Introduction to React WebRTC Video Call
Real-time video communication has become an integral part of modern applications, powering everything from peer-to-peer video chat to enterprise conferencing platforms. The combination of React and WebRTC is at the heart of this revolution, enabling developers to build scalable, interactive, and reliable
video calling
solutions directly in the browser.WebRTC (Web Real-Time Communication) is an open-source project that provides browsers and mobile applications with real-time communication capabilities via simple APIs. When paired with React, a leading JavaScript library for building user interfaces, developers gain the flexibility to create seamless video call experiences with robust state management, dynamic rendering, and modern UI patterns.
In this comprehensive guide, you’ll learn how to build a React WebRTC video call app from scratch in 2025. We’ll cover the essentials: setting up your environment, creating a signaling server, managing media streams, implementing core features like screen sharing, and ensuring security and scalability. By the end, you’ll be ready to create your own real-time video applications or contribute to open source video call React projects.
What is WebRTC and How Does it Work in React?
Basic WebRTC Concepts
WebRTC is a technology that enables real-time peer-to-peer audio, video, and data sharing between browsers without requiring plugins. Its core components include:
- MediaStream API: Captures audio and video from the user’s device.
- RTCPeerConnection: Handles streaming media and data between peers.
- RTCDataChannel: Allows arbitrary data exchange between clients.
To establish a connection, WebRTC uses signaling (an out-of-band mechanism) to exchange connection metadata, and STUN/TURN servers to handle NAT traversal and relaying when direct peer-to-peer connections aren’t possible.
If you're looking to implement these capabilities in your own applications, consider exploring the
javascript video and audio calling sdk
for a streamlined integration process.How React Benefits Real-Time Video Calls
React’s component-based architecture and powerful hooks (like
useEffect and useRef) make it ideal for managing the complex state and UI logic required in real-time applications. With React, you can:- Dynamically render video streams and controls
- Manage local and remote stream lifecycles
- Handle user interactions efficiently
For developers aiming to build robust video call features, the
react video and audio calling sdk
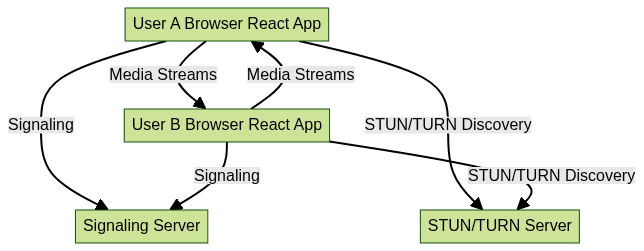
offers a comprehensive toolkit tailored for React projects.High-Level WebRTC Architecture in React

Setting Up Your React WebRTC Video Call Environment
Prerequisites: Node.js, npm, React Basics
To follow this React WebRTC video call tutorial, make sure you have:
- Node.js (v16+ recommended)
- npm or Yarn
- Basic understanding of React (components, hooks)
If you're interested in a step-by-step walkthrough, check out this detailed
react video call
tutorial to get started quickly.Creating a New React Project
Start by creating a fresh React project using Create React App:
1npx create-react-app react-webrtc-video-call
2cd react-webrtc-video-call
3Installing Dependencies
You’ll need Socket.io for signaling and a few other packages:
1npm install socket.io-client simple-peer
2socket.io-client: Connects the React app to the signaling serversimple-peer: Simplifies WebRTC peer connection management
For those developing cross-platform apps, the
react native video and audio calling sdk
can help you bring video call features to mobile environments seamlessly.Building the Signaling Server for React WebRTC Video Call
Purpose of a Signaling Server
WebRTC peers need a signaling mechanism to exchange session descriptions and ICE candidates before establishing a direct connection. The signaling server does not handle media but relays connection data between clients, enabling peer discovery and connection negotiation.
If you're working on Android, you might want to explore
webrtc android
best practices for optimal signaling and connectivity.Server Setup with Express & Socket.io
Let’s create a basic signaling server using Express and Socket.io:
1// server.js
2const express = require(\"express\");
3const http = require(\"http\");
4const socketIo = require(\"socket.io\");
5
6const app = express();
7const server = http.createServer(app);
8const io = socketIo(server, {
9 cors: { origin: \"*\" }
10});
11
12io.on(\"connection\", (socket) => {
13 console.log(\"User connected:\", socket.id);
14
15 socket.on(\"join-room\", (roomId) => {
16 socket.join(roomId);
17 socket.to(roomId).emit(\"user-joined\", socket.id);
18 });
19
20 socket.on(\"signal\", ({ roomId, data }) => {
21 socket.to(roomId).emit(\"signal\", { id: socket.id, data });
22 });
23
24 socket.on(\"disconnect\", () => {
25 console.log(\"User disconnected:\", socket.id);
26 });
27});
28
29server.listen(5000, () => {
30 console.log(\"Signaling server listening on port 5000\");
31});
32This basic signaling server enables clients to join rooms and exchange signaling data for peer-to-peer video calls. For more details, see
WebRTC official documentation
.Implementing the React WebRTC Video Call Client
Initializing Media Streams
Use the browser’s MediaDevices API to capture video and audio:
1// src/hooks/useMediaStream.js
2import { useEffect, useRef } from \"react\";
3
4export function useMediaStream() {
5 const localStream = useRef(null);
6
7 useEffect(() => {
8 navigator.mediaDevices.getUserMedia({ video: true, audio: true })
9 .then(stream => {
10 localStream.current = stream;
11 })
12 .catch(err => {
13 console.error(\"Error accessing media devices\", err);
14 });
15 }, []);
16
17 return localStream;
18}
19For a more in-depth guide on building a
react video call
client, refer to community-driven tutorials that cover advanced use cases.Connecting Peers Using WebRTC APIs
With
simple-peer and Socket.io, create and manage peer connections:1// src/components/VideoCall.js
2import React, { useRef, useEffect, useState } from \"react\";
3import io from \"socket.io-client\";
4import Peer from \"simple-peer\";
5
6const socket = io(\"http://localhost:5000\");
7
8export default function VideoCall({ roomId }) {
9 const [remoteId, setRemoteId] = useState(null);
10 const localVideo = useRef();
11 const remoteVideo = useRef();
12 const peerRef = useRef();
13
14 useEffect(() => {
15 navigator.mediaDevices.getUserMedia({ video: true, audio: true })
16 .then(stream => {
17 localVideo.current.srcObject = stream;
18 socket.emit(\"join-room\", roomId);
19
20 socket.on(\"user-joined\", userId => {
21 setRemoteId(userId);
22 peerRef.current = new Peer({ initiator: true, trickle: false, stream });
23 peerRef.current.on(\"signal\", data => {
24 socket.emit(\"signal\", { roomId, data });
25 });
26 });
27
28 socket.on(\"signal\", ({ id, data }) => {
29 if (!peerRef.current) {
30 peerRef.current = new Peer({ initiator: false, trickle: false, stream });
31 peerRef.current.on(\"signal\", signal => {
32 socket.emit(\"signal\", { roomId, data: signal });
33 });
34 }
35 peerRef.current.signal(data);
36 });
37
38 peerRef.current && peerRef.current.on(\"stream\", remoteStream => {
39 remoteVideo.current.srcObject = remoteStream;
40 });
41 });
42 }, [roomId]);
43
44 return (
45 <div>
46 <video ref={localVideo} autoPlay muted playsInline />
47 <video ref={remoteVideo} autoPlay playsInline />
48 </div>
49 );
50}
51If you want to see how the
Video Calling API
can simplify peer connection management, explore available SDKs and API references.Managing Call UI and State with React Hooks
Use React’s state and effect hooks to manage call status, muting, or error handling:
1const [isMuted, setIsMuted] = useState(false);
2
3const toggleMute = () => {
4 const stream = localVideo.current.srcObject;
5 stream.getAudioTracks().forEach(track => track.enabled = !track.enabled);
6 setIsMuted(!isMuted);
7};
8For UI enhancements and further customization, you can follow this
react video call
guide for best practices.Enhancing Your React WebRTC Video Call App
Adding Audio/Video Controls
Add buttons to mute/unmute and enable/disable video:
1<button onClick={toggleMute}>{isMuted ? \"Unmute\" : \"Mute\"}</button>
2If you're interested in advanced features and controls, the
react video call
blog provides practical tips and code samples.Implementing Screen Sharing
Enable screen sharing using the Screen Capture API:
1const startScreenShare = async () => {
2 try {
3 const screenStream = await navigator.mediaDevices.getDisplayMedia({ video: true });
4 peerRef.current.replaceTrack(
5 localVideo.current.srcObject.getVideoTracks()[0],
6 screenStream.getVideoTracks()[0],
7 localVideo.current.srcObject
8 );
9 localVideo.current.srcObject = screenStream;
10 } catch (err) {
11 console.error(\"Screen sharing error\", err);
12 }
13};
14Handling Errors and Reconnections
Use error boundaries and reconnection logic to improve reliability:
1socket.on(\"disconnect\", () => {
2 // Show UI prompt or attempt reconnection
3});
4UI/UX State Flow for Video Call
Best Practices for Secure and Scalable React WebRTC Video Call Apps
Security: STUN/TURN, HTTPS, User Authentication
For a secure React WebRTC video call app:
- Always use HTTPS and WSS (WebSocket Secure)
- Integrate user authentication (OAuth, JWT)
- Use STUN/TURN servers for reliable connectivity (e.g.,
Twilio
or open-sourcecoturn
) - Never expose sensitive signaling or ICE server credentials in client code
Scaling Video Calls: Multi-User, Media Servers
To support multi-user video conferencing:
- Use SFU (Selective Forwarding Unit) media servers like Janus or Jitsi
- Optimize client and signaling logic for multiple streams
- Monitor and scale server resources as needed
For more insights on scaling and optimizing your
react video call
applications, explore real-world case studies and performance tips.Read more on
MDN WebRTC API reference
andVideoSDK React WebRTC tutorial
.Troubleshooting Common Issues in React WebRTC Video Call
Common Pitfalls
- Media devices not accessible (permissions, HTTPS required)
- Incorrect ICE server configuration
- Signaling events out of order or missing
- Browser compatibility issues
If you encounter persistent issues, consulting the
react video call
troubleshooting section can help resolve common problems quickly.Debugging Tips
- Use browser DevTools to inspect media streams and WebRTC internals
- Add console logs for signaling and peer events
- Test with multiple browsers and network conditions
- Enable verbose logging in
simple-peeror native WebRTC APIs
Conclusion and Next Steps
Building a React WebRTC video call app in 2025 is a rewarding way to master real-time web development. You’ve learned the fundamentals of WebRTC, how to set up signaling, manage streams in React, and implement advanced features like screen sharing and scalable architecture. Start experimenting, explore open source video call React projects, and push the boundaries of what’s possible with real-time video applications!
Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ