Introduction to socket.io npm
Real-time applications have become the backbone of modern software, enabling dynamic, interactive experiences across web and mobile platforms. The
socket.io npm package stands out as a powerful solution for implementing real-time, event-based communication between clients and servers. By leveraging the npm ecosystem, developers can easily install, manage, and update socket.io for their Node.js projects. With features such as WebSocket support, auto-reconnection, multiplexing, and cross-browser compatibility, socket.io npm is essential for building scalable chat apps, collaborative tools, multiplayer games, and notification systems in 2025.What is socket.io?
Socket.io is a robust JavaScript library that enables bidirectional, event-based communication between a Node.js server and JavaScript clients. Unlike traditional HTTP requests, which are unidirectional and often lead to latency,
socket.io maintains a persistent connection for real-time data exchange. This is achieved through a combination of WebSockets and intelligent fallbacks, ensuring compatibility across browsers and network conditions.At its core,
socket.io consists of two parts:- Server-side: A Node.js server powered by the
socket.ionpm package. - Client-side: A browser or Node.js client using the
socket.io-clientnpm module.
Use cases for
socket.io include:- Chat applications (real-time messaging)
- Real-time notifications
- Collaborative tools (e.g., live document editing)
- Multiplayer games
- Live dashboards and analytics
For developers building advanced communication features, integrating a
javascript video and audio calling sdk
alongside socket.io can further enhance real-time capabilities, especially for applications requiring seamless video and audio interactions.By abstracting transport protocols and providing a consistent API,
socket.io npm makes real-time programming accessible and reliable for developers.Installing socket.io with npm
Before integrating
socket.io into your project, ensure you have Node.js (v12.x or higher recommended for 2025) and npm installed. To check your versions:1node -v
2npm -v
3Basic Installation
Install the latest version of
socket.io using npm:1npm install socket.io
2Installing Specific Versions
To ensure compatibility or lock your project to a stable release, specify the version:
1npm install socket.io@4.7.4
2Optional Dependencies for Performance
Enhance performance with native modules:
1npm install bufferutil utf-8-validate
2These optional dependencies accelerate WebSocket frame parsing and validation, optimizing your real-time communication stack. If you're planning to add features like live video conferencing, consider exploring a
Video Calling API
that integrates smoothly with your socket.io backend.How socket.io Works
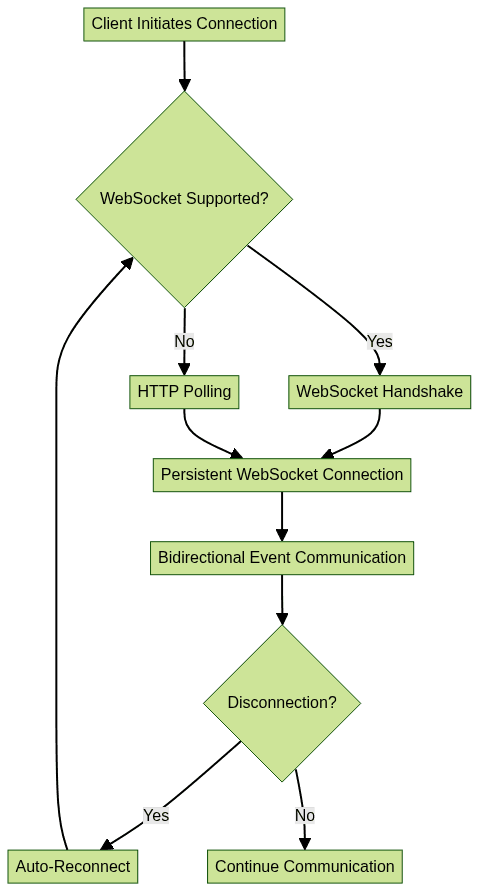
Socket.io operates on a sophisticated transport mechanism. It first attempts to establish a WebSocket connection between server and client. If WebSockets aren't supported (due to proxies or browsers), it gracefully falls back to HTTP long-polling. This adaptability ensures robust cross-browser compatibility.
The underlying engine powering this mechanism is Engine.IO, which transparently manages protocol upgrades, heartbeat checks, and reconnection logic.
Key features of the connection process:
- Connection establishment: Starts with HTTP, upgrades to WebSocket if possible
- Fallbacks: Automatic fallback to polling if WebSocket fails
- Reconnection: Built-in auto-reconnect with customizable intervals
- Disconnection detection: Heartbeat mechanism for client liveness
For developers using frameworks like React, implementing a
react video call
feature can be streamlined by leveraging socket.io's real-time capabilities in conjunction with specialized SDKs.Connection Flow Diagram

This diagram illustrates how
socket.io npm handles connections, fallbacks, and reconnections, ensuring uninterrupted real-time communication.Core Features of socket.io npm
Real-Time Bidirectional Communication
Socket.io enables instant, two-way data flow between clients and servers. Both sides can emit and listen for custom events, supporting highly interactive applications such as live chats and multiplayer games. For scenarios like interactive broadcasts, integrating a
Live Streaming API SDK
can add scalable live streaming to your real-time app.Reliability and Auto-Reconnection
Unreliable networks are no longer a blocker;
socket.io npm automatically detects disconnections and attempts reconnection, minimizing interruptions for end-users.Binary and Custom Event Support
Beyond plain text,
socket.io supports binary data transmission (e.g., images, files) and custom event types, making it suitable for diverse data exchange scenarios.Cross-Browser and Multiplexing Support
Socket.io ensures consistent performance across major browsers by seamlessly transitioning between transport protocols. Multiplexing allows multiple namespaces over a single connection, reducing resource usage.
For developers interested in adding phone-based communication, integrating a
phone call api
can complement your socket.io-powered chat or notification system.Namespaces and Rooms
Namespaces partition connections under different paths, facilitating modularity and scalability. Rooms enable logical grouping of sockets for targeted messaging.
Namespace Example
1const io = require('socket.io')(3000);
2const adminNamespace = io.of('/admin');
3adminNamespace.on('connection', (socket) => {
4 console.log('Admin connected:', socket.id);
5});
6Room Example
1io.on('connection', (socket) => {
2 socket.join('room1');
3 socket.to('room1').emit('message', 'Welcome to Room 1!');
4});
5If you want a plug-and-play approach for adding video calls, you can
embed video calling sdk
components directly into your application, simplifying the integration process.With these features,
socket.io npm delivers modularity and control over event broadcasting and user segmentation.Using the socket.io npm Package: Practical Examples
To appreciate the power of
socket.io npm, let’s explore practical implementation with code.For those developing cross-platform apps, technologies like
flutter webrtc
andwebrtc android
can be used alongside socket.io to enable real-time video and audio communication on both mobile and web.Basic Server Example (Node.js)
1const http = require('http');
2const { Server } = require('socket.io');
3const server = http.createServer();
4const io = new Server(server);
5io.on('connection', (socket) => {
6 console.log('Client connected:', socket.id);
7 socket.on('chat message', (msg) => {
8 io.emit('chat message', msg);
9 });
10});
11server.listen(3000, () => {
12 console.log('Server listening on port 3000');
13});
14Basic Client Example (Browser)
1<!DOCTYPE html>
2<html>
3<head><title>Socket.io Client</title></head>
4<body>
5 <script src="/socket.io/socket.io.js"></script>
6 <script>
7 const socket = io();
8 socket.on('chat message', function(msg) {
9 console.log('Received:', msg);
10 });
11 socket.emit('chat message', 'Hello from client!');
12 </script>
13</body>
14</html>
15Broadcasting and Handling Messages
Broadcasting enables messages to be sent to all clients except the sender.
1io.on('connection', (socket) => {
2 socket.on('notify', (data) => {
3 socket.broadcast.emit('notify', data);
4 });
5});
6Using Namespaces and Rooms for Modularity
Namespaces and rooms help you organize communication channels.
1const chatNamespace = io.of('/chat');
2chatNamespace.on('connection', (socket) => {
3 socket.join('room42');
4 socket.on('private message', (msg) => {
5 chatNamespace.to('room42').emit('private message', msg);
6 });
7});
8With these practical examples, integrating
socket.io npm into your Node.js project becomes straightforward and efficient. For a step-by-step guide to building video and audio features, check out the javascript video and audio calling sdk
for quick integration tips.Debugging and Logging in socket.io npm
Effective debugging is crucial for real-time apps.
socket.io npm offers flexible logging and debugging options:- Server-side: Enable debug logs by setting the
DEBUGenvironment variable before running your Node.js app:bash DEBUG=socket.io* node app.js - Client-side: Enable debugging in the browser by setting
localStorage.debug:javascript localStorage.debug = 'socket.io-client:socket'; - Tips: Monitor connection events, check transport fallbacks, and ensure npm dependencies are up to date for smoother troubleshooting.
Performance Considerations and Optimization
Optimize your
socket.io npm deployment for high performance:- Optional Dependencies: Install
bufferutilandutf-8-validatefor faster WebSocket data processing. - Sticky Sessions: When scaling across multiple Node.js instances, use sticky sessions to persist client connections.
- Transport Selection: Prefer WebSockets for lower latency; fallback to polling only when required.
These strategies help maintain responsive and scalable real-time systems in 2025.
Security Best Practices
Security is paramount in real-time applications using
socket.io npm:- Authentication & Authorization: Use middleware for token validation or OAuth before allowing socket connections.
- Sensitive Data Handling: Avoid transmitting confidential information unless encrypted.
- SSL/TLS: Always serve your
socket.ioserver over HTTPS to prevent eavesdropping and man-in-the-middle attacks.
Following these practices hardens your real-time infrastructure against common threats.
Conclusion and Further Resources
The
socket.io npm package remains a leading choice for real-time, event-based communication in modern web applications. Its flexibility, reliability, and rich feature set empower developers to build engaging, interactive platforms in 2025 and beyond.If you're ready to enhance your real-time application,
Try it for free
and explore how these tools can accelerate your development.For more information, visit the
official documentation
and explore advanced features, community plugins, and best practices.Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ