Introduction to Cloudflare WebSocket
Modern web applications demand real-time and interactive features—think live chat, collaborative editing, multiplayer gaming, and financial dashboards. At the heart of these capabilities is the WebSocket protocol, which enables persistent, bidirectional communication between clients and servers. Cloudflare, a leading edge network and security provider, offers robust support for WebSocket connections, making it easier to build scalable, secure, and high-performance real-time applications. In this post, we’ll explore how Cloudflare WebSocket works, how to set it up, its integration with Cloudflare Workers, performance considerations, troubleshooting, and best practices for 2025.
Understanding WebSockets and How They Work
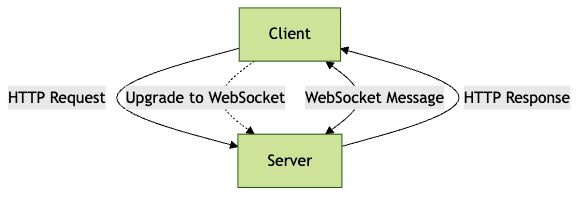
WebSockets are a protocol that enables two-way, persistent communication between a client (typically a browser) and a server. Unlike HTTP, which follows a request-response model and closes the connection after each transaction, a WebSocket connection remains open, allowing both client and server to send data anytime.
For developers building real-time communication features such as video or audio calls, integrating a
javascript video and audio calling sdk
can be a powerful way to leverage WebSocket technology for seamless, interactive experiences.HTTP vs WebSocket: Key Differences
- HTTP: One-way communication per request. Each action requires a new connection.
- WebSocket: Bidirectional and persistent. A single connection allows continuous data exchange.
This makes WebSockets ideal for use cases like:
- Live chat applications
- Online multiplayer games
- Collaborative document editing
- Real-time notifications and dashboards
If you're interested in building advanced communication tools, consider exploring a
Video Calling API
to add high-quality video conferencing to your real-time apps.
Cloudflare WebSocket Support: Plans, Features, and Limits
Cloudflare WebSocket support is available on all paid plans, including Free, Pro, Business, and Enterprise. However, there are connection guidelines and soft limits that vary by plan:
- Free/Pro: Up to 100,000 concurrent WebSocket connections per domain
- Business: Up to 200,000 concurrent connections
- Enterprise: Higher limits available on request
Cloudflare treats these as guidelines. Occasional bursts above these numbers may be tolerated, but consistently exceeding them can lead to rate limiting or dropped connections. Always review your plan’s details and monitor usage to avoid unexpected throttling.
For applications requiring large-scale broadcasting, a
Live Streaming API SDK
can help you deliver interactive live video experiences over WebSockets.Setting Up Cloudflare WebSockets
Cloudflare makes it easy to use WebSockets—most applications require no configuration changes when proxied through Cloudflare. Here’s what you need to know:
If you want to quickly add real-time video communication to your app, you can
embed video calling sdk
solutions that leverage WebSocket connections for low-latency performance.Default Proxying Behavior
By default, Cloudflare proxies WebSocket connections seamlessly. If your origin server supports WebSockets, requests with an
Upgrade: websocket header are passed through.Using WebSockets Over SSL (wss)
For secure connections, use the
wss:// protocol, which ensures end-to-end encryption via Cloudflare SSL WebSocket support.Firewall and WAF Considerations
Cloudflare’s Web Application Firewall (WAF) inspects WebSocket HTTP upgrade requests. Ensure your firewall rules allow legitimate WebSocket traffic and avoid blocking essential headers or paths.
Steps to Ensure Successful WebSocket Connections
- Origin Server Support: Ensure your server listens for and upgrades HTTP requests to WebSockets.
- DNS & Proxying: Make sure your DNS records are proxied (orange cloud) in Cloudflare.
- SSL: Use
wss://for encrypted connections. - Firewall/WAF: Adjust rules to permit WebSocket upgrades.
If you're developing with modern frameworks, check out this guide on building a
react video call
app using WebSockets for real-time communication.Code Snippet: Simple Client-Server WebSocket Connection
Client-side (JavaScript):
1const socket = new WebSocket("wss://yourdomain.com/ws");
2socket.onopen = () => {
3 console.log("Connected via Cloudflare WebSocket!");
4 socket.send("Hello, server!");
5};
6socket.onmessage = event => {
7 console.log("Received:", event.data);
8};
9socket.onclose = () => {
10 console.log("Connection closed");
11};
12socket.onerror = error => {
13 console.error("WebSocket error:", error);
14};
15Server-side (Node.js Example):
1const WebSocket = require("ws");
2const server = new WebSocket.Server({ port: 8080 });
3
4server.on("connection", ws => {
5 ws.on("message", message => {
6 console.log("Received:", message);
7 ws.send("Echo: " + message);
8 });
9 ws.send("Welcome to the Cloudflare WebSocket server!");
10});
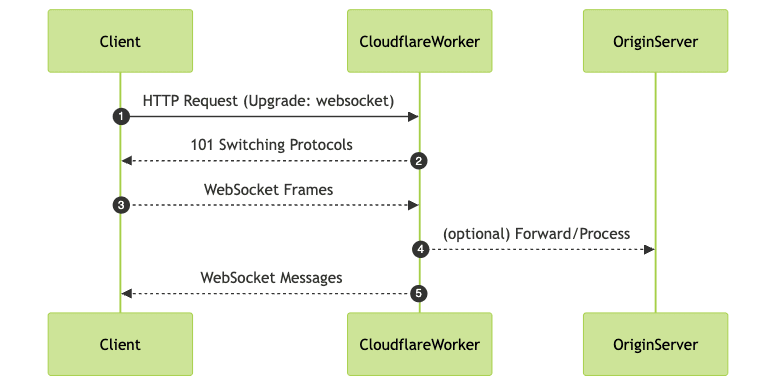
11Using Cloudflare Workers with WebSockets
Cloudflare Workers are serverless functions running at Cloudflare’s edge, enabling custom logic close to your users. In 2025, Workers support proxying and even terminating WebSocket connections, opening up powerful use cases:
For mobile developers, integrating WebSocket-based communication is possible with technologies like
webrtc android
andflutter webrtc
, enabling real-time video and audio features across platforms.Proxying WebSockets with Workers
Workers can act as a programmable reverse proxy, inspecting, modifying, or routing WebSocket requests before they reach your origin.
Durable Objects for Persistent Sessions
Durable Objects are a Cloudflare feature allowing persistent state and coordination across WebSocket connections. They’re ideal for chat rooms, games, or collaborative apps.
If your application needs audio calling capabilities, consider using a
phone call api
to implement scalable voice communication over WebSockets.Example: WebSocket Server in a Cloudflare Worker
You can terminate and handle WebSocket connections directly in a Worker using the
WebSocketPair API.Code Snippet: WebSocket Server in Cloudflare Worker
1export default {
2 async fetch(request, env) {
3 if (request.headers.get("Upgrade") === "websocket") {
4 const pair = new WebSocketPair();
5 const [client, server] = Object.values(pair);
6
7 server.accept();
8 server.addEventListener("message", event => {
9 server.send(`Echo: ${event.data}`);
10 });
11 server.addEventListener("close", () => {
12 console.log("WebSocket closed");
13 });
14 return new Response(null, {
15 status: 101,
16 webSocket: client
17 });
18 }
19 return new Response("WebSocket endpoint only", { status: 400 });
20 }
21};
22
Performance, Latency, and Security Considerations
WebSocket vs HTTP Polling
WebSockets offer lower latency and better performance compared to HTTP polling or long-polling. Persistent connections reduce handshake overhead, enabling real-time responsiveness for cloudflare websocket-based apps.
For developers looking to experiment with these technologies, you can
Try it for free
and see how WebSocket-powered APIs can enhance your application's interactivity.Security: SSL, WAF, and Rate Limiting
- SSL: Always use
wss://to encrypt traffic. - WAF: Cloudflare inspects and filters upgrade requests for threats.
- Rate Limiting: Protect your endpoint from excessive connections using Cloudflare’s rate limiting tools.
Persistent Connections and Resource Management
Each open WebSocket consumes resources on your server and Cloudflare’s edge. Implement timeouts and clean up idle connections to optimize performance.
Troubleshooting Common Cloudflare WebSocket Issues
Connection Closures (e.g., 1006 Error)
Code 1006 often means an abnormal closure—usually network issues, resource limits, or server-side disconnects. Check server logs and Cloudflare dashboard for clues.
Debugging Failed Upgrades
If the WebSocket upgrade fails, inspect HTTP headers, ensure the
Upgrade and Connection headers are present, and verify that your proxy settings don’t strip or block them.Plan-Based Connection Limits
Monitor your concurrent connections via Cloudflare Analytics. If you’re hitting plan limits, consider upgrading or optimizing your architecture.
Best Practices for Stability
- Implement reconnect logic on the client
- Use heartbeats (ping/pong) to detect dropped connections
- Log errors and connection stats for proactive troubleshooting
Best Practices and Recommendations
- Optimize Reliability: Use heartbeats and automatic reconnection
- Performance Monitoring: Leverage Cloudflare Analytics to monitor traffic and errors
- Scaling: Use Durable Objects for coordinated state and consider sharding for very high loads
- Cloudflare Settings: Review WAF, rate limiting, and caching to avoid unwanted interference with WebSocket traffic
For more advanced use cases, integrating a
Video Calling API
can help you deliver robust, real-time video communication features using WebSockets and modern cloud infrastructure.Conclusion
Cloudflare WebSocket support empowers developers to build robust, real-time applications at global scale. From seamless setup and SSL encryption to advanced edge logic with Workers, Cloudflare makes it easy to deliver responsive, secure, and scalable experiences. Monitor your connections, follow best practices, and leverage Cloudflare’s evolving platform for your next real-time project in 2025.
Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ