Introduction to MDN WebSocket
The demand for instant, two-way communication between browsers and servers is a cornerstone of modern web applications. Enter the mdn websocket—a protocol and API that revolutionizes real-time data transfer on the web. WebSocket enables bidirectional, persistent connections, allowing developers to build chat apps, live dashboards, gaming platforms, and collaborative tools with seamless, low-latency updates.
Real-time communication matters more than ever in 2025, as user expectations for immediacy and interactivity continue to rise. Traditional HTTP/REST paradigms simply cannot deliver the same efficiency for ongoing data exchange. The WebSocket API (as documented on MDN) addresses these limitations with a standardized and browser-supported approach to full-duplex communication.
In this guide, we’ll explore how the WebSocket protocol works, leverage advanced MDN WebSocket features, manage connections securely, implement servers, and understand modern alternatives like WebSocketStream and WebTransport—all with detailed code examples and diagrams.
Understanding the WebSocket Protocol
The WebSocket protocol, standardized as
RFC 6455
, is designed for persistent, two-way communication over a single TCP connection. Unlike HTTP, which requires a new connection for each request/response cycle, WebSocket maintains a continuous link, drastically reducing overhead and latency.One of the most popular use cases for WebSocket is enabling real-time video and audio communication. Developers can now easily implement these features using a
javascript video and audio calling sdk
, which leverages WebSocket for low-latency signaling and seamless media exchange.How WebSocket Works
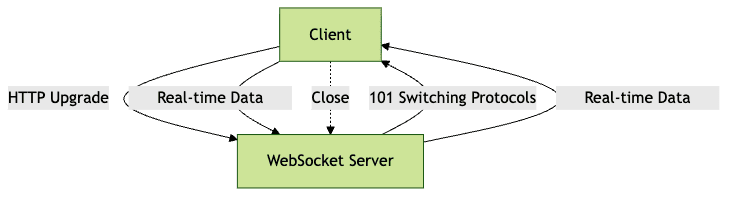
- Initial handshake: A client sends an HTTP upgrade request to the server, which responds and establishes the WebSocket protocol.
- Persistent connection: Once established, the connection remains open, supporting ongoing, low-latency data transfer in both directions.
- Two-way communication: Both client and server can send messages independently at any time.
Differences from HTTP/REST
- Stateful: Maintains connection state versus stateless HTTP.
- Reduced latency: No need to re-establish connections for each message.
- Lower overhead: Fewer headers, less protocol chatter.
Key Features and Use Cases
- Real-time chat applications
- Live financial or sports feeds
- Multiplayer online games
- Collaborative document editing
For developers building advanced communication platforms, integrating a
Video Calling API
with WebSocket can provide a robust foundation for group calls, webinars, and interactive meetings.
WebSocket API: MDN WebSocket Fundamentals
The WebSocket API provides a simple interface for creating and managing WebSocket connections in JavaScript. Here’s how you can harness its power as documented on MDN.
WebSocket is also a key enabler for modern live streaming experiences. By combining WebSocket with a
Live Streaming API SDK
, developers can deliver interactive broadcasts with real-time audience engagement.Creating a WebSocket Connection
To initiate a connection, use the
WebSocket constructor:1const ws = new WebSocket("wss://example.com/socket", ["protocol1", "protocol2"]);
2- ws://: Unencrypted connection (for trusted environments only)
- wss://: Secure connection over TLS (recommended for production)
- Protocols: Optional array of sub-protocols for application-specific negotiation
Handling Connection Events
The
WebSocket object emits several key events:onopen: Connection establishedonmessage: Message receivedonclose: Connection closedonerror: Error occurred
For those developing cross-platform solutions, technologies like
flutter webrtc
can be paired with WebSocket for signaling, enabling real-time video and audio communication in Flutter apps.Code Snippet: Basic WebSocket Connection in JavaScript
1const ws = new WebSocket("wss://echo.websocket.org");
2
3ws.onopen = function(event) {
4 console.log("Connection opened");
5 ws.send("Hello, server!");
6};
7
8ws.onmessage = function(event) {
9 console.log("Received: ", event.data);
10};
11
12ws.onclose = function(event) {
13 console.log("Connection closed");
14};
15
16ws.onerror = function(error) {
17 console.error("WebSocket error:", error);
18};
19Advanced MDN WebSocket Features
WebSocket supports several advanced capabilities that enhance flexibility and performance.
For mobile developers, integrating
webrtc android
with WebSocket signaling ensures smooth real-time communication and media exchange on Android devices.Sub-protocols and Extensions
During the handshake, clients and servers can negotiate sub-protocols (like
chat or json). This enables multiplexing or enforcing message formats. Extensions can add features such as per-message compression.Binary Data and Text Data Handling
WebSocket can handle both text and binary data. The
binaryType property determines how binary messages are exposed:"blob"(default)"arraybuffer"
Web Workers Support
WebSocket objects are accessible within
Web Workers
, enabling background communication and improved UI responsiveness.If you're building a web-based video chat, consider using
react video call
solutions that utilize WebSocket for signaling and real-time updates in React applications.Code Snippet: Using binaryType and Protocols
1const ws = new WebSocket("wss://example.com/data", ["binary", "json"]);
2ws.binaryType = "arraybuffer";
3
4ws.onmessage = function(event) {
5 if (event.data instanceof ArrayBuffer) {
6 // Handle binary data
7 const view = new Uint8Array(event.data);
8 console.log("Binary data received:", view);
9 } else {
10 // Handle text data
11 console.log("Text data received:", event.data);
12 }
13};
14Handling Errors and Closing Connections
Proper error handling and graceful shutdowns are critical for robust WebSocket applications.
For rapid integration, you can
embed video calling sdk
components that use WebSocket under the hood, allowing you to add real-time video and audio features with minimal setup.Error Events and Troubleshooting
Errors trigger the
onerror event. Typical causes include network issues, protocol violations, or server closures. Always log and monitor errors for diagnostics.The CloseEvent Interface
On closure, the
onclose event fires with a CloseEvent containing details like code, reason, and wasClean.Properly Closing a Connection
To close a connection manually and send a status code/reason:
1ws.close(1000, "Normal Closure");
2If your application requires audio-only communication, a
phone call api
can be integrated alongside WebSocket to deliver reliable voice calling features.Code Snippet: Graceful Connection Closure
1ws.onclose = function(event) {
2 if (event.wasClean) {
3 console.log(`Closed cleanly, code=${event.code}, reason=${event.reason}`);
4 } else {
5 console.warn("Connection died unexpectedly");
6 }
7};
8
9// Trigger closure
10ws.close(1000, "Session ended by user");
11WebSocketStream and Backpressure
What is WebSocketStream?
WebSocketStream
is a modern extension to the WebSocket API, providing aStreams API
interface for handling large or continuous data flows with backpressure support.- WebSocket: Message-based, immediate delivery
- WebSocketStream: Stream-based, supports flow control and chunked messages
WebSocketStream is especially useful for scenarios like large file transfers or streaming media, complementing solutions such as a
javascript video and audio calling sdk
for scalable, real-time communication.Streams API and Backpressure
Backpressure is a mechanism to prevent overwhelming the receiver by controlling the data flow rate. This is crucial for streaming large files or real-time media.
Current Support and Limitations
As of 2025, WebSocketStream is supported in Chromium-based browsers but not yet universally available. Fallbacks or feature detection are often necessary.
Security Considerations with WebSockets
Security is paramount when deploying WebSockets in production. Follow these best practices:
Secure Connections (wss://)
- Always use
wss://for encrypted, authenticated transport. - Avoid
ws://in public or untrusted networks.
Authentication, CORS, and Best Practices
- Perform authentication at the handshake, using cookies, tokens, or custom headers.
- Configure CORS policies on the server to restrict origins.
- Validate all incoming data to prevent injection or buffer attacks.
Reference to RFC 6455 Security Section
Refer to
RFC 6455, Section 10
for a comprehensive list of security considerations, including origin checks, masking, and TLS usage.Writing a WebSocket Server
Building a robust WebSocket server involves several architectural and security considerations.
If you want to quickly add real-time communication to your web platform, you can
Try it for free
with a leading SDK that supports WebSocket-based video and audio calling.Server Requirements and Basic Architecture
- Must support the HTTP upgrade handshake
- Maintain persistent TCP connections
- Support message routing and state management
The Handshake Process
The WebSocket handshake is a special HTTP request/response exchange:
1GET /chat HTTP/1.1
2Host: server.example.com
3Upgrade: websocket
4Connection: Upgrade
5Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
6Sec-WebSocket-Version: 13
7Server response:
1HTTP/1.1 101 Switching Protocols
2Upgrade: websocket
3Connection: Upgrade
4Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
5Server Implementation Tips (Node.js Example)
Using the popular
ws
library in Node.js:1const WebSocket = require('ws');
2const server = new WebSocket.Server({ port: 8080 });
3
4server.on('connection', (socket) => {
5 console.log('Client connected');
6 socket.on('message', (message) => {
7 console.log('Received:', message);
8 socket.send(`Echo: ${message}`);
9 });
10 socket.on('close', () => {
11 console.log('Client disconnected');
12 });
13});
14Reverse Proxy Considerations
When deploying behind proxies (e.g., NGINX), ensure:
- Correct forwarding of upgrade headers
- Timeout and buffer settings are optimized for persistent connections
When to Use WebTransport or Other Alternatives
WebTransport
is a new protocol offering low-latency, bidirectional transport with better support for unreliable datagrams and congestion control. Use WebTransport when you need features like unordered delivery or multiplexed streams beyond what mdn websocket provides.Conclusion and Further Resources
The mdn websocket protocol and API remain fundamental tools for building real-time, interactive web applications in 2025. Understanding its core mechanics, advanced features, and security best practices enables robust, scalable systems.
Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ