Introduction to WebSocket Authentication
WebSockets have become essential for powering real-time applications such as chat platforms, multiplayer games, and collaborative tools. Unlike standard HTTP, WebSockets enable persistent, bi-directional communication between client and server. However, this always-on channel introduces new security concerns. Without effective websocket authentication, attackers could hijack connections, impersonate users, or leak sensitive data. In this post, we'll examine the challenges, solutions, and best practices for securing WebSocket connections in 2025.
Why WebSocket Authentication is Challenging
WebSocket authentication presents unique difficulties that differ from traditional HTTP authentication flows. With HTTP, each request can carry authentication headers (like cookies or Authorization tokens), making session management straightforward. WebSockets, on the other hand, start with an HTTP handshake but then upgrade to a persistent connection, after which HTTP headers can no longer be sent. This limits how authentication data can be transmitted.
Moreover, browser APIs for WebSockets do not allow setting arbitrary headers during the handshake, making it impossible to natively send tokens like you would with REST APIs. This limitation forces developers to find alternative ways to authenticate users securely. Failing to implement robust websocket authentication can expose applications to risks such as session hijacking, data leaks, and unauthorized access. Therefore, understanding these challenges is crucial for building secure real-time systems. If you’re building real-time communication features, such as a
javascript video and audio calling sdk
, secure authentication is especially important to protect user data and sessions.Common WebSocket Authentication Methods
Websocket authentication can be implemented in several ways, each with unique advantages and trade-offs. Let's explore the most common approaches used in 2025. For developers working with video communication, integrating a
Video Calling API
also requires careful consideration of authentication to maintain privacy and security.Token-Based Authentication (JWT, OAuth)
Token-based authentication—using JWTs (JSON Web Tokens) or OAuth access tokens—is the preferred method for most modern real-time applications. Instead of passwords, clients send a signed token, which the server validates. This ensures that credentials are never exposed in transit.
1// JWT validation example (Node.js)
2const jwt = require("jsonwebtoken");
3
4function authenticateToken(token) {
5 try {
6 const user = jwt.verify(token, process.env.JWT_SECRET);
7 return user;
8 } catch (err) {
9 return null;
10 }
11}
12Cookie-Based Authentication
Cookies can also be used to manage authentication for WebSocket connections, especially for browser-based clients. The cookie is sent during the initial handshake, and the server uses it to validate the session. However, cookies are vulnerable to CSRF attacks, and browser restrictions (like SameSite policies) may limit their effectiveness. Always use secure, httpOnly cookies and consider CSRF protection mechanisms. If you’re embedding communication features, using an
embed video calling sdk
can streamline integration while maintaining security best practices.URL Query Parameters
Some implementations pass authentication tokens as URL query parameters when opening the WebSocket connection. While this approach is simple, it is not recommended for production, as tokens may be exposed in logs or browser history, increasing the risk of leaks.
1// Node.js server extracting token from query
2const url = require("url");
3
4wss.on("connection", function connection(ws, req) {
5 const parameters = url.parse(req.url, true).query;
6 const token = parameters.token;
7 // Validate token...
8});
9Using WebSocket Subprotocols for Authentication
WebSocket subprotocols allow clients to specify a protocol (e.g., a token) during the handshake using the
Sec-WebSocket-Protocol header. The server can then inspect this header for authentication purposes. This method is less common but can be effective for certain use cases. For those building on mobile, understanding webrtc android
can help you implement secure, real-time communication on Android devices.1# FastAPI WebSocket subprotocol authentication
2from fastapi import WebSocket, WebSocketDisconnect
3
4@app.websocket("/ws")
5async def websocket_endpoint(websocket: WebSocket):
6 token = websocket.headers.get("sec-websocket-protocol")
7 # Validate token...
8 await websocket.accept(subprotocol=token)
9In-Band Authentication: Best Practice for WebSockets
The most robust approach for websocket authentication is in-band authentication, which transmits authentication credentials as a message after the WebSocket connection is established. This allows for flexible, application-level authentication flows, including token renewal and detailed error handling. If you’re developing with React, leveraging a
react video and audio calling sdk
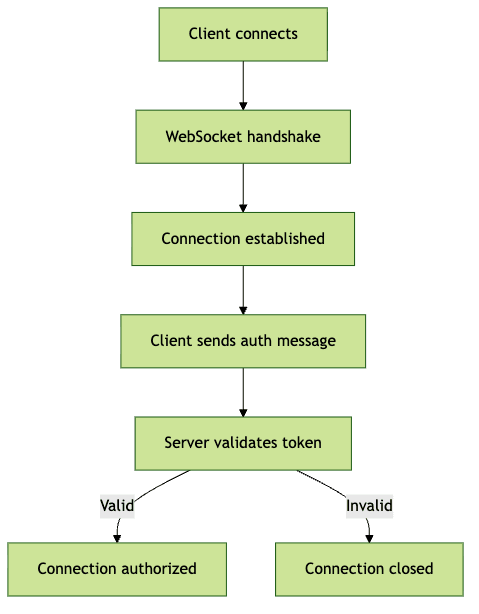
can simplify integration of secure, real-time features.In-Band Authentication Flow

Benefits of in-band websocket authentication include:
- Easy handling of token expiration and renewal
- Support for custom authentication logic
- Enhanced error reporting to clients
Example auth message (JSON):
1{
2 "type": "auth",
3 "token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9..."
4}
5Implementing Secure WebSocket Authentication: Step-by-Step
Step 1: Authenticating the User via HTTP
First, the client authenticates via a standard HTTP login API and receives a session token (JWT or OAuth token). For those building live event platforms, integrating a
Live Streaming API SDK
also requires secure authentication to protect streams and user data.Step 2: WebSocket Connection Initiation
Next, the client establishes a WebSocket connection to the server, typically using the
wss:// protocol for encryption.Step 3: Sending Authentication Credentials
Once the connection is open, the client immediately sends an authentication message containing the token.
1// JavaScript client WebSocket auth message
2const socket = new WebSocket("wss://example.com/ws");
3socket.onopen = function() {
4 socket.send(JSON.stringify({
5 type: "auth",
6 token: localStorage.getItem("accessToken")
7 }));
8};
9Step 4: Server-Side Token Validation
The server listens for the initial auth message, validates the token, and either authorizes the user or closes the connection if authentication fails. If you’re working with Python, consider using a
python video and audio calling sdk
to implement secure, real-time communication features.1// Node.js/Express WebSocket server example
2const jwt = require("jsonwebtoken");
3
4wss.on("connection", function(ws) {
5 ws.on("message", function(message) {
6 const data = JSON.parse(message);
7 if (data.type === "auth") {
8 try {
9 const user = jwt.verify(data.token, process.env.JWT_SECRET);
10 ws.user = user;
11 ws.send(JSON.stringify({ type: "auth_success" }));
12 } catch (err) {
13 ws.send(JSON.stringify({ type: "auth_error", error: "Invalid token" }));
14 ws.close();
15 }
16 }
17 });
18});
19Step 5: Handling Token Renewal and Expiry
If the server detects an expired or invalid token, it informs the client, which can then prompt for re-authentication or attempt to refresh the token. For applications that include telephony features, integrating a
phone call api
can help you add secure audio calling alongside your WebSocket-based features.1// Client: handle auth error and renew token
2socket.onmessage = function(event) {
3 const msg = JSON.parse(event.data);
4 if (msg.type === "auth_error") {
5 refreshToken().then(newToken => {
6 socket.send(JSON.stringify({ type: "auth", token: newToken }));
7 });
8 }
9};
10Security Considerations for WebSocket Authentication
Use Secure Protocols (WSS)
Always use
wss:// (WebSocket Secure) so that all data, including authentication tokens, is encrypted in transit.Prevent CSRF and XSS
Cookies used for websocket authentication are vulnerable to Cross-Site Request Forgery (CSRF). Protect endpoints with CSRF tokens or use SameSite cookies. Cross-Site Scripting (XSS) can also expose tokens in browser storage. Always sanitize data, and avoid storing sensitive tokens in places accessible to JavaScript if possible.
Best practices:
- Use secure, httpOnly, SameSite cookies
- Validate all input from clients
- Escape output to prevent XSS leaks
Validate All Inputs and Outputs
Validate every message received over the WebSocket, checking both data structure and content. Sanitize outbound messages to prevent injection attacks.
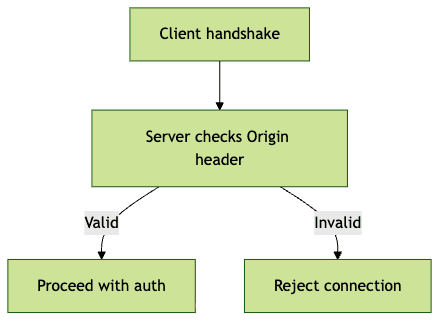
Origin and CORS Handling
Always check the
Origin header during the handshake to ensure connections come from approved domains. This reduces the risk of cross-origin attacks and socket hijacking.
Real-World Examples & Best Practices
WebSocket authentication is critical for real-time applications such as chat services (e.g., Slack), collaborative editors (e.g., Figma), and online games. These platforms rely on robust authentication to ensure users can only access their own data and actions are correctly attributed. If you’re building conferencing solutions, a
Video Calling API
can help you implement secure and scalable communication features.Industry recommendations include:
- Prefer in-band authentication using tokens (JWT, OAuth)
- Always use
wss://for secure connections - Implement token renewal flows for long-lived connections
- Validate both authentication and application data rigorously
- Monitor and log authentication errors for security auditing
Conclusion: Choosing the Right WebSocket Authentication Method
Choosing the right websocket authentication approach depends on your application's requirements. Token-based and in-band authentication offer flexibility and strong security. Cookie-based methods are simpler but require extra CSRF precautions. Always use best practices and prioritize security in your real-time WebSocket solutions.
Secure your WebSocket connections in 2025 and beyond by combining robust authentication with strict validation and encrypted transport. If you’re ready to build secure, real-time experiences,
Try it for free
and explore the latest SDKs and APIs for your next project.Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ