Introduction to socket.io Client NPM
Real-time communication is at the heart of modern web applications in 2025, powering everything from chat platforms to collaborative tools. The
socket.io client npm package is a cornerstone technology enabling seamless, event-driven communication between clients and servers. By abstracting the complexities of WebSockets and providing robust fallbacks and features, socket.io has become the go-to solution for developers seeking instant, reliable updates in web, mobile, and desktop apps.This guide is crafted for developers, engineers, and architects looking to master the socket.io-client npm package for both Node.js and browser environments. Whether you’re building a messaging app, implementing live notifications, or syncing real-time data, this post provides a deep dive into installation, configuration, core APIs, advanced usage, and industry best practices.
What is socket.io Client?
The
socket.io-client npm package is a JavaScript library that allows you to establish bidirectional, event-based communication with a socket.io server. It handles the underlying WebSocket connections (via engine.io) and provides a high-level API for sending and receiving messages in real time. The client works seamlessly across Node.js and browser environments, ensuring broad compatibility and flexibility for diverse application architectures.If you're building advanced communication features such as
javascript video and audio calling sdk
, socket.io-client can serve as the backbone for real-time signaling and event management.Common Use Cases
- Chat applications: Real-time messaging and presence
- Live notifications: Push updates to users instantly
- Live dashboards: Syncing data across clients without manual refresh
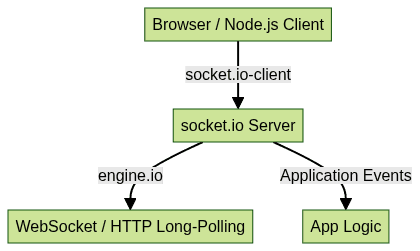
The socket.io client operates in tandem with a socket.io server (usually a Node.js backend). Under the hood, it leverages the
engine.io transport layer, which manages the connection protocol, upgrades, and fallbacks for older browsers.
Installing socket.io Client via NPM
Before integrating socket.io-client, ensure you have Node.js and npm installed (v14+ recommended for 2025). The installation process is straightforward using npm:
1npm install socket.io-client
2You can specify the version if you need compatibility with a particular server version. For example, to install v4.x:
1npm install socket.io-client@4
2If you’re working on applications like
react video call
, ensuring version compatibility between your client and server is crucial for seamless real-time experiences.Version Compatibility:
- socket.io v4.x: Most current features and best stability (recommended for 2025)
- socket.io v2.x: Use only if your server is on an older version
- Always match major versions between server and client to avoid protocol mismatches.
Basic Usage: Connecting to a Server
The socket.io-client can be used both in Node.js and directly in the browser. Here’s how to get started in both environments.
For developers building interactive applications, integrating a
Video Calling API
alongside socket.io can enable robust, real-time video and audio communication features.Node.js Example
1// Escape special characters for JSON
2const io = require("socket.io-client");
3const socket = io("http://localhost:3000");
4
5socket.on("connect", () => {
6 console.log("Connected to server");
7});
8Browser Example
Include the client via CDN or bundle with your app:
1<script src="/socket.io/socket.io.js"></script>
2<script>
3 const socket = io("https://yourdomain.com");
4 socket.on("connect", () => {
5 console.log("Connected to server");
6 });
7</script>
8You can connect to local servers (for development) or remote servers (for production), specifying protocols (
ws:// or wss://) as needed. Socket.io-client also pairs well with Live Streaming API SDK
solutions for building scalable live broadcast or event platforms.Core Features & API Overview
Event-based Communication
Socket.io-client uses an event-driven model, allowing you to emit custom events and listen for them. This makes it easy to design flexible, decoupled applications.
If your use case involves integrating a
phone call api
, socket.io-client can be used to handle real-time signaling and event updates for call states.1// Emitting a custom event
2socket.emit("chat message", { user: "alice", message: "Hello!" });
3
4// Listening for a custom event
5socket.on("chat message", (data) => {
6 console.log("Received message:", data);
7});
8Reconnection & Reliability
Socket.io-client handles automatic reconnection and can be configured for custom strategies. This ensures resilience, even in unstable network conditions.
1const socket = io("https://yourdomain.com", {
2 reconnection: true, // Enable auto-reconnection (default: true)
3 reconnectionAttempts: 5, // Maximum reconnection attempts
4 reconnectionDelay: 1000, // Initial delay (ms)
5 reconnectionDelayMax: 5000, // Max delay between attempts
6});
7
8socket.on("reconnect", (attempt) => {
9 console.log("Reconnected after", attempt, "attempts");
10});
11For cross-platform apps, such as those built with
flutter webrtc
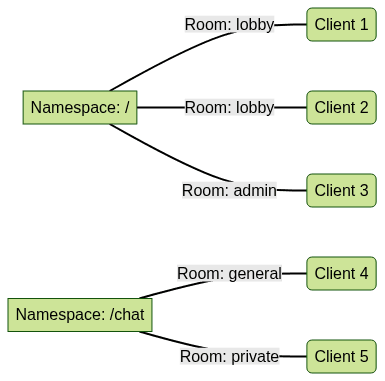
, socket.io-client can facilitate real-time signaling and room management.Namespaces & Rooms
Namespaces and rooms are two core socket.io features for grouping sockets and segregating communication channels.
- Namespaces: Logical endpoints within a single server (e.g.,
/chat,/news) - Rooms: Arbitrary channels within a namespace (e.g., topics, groups)
If you're developing mobile solutions, consider pairing socket.io-client with a
react native video and audio calling sdk
for seamless real-time communication on iOS and Android.
Advanced Usage: Binary Data, Authentication, and Debugging
Binary Support
Socket.io-client supports sending and receiving binary data (e.g., images, files, blobs) with no extra configuration. This is critical for multimedia applications.
For example, if you’re building a platform with
javascript video and audio calling sdk
, binary support is essential for transmitting media streams and files efficiently.1// Sending binary data (ArrayBuffer)
2const buffer = new ArrayBuffer(8);
3socket.emit("binary event", buffer);
4
5// Receiving binary data
6socket.on("binary event", (data) => {
7 // data is an ArrayBuffer or Buffer
8 console.log("Received binary data:", data);
9});
10Authentication
You can send authentication tokens or credentials during the connection handshake, ensuring secure, authorized communication.
1const socket = io("https://yourdomain.com", {
2 auth: {
3 token: "your-jwt-token"
4 }
5});
6
7socket.on("connect_error", (err) => {
8 console.error("Auth failed:", err.message);
9});
10For secure video and audio experiences, integrating with a
Video Calling API
ensures encrypted sessions and robust authentication.Debugging
Socket.io-client provides built-in debug logging using the
debug npm package. Enable debug logs via browser localStorage or Node.js environment variables for in-depth troubleshooting.1// Browser: Enable all socket.io debug logs
2localStorage.debug = "socket.io-client:*";
3
4// Node.js: Set environment variable
5process.env.DEBUG = "socket.io-client:*";
6This enables verbose logs, including connection attempts, errors, and event flow, greatly simplifying troubleshooting.
Best Practices and Common Pitfalls
- Connection Security: Always use
wss://(secure WebSocket) and HTTPS in production. Configure CORS on your server to allow only trusted origins. - Version Compatibility: Match major versions between client and server. Version mismatches can cause silent connection failures or protocol errors.
- Error Handling: Listen for
connect_error,disconnect, andreconnect_failedevents to provide fallback UI and robust error feedback. - Fallback Strategies: Design your app to gracefully degrade if real-time features are unavailable (e.g., fallback to polling or display offline banners).
If you're exploring new projects, you can
Try it for free
to experience real-time APIs and SDKs firsthand.socket.io Client NPM in Different Environments
- Browser: Use the CDN or bundle
socket.io-clientwith your front-end build tool (Webpack, Vite, Browserify). The API remains consistent across environments. - Node.js: Install via npm and use
requireorimport. Useful for bots, CLI apps, or server-to-server communication. - Language Alternatives: For non-JavaScript environments, official and community clients exist for Python, Java, Swift, and more, but always check for feature parity.
Socket.io-client is also a great fit for hybrid solutions, and can be used in conjunction with frameworks like
react video call
or even mobile stacks such asreact native video and audio calling sdk
.Conclusion
The
socket.io-client npm package unlocks the full potential of real-time, event-driven web applications in 2025. With robust features for communication, reliability, binary streaming, and secure authentication, it remains a top choice for developers building responsive, interactive systems. For more in-depth examples and official docs, visit the socket.io documentation
.Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ