomalies.
For comprehensive real-time communication solutions, a
Video Calling API
often includes built-in monitoring and analytics to help you track and secure your WebSocket connections.Avoid Tunneling Sensitive Data
Do not transmit highly sensitive data (e.g., passwords, cryptographic keys) over WebSockets unless absolutely necessary and always encrypted. If sensitive data must be sent, use additional encryption (like end-to-end encryption) and minimize exposure windows.
- Never store or transmit plaintext credentials.
- Use message-level encryption for particularly sensitive data.
- Audit data flows regularly to ensure compliance.
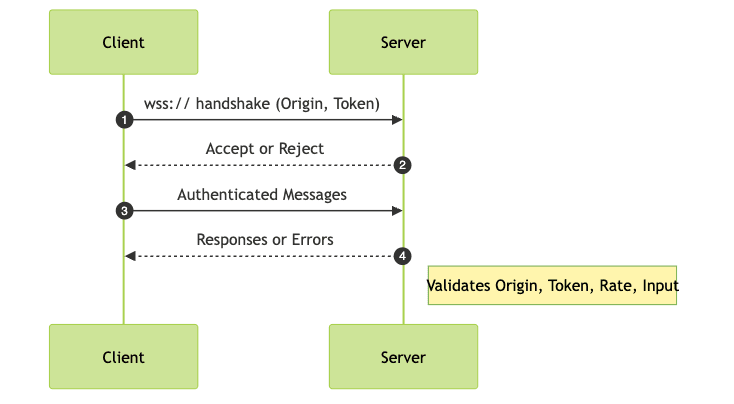
Hands-On: Secure WebSocket Server Implementation Example
Let's implement a secure WebSocket server in Node.js, showcasing TLS setup, authentication, and input validation.
1const fs = require('fs');
2const https = require('https');
3const WebSocket = require('ws');
4const jwt = require('jsonwebtoken');
5
6const server = https.createServer({
7 cert: fs.readFileSync('/path/to/cert.pem'),
8 key: fs.readFileSync('/path/to/key.pem')
9});
10
11const wss = new WebSocket.Server({ server });
12
13wss.on('connection', function connection(ws, req) {
14 // 1. Validate Origin
15 const origin = req.headers['origin'];
16 if (origin !== 'https://yourdomain.com') {
17 ws.terminate();
18 return;
19 }
20 // 2. Authenticate using JWT
21 const params = new URLSearchParams(req.url.replace('/?', ''));
22 const token = params.get('token');
23 try {
24 const user = jwt.verify(token, 'your-secret-key');
25 ws.user = user;
26 } catch (err) {
27 ws.close(4001, 'Unauthorized');
28 return;
29 }
30 // 3. Rate Limiting Example
31 let msgCount = 0;
32 ws.on('message', function incoming(data) {
33 msgCount++;
34 if (msgCount > 30) {
35 ws.send(JSON.stringify({ error: 'Rate limit exceeded' }));
36 ws.terminate();
37 return;
38 }
39 // 4. Input Validation
40 try {
41 const msg = JSON.parse(data);
42 if (typeof msg.action !== 'string' || typeof msg.payload !== 'object') {
43 throw new Error('Invalid format');
44 }
45 // Process message securely
46 } catch (err) {
47 ws.send(JSON.stringify({ error: 'Invalid input' }));
48 }
49 });
50});
51
52server.listen(443);
53
Conclusion: Building Robust WebSocket Security
WebSocket security is fundamental to protecting real-time applications in 2025. Persistent, bidirectional connections introduce new risks that must be addressed through encryption, authentication, origin validation, rate limiting, and continuous monitoring. By implementing these best practices and staying vigilant, developers can build robust, secure WebSocket infrastructures that confidently support the demands of modern, real-time systems.
Ready to enhance your application's security and real-time capabilities?
Try it for free
and experience secure, scalable communication APIs for your next project.Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ