Introduction to WebRTC Chrome
Web Real-Time Communication (WebRTC) has revolutionized the way modern web applications handle real-time audio, video, and data exchange. Chrome, being a market leader in browser technology, provides robust and continually updated support for WebRTC. Whether you're building video conferencing solutions,
live streaming
apps, or peer-to-peer data platforms, understanding WebRTC Chrome integration is essential for delivering high-quality, secure, and scalable experiences.In this guide, we'll dive deep into the current state of WebRTC Chrome in 2025. You'll learn how to set up WebRTC, leverage Chrome-specific APIs, capture media, establish peer connections, enable screen sharing, debug issues, automate testing, and follow best practices for privacy and security. Code samples, architectural diagrams, and troubleshooting tips are included to help developers master WebRTC in Chrome.
Understanding WebRTC in Chrome
What is WebRTC?
WebRTC (Web Real-Time Communication) is an open-source project that enables browsers and mobile applications to communicate with each other in real time via simple APIs. In Chrome, WebRTC empowers developers to build high-performance applications that transmit audio, video, and arbitrary data with minimal latency. For those looking to implement advanced communication features, integrating a
Video Calling API
can further streamline the process of enabling real-time interactions.Core Components:
- Media: Capture and transmit audio/video streams.
- Data: Send arbitrary data using peer-to-peer data channels.
- Peer Connection: Orchestrate connections between devices securely.
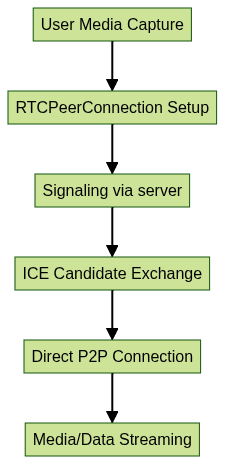
High-level WebRTC Flow in Chrome

WebRTC Chrome implementations adhere closely to W3C standards, ensuring cross-browser interoperability and native performance.
Why Chrome is Crucial for WebRTC
Chrome remains the dominant browser for both consumers and developers, with the largest global market share in 2025. Google actively drives WebRTC standardization and regularly updates Chrome with the latest WebRTC features, bug fixes, and security patches. Chrome's DevTools and experimental flags make it a preferred environment for developing, testing, and deploying WebRTC-powered applications. If you're interested in building cross-platform solutions, you might also explore
webrtc android
andflutter webrtc
for mobile and hybrid app development.Setting Up WebRTC in Chrome
Ensuring Compatibility
To harness the latest WebRTC features in Chrome, it's vital to stay current:
- Update Chrome Regularly: New WebRTC APIs and optimizations are released frequently.
- Check WebRTC Flags: Some experimental or advanced WebRTC features can be toggled via
chrome://flags.- For example, search for "WebRTC" in
chrome://flagsto enable/disable features like hardware video encoding or mDNS ICE candidates.
- For example, search for "WebRTC" in
- Test Feature Support: Use
webrtc.github.io/samples
to verify which APIs your Chrome version supports.
If you want to quickly add real-time communication to your web app, consider using a
javascript video and audio calling sdk
for a streamlined integration process.Required Permissions and Extensions
WebRTC Chrome requires explicit permissions to access sensitive hardware like the camera and microphone:
- Granting Access: When prompted, allow Chrome to access your camera and microphone. This is essential for media capture APIs like
getUserMedia(). - Managing Extensions: Some Chrome extensions (e.g., privacy or security tools) can interfere with WebRTC by blocking media streams or altering ICE candidates. Temporarily disable conflicting extensions when troubleshooting.
- Troubleshooting Permissions:
- Check Chrome's site settings (
chrome://settings/content/cameraand.../microphone). - Ensure no OS-level security settings are blocking access.
- Use the lock icon in the address bar to adjust permissions for specific sites.
- Check Chrome's site settings (
Core WebRTC Chrome APIs and Usage
Media Capture and Constraints in Chrome
Chrome exposes powerful APIs for capturing audio and video from users or their screens. Developers looking to quickly implement these features can benefit from an
embed video calling sdk
, which simplifies the process of adding video and audio calling capabilities to your application.Capturing Video/Audio with getUserMedia
1const constraints = {
2 audio: true,
3 video: {
4 width: { ideal: 1280 },
5 height: { ideal: 720 },
6 frameRate: { ideal: 30, max: 60 }
7 }
8};
9navigator.mediaDevices.getUserMedia(constraints)
10 .then(stream => {
11 // Attach stream to a video element
12 document.querySelector('video').srcObject = stream;
13 })
14 .catch(error => {
15 console.error('getUserMedia error:', error);
16 });
17The
constraints object allows you to specify quality preferences for each media type. Chrome's implementation supports advanced constraints for device selection, resolution, and frame rate optimization.If you are building a React-based application, check out this
react video call
guide for best practices and implementation tips.Capturing Display Media (Screen Sharing)
1navigator.mediaDevices.getDisplayMedia({
2 video: true,
3 audio: true // Optional: capture system audio
4})
5.then(stream => {
6 document.querySelector('video').srcObject = stream;
7})
8.catch(error => {
9 console.error('getDisplayMedia error:', error);
10});
11Peer Connections and Data Channels in Chrome
WebRTC Chrome relies on the
RTCPeerConnection API for establishing secure peer-to-peer connections, negotiating network traversal, and exchanging media and data.For those seeking to add calling functionality to their apps, exploring a
phone call api
can provide additional options for integrating audio communication features.Creating a Peer Connection
1const peerConnection = new RTCPeerConnection({
2 iceServers: [
3 { urls: 'stun:stun.l.google.com:19302' }
4 ]
5});
6
7peerConnection.onicecandidate = (event) => {
8 if (event.candidate) {
9 // Send candidate to remote peer
10 }
11};
12
13// Add local stream tracks
14stream.getTracks().forEach(track => peerConnection.addTrack(track, stream));
15
16// Create and send offer
17peerConnection.createOffer().then(offer => {
18 return peerConnection.setLocalDescription(offer);
19});
20Data Channels in WebRTC Chrome
Data channels enable low-latency, peer-to-peer data transfer. Chrome supports the latest standards (Unified Plan by default):
1const dataChannel = peerConnection.createDataChannel('chat');
2dataChannel.onopen = () => {
3 dataChannel.send('Hello from Chrome!');
4};
5dataChannel.onmessage = (event) => {
6 console.log('Received:', event.data);
7};
8Status: In 2025, Unified Plan is the default SDP semantics in Chrome, improving multi-stream and multi-party scenarios.
If you want to get started quickly with both video and audio calling, try this
javascript video and audio calling sdk
for a comprehensive solution.Screen Sharing and Advanced Features in Chrome
Screen Sharing API in Chrome
Chrome enables screen sharing via two main approaches:
- getDisplayMedia: The modern, standards-based API for capturing screens, windows, or tabs (see code in previous section).
- chrome.desktopCapture: A legacy Chrome extension API, still supported for custom extension development.
Example: Screen Sharing in Chrome
1async function startScreenShare() {
2 try {
3 const screenStream = await navigator.mediaDevices.getDisplayMedia({ video: true });
4 // Attach to a video element or add tracks to a peer connection
5 document.querySelector('#screen').srcObject = screenStream;
6 } catch (e) {
7 console.error('Screen sharing failed:', e);
8 }
9}
10Debugging and Logging WebRTC in Chrome
Chrome provides powerful debugging tools for WebRTC:
- Native Logging: Launch Chrome with the
--enable-logging --v=1flag to capture detailed WebRTC logs. - WebRTC Internals: Visit
chrome://webrtc-internalsto inspect peer connections, ICE candidates, stats, and media flows. - DevTools: Use the "Media" and "Network" panels for stream and connection diagnostics.
- Useful Chrome Flags:
--disable-webrtc-encryption(for testing only)--force-fieldtrials=WebRTC-FlexFEC-03/Enabled/(enable experimental features)
Testing and Automation for WebRTC Chrome
Automated Testing Support in Chrome
Automated, repeatable testing is essential for WebRTC apps. Chrome offers a range of tools and options:
- Command-Line Arguments:
--use-fake-device-for-media-stream: Simulates camera/mic input for tests.--use-fake-ui-for-media-stream: Auto-accepts media permission prompts.--auto-select-desktop-capture-source=Entire screen: Streamlines screen share testing.
- Best Practices for CI:
- Use headless Chrome (
--headless), along with the above flags, in your CI pipelines. - Mock signaling servers to test peer connection workflows.
- Use headless Chrome (
- Common Tools:
Puppeteer
: Automate Chrome for end-to-end WebRTC tests.Karma
: JavaScript test runner with headless Chrome support.Selenium WebDriver
: UI automation.
Security, Privacy, and Best Practices
WebRTC Chrome, while powerful, introduces unique security and privacy considerations.
- Security Implications:
- Media and data streams are encrypted by default (DTLS-SRTP).
- Always use HTTPS to serve your application.
- Preventing IP Leaks:
- WebRTC can expose local IP addresses. Chrome obfuscates these by default, but further restrict leaks by enabling mDNS ICE candidates (
chrome://flags/#enable-webrtc-hide-local-ips-with-mdns). - Use privacy-focused extensions if needed.
- WebRTC can expose local IP addresses. Chrome obfuscates these by default, but further restrict leaks by enabling mDNS ICE candidates (
- Privacy Settings:
- Review and adjust permissions in
chrome://settings/content. - Regularly audit site permissions and clear unused authorizations.
- Review and adjust permissions in
- Developer Recommendations:
- Always request the minimal set of permissions necessary.
- Prompt users with clear reasons for requesting access.
- Stay updated on Chrome's WebRTC specification changes and security advisories.
Conclusion and Key Takeaways
WebRTC Chrome remains at the forefront of real-time web technology in 2025. By mastering its APIs, permissions, debugging tools, and privacy settings, developers can create robust, secure, and highly interactive web applications. Keep Chrome updated, monitor the latest standards, and leverage automated testing for continuous integration. For further learning, consult the
WebRTC official documentation
and Chrome'sweb.dev/webrtc
resources. If you're ready to build your own real-time communication solution,Try it for free
and start experimenting with the latest tools and SDKs.Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ