Introduction to socket.io client
Real-time web applications have become the backbone of modern interactive experiences. From collaborative editing tools and online gaming to live chat and monitoring dashboards, users expect seamless, instant updates. At the heart of many of these applications is the socket.io client, a robust JavaScript library that enables real-time, bidirectional communication between clients and servers.
The socket.io client connects web browsers or Node.js environments to a Socket.IO server, handling everything from connection establishment to event-based communication. This makes it a popular choice for developers building real-time features in 2025. Whether you're syncing game states, delivering notifications, or streaming data, understanding and leveraging the socket.io client is essential.
In this comprehensive guide, you'll learn the architecture, installation, configuration, and best practices for using the socket.io client in modern web applications.
Understanding the socket.io client Architecture
The socket.io client is designed for reliability and flexibility. It abstracts away the complexities of real-time communication, allowing developers to focus on events and data rather than low-level protocols.
For developers building interactive experiences such as live chat, collaborative tools, or even
javascript video and audio calling sdk
integrations, the socket.io client provides a solid foundation for real-time communication.Communication Flow
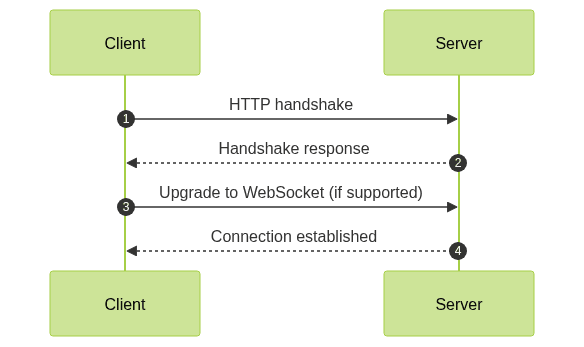
The socket.io client communicates with the server using a layered architecture. Initially, it connects via HTTP long-polling to ensure compatibility, then upgrades to WebSocket for optimum performance when possible. This approach ensures that even clients with limited protocol support can still participate in real-time interactions.
Protocols Used
- WebSocket: Provides full-duplex communication channels over a single TCP connection, enabling low-latency, real-time data transfer.
- HTTP long-polling: Acts as a fallback mechanism for environments where WebSocket is unavailable.
Role of EventEmitter
The socket.io client leverages the EventEmitter pattern, allowing you to emit and listen for custom events. Developers can subscribe to events like
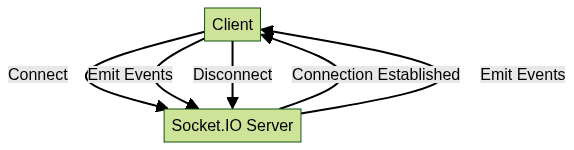
connect, message, or any custom event, making the API highly flexible.Client-Server Interaction Flow

This diagram highlights the core real-time event flow between the socket.io client and server.
Installing and Setting Up socket.io client
Setting up the socket.io client is straightforward, whether you're working in the browser or a Node.js environment.
If you're planning to embed real-time communication features, such as
embed video calling sdk
, alongside your socket.io client setup, the installation process remains simple and flexible.Installation Methods
- npm (Node.js & Frontend Bundlers):
bash npm install socket.io-client - CDN (Browser):
html <script src="https://cdn.socket.io/4.7.5/socket.io.min.js"></script> - ESM Import (Browser & Node.js):
javascript import { io } from "socket.io-client"; - Import Maps (Browser):
html <script type="importmap"> { "imports": { "socket.io-client": "https://cdn.socket.io/4.7.5/socket.io.esm.min.js" } } </script> <script type="module"> import { io } from "socket.io-client"; </script>
Browser vs Node.js Setup
- Browser: Use CDN, ESM, or import maps. The global
iofunction is available for direct use. - Node.js: Use npm to install and import with CommonJS or ESM syntax.
Basic Installation and Import
1// Node.js (ESM)
2import { io } from "socket.io-client";
3
4// Node.js (CommonJS)
5const { io } = require("socket.io-client");
6
7// Browser (after CDN/ESM import)
8const socket = io("http://localhost:3000");
9Connecting to a Server with socket.io client
Establishing a connection is the first step in enabling real-time communication. The socket.io client connection process is adaptable, supporting both same-domain and cross-domain scenarios.
If you're building applications that require features like
Video Calling API
orLive Streaming API SDK
, socket.io client can be used to manage signaling and real-time event updates between participants.Same Domain vs Cross-Domain
- Same Domain: Simplest setup; just connect to the server's URL.
- Cross-Domain: Requires CORS (Cross-Origin Resource Sharing) configuration on the server.
Handling CORS
To allow cross-origin connections, ensure your Socket.IO server enables CORS:
1// Server-side (Node.js)
2const io = require("socket.io")(server, {
3 cors: {
4 origin: "http://your-client-domain.com",
5 methods: ["GET", "POST"]
6 }
7});
8Connecting to a Server
1import { io } from "socket.io-client";
2const socket = io("http://localhost:3000");
3Using Namespaces
Namespaces allow multiple logical connections over a single physical connection:
1const chatSocket = io("http://localhost:3000/chat");
2const newsSocket = io("http://localhost:3000/news");
3Connection Handshake Diagram

Key Features and API of socket.io client
The socket.io client API is event-driven, making real-time communication both intuitive and powerful.
For example, if you are developing a chat, collaboration, or
react video call
feature, the event-driven model of socket.io client enables you to handle real-time updates smoothly.Event-Driven API
- Listening to Events:
javascript socket.on("message", (data) => { console.log("Received message:", data); }); - Emitting Events:
javascript socket.emit("message", { text: "Hello, server!" });
Reconnection Logic and Options
Socket.IO client includes automatic reconnection. You can customize its behavior:
1const socket = io("http://localhost:3000", {
2 reconnection: true,
3 reconnectionAttempts: 5,
4 reconnectionDelay: 1000,
5 transports: ["websocket", "polling"]
6});
7Authentication and Query Parameters
Pass authentication tokens or custom data during connection:
1const socket = io("http://localhost:3000", {
2 auth: {
3 token: "your_jwt_token"
4 }
5});
6Multiplexing and Namespaces
Socket.IO enables multiple namespaces for different parts of your app. You can connect to them as shown earlier, which helps organize communication channels efficiently.
Advanced socket.io client Usage
Taking your socket.io client implementation further involves custom configuration, debugging, and integration with modern frameworks like React.
If you're working on a React project and want to add advanced real-time features, you might also consider integrating a
react video and audio calling sdk
for seamless video and audio communication alongside your socket.io logic.Custom Options and Configuration
You can fine-tune the socket.io client connection using custom options:
1const socket = io("http://localhost:3000", {
2 transports: ["websocket"],
3 timeout: 20000,
4 autoConnect: false,
5 extraHeaders: {
6 "x-client-id": "abc123"
7 }
8});
9// Later, connect manually
10socket.connect();
11Debugging and Logging
Enable debug logs by setting the
DEBUG environment variable (Node.js):1DEBUG=socket.io-client:socket node app.js
2Or, in the browser:
1localStorage.debug = "socket.io-client:socket";
2Using socket.io client in React
Integrating the socket.io client into React apps streamlines real-time updates. Here's a simple example using hooks:
1import React, { useEffect, useRef, useState } from "react";
2import { io } from "socket.io-client";
3
4const SOCKET_URL = "http://localhost:3000";
5
6function ChatComponent() {
7 const socketRef = useRef(null);
8 const [messages, setMessages] = useState([]);
9
10 useEffect(() => {
11 socketRef.current = io(SOCKET_URL);
12 socketRef.current.on("message", (msg) => {
13 setMessages((prev) => [...prev, msg]);
14 });
15 return () => {
16 socketRef.current.disconnect();
17 };
18 }, []);
19
20 return (
21 <div>
22 <h3>Chat</h3>
23 <ul>
24 {messages.map((msg, idx) => <li key={idx}>{msg}</li>)}
25 </ul>
26 </div>
27 );
28}
29This pattern ensures proper resource cleanup and maintains the socket.io client connection efficiently within React components.
If your application includes features like in-browser calling, you might also want to explore a
phone call api
for robust audio call support.Best Practices for socket.io client Implementation
When using the socket.io client in production, consider the following best practices:
If you're building a scalable real-time app, combining socket.io client with a
javascript video and audio calling sdk
can help you deliver high-quality communication experiences.Security
- Always use authentication (e.g., JWT, session tokens).
- Configure server-side CORS properly to restrict origins.
Efficient Event Handling
- Namespace events for modularity.
- Avoid memory leaks by removing listeners on component unmount or disconnection.
Error Handling and Recovery
- Listen for error events:
javascript socket.on("connect_error", (err) => { console.error("Connection Error:", err); }); - Implement reconnection strategies and inform users about connection status.
Conclusion
The socket.io client remains a cornerstone for building real-time web applications in 2025. From its flexible architecture and robust event-driven API to seamless integrations with frameworks like React, it empowers developers to deliver instant, interactive experiences. By following best practices around security, configuration, and error handling, you can ensure your real-time apps are both reliable and scalable. Dive deeper into the official
Socket.IO documentation
and explore the possibilities for your next project.Ready to build your own real-time application?
Try it for free
and start experimenting with advanced features today!Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ