Unreal Media Server: Comprehensive Guide for Live and On-Demand Streaming (2025)
Introduction to Unreal Media Server
Unreal Media Server, developed by Unreal Streaming Technologies, is a robust, multi-protocol media server built for real-time, live, and on-demand video streaming. Its advanced feature set supports a variety of streaming scenarios, from broadcasting live events to managing IP camera feeds and video-on-demand services. In the fast-evolving landscape of digital media, the right media server is essential for reliable content delivery, low-latency performance, and broad device compatibility. Unreal Media Server stands out by offering a versatile, scalable solution with support for all major streaming protocols and codecs, making it a top choice for developers and organizations in 2025.
Key Features of Unreal Media Server
Multi-Protocol Streaming Support
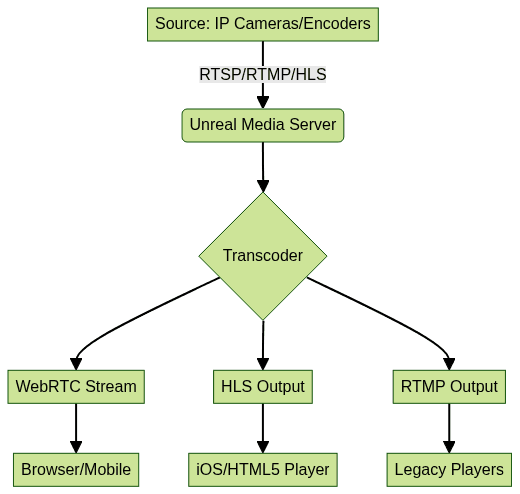
Unreal Media Server enables simultaneous streaming over RTMP, RTSP, WebRTC, HLS, and its proprietary UMS protocol. This flexibility allows developers to reach viewers across web, mobile, and desktop platforms using the most efficient protocol for each environment. For those building interactive applications, integrating a
Live Streaming API SDK
can further enhance real-time engagement and scalability.Low Latency Streaming
Designed for real-time applications, Unreal Media Server delivers sub-second latency with protocols like WebRTC and RTSP. This is essential for interactive broadcasts, live events, and IP camera streaming where near-instantaneous video delivery is critical. Developers working on Android can leverage
webrtc android
solutions to optimize low-latency streaming experiences on mobile devices.IP Camera and Device Integration
Native support for ONVIF-compliant IP cameras and a wide range of streaming devices allows seamless ingestion and management of multiple video sources. This makes it ideal for surveillance, event broadcasting, and multi-camera setups. For cross-platform development, especially with Flutter, exploring
flutter webrtc
can simplify building custom streaming interfaces.Cross-Platform Compatibility
With built-in HTML5 player support and integrations for all major platforms, Unreal Media Server ensures that streams are accessible on Windows, Linux, macOS, iOS, Android, and modern browsers. Developers building conferencing or communication features can benefit from integrating a
Video Calling API
for seamless, high-quality video experiences across platforms.Supported Streaming Protocols and Codecs
RTMP, RTSP, WebRTC, HLS, UMS
Unreal Media Server’s core strength lies in its support for major streaming protocols:
- RTMP: Ideal for ingest and delivery to legacy Flash players and some third-party encoders.
- RTSP: Used for real-time, low-latency streaming and IP camera integration.
- WebRTC: Provides ultra-low latency browser-based streaming. For developers targeting Android,
webrtc android
offers valuable insights and implementation tips. - HLS: Ensures compatibility with iOS devices and HTML5 players.
- UMS: Unreal’s proprietary protocol for high-performance streaming.
Supported Video & Audio Codecs
Unreal Media Server supports popular codecs, including H.264 and H.265 for video, and AAC, Opus, MP3, and PCM for audio. This wide codec support ensures broad device compatibility and efficient bandwidth usage. If you're building cross-platform apps,
flutter webrtc
provides a powerful toolkit for integrating real-time video streaming.Example: Live Stream Configuration with H.264/Opus
1{
2 "stream": {
3 "video_codec": "H.264",
4 "audio_codec": "Opus",
5 "protocol": "RTSP",
6 "bitrate": "2500k",
7 "resolution": "1920x1080"
8 }
9}
10Setting Up Unreal Media Server
Installation Requirements
- OS: Windows Server 2016/2019/2022 or Windows 10/11
- CPU: Multi-core x64 processor
- Memory: Minimum 4GB RAM (8GB+ recommended)
- Network: Stable broadband connection
- Optional: GPU for hardware-accelerated encoding
Step-by-Step Setup Guide
- Download and Install: Get the Unreal Media Server installer from
unrealstreaming.com
. - Run the Installer: Launch the executable and follow the setup wizard.
- Initial Configuration: Open the server management console to configure default ports and protocol settings.
Windows Server Configuration Example
1# Open firewall for RTSP and WebRTC
2New-NetFirewallRule -DisplayName "Unreal RTSP" -Direction Inbound -Protocol TCP -LocalPort 554 -Action Allow
3New-NetFirewallRule -DisplayName "Unreal WebRTC" -Direction Inbound -Protocol UDP -LocalPort 3478,5349 -Action Allow
4- Add Stream Sources: Use the management UI to add cameras, encoders, or media files. If you want to add advanced interactivity or real-time features, consider integrating a
Live Streaming API SDK
to streamline your workflow. - Start Streaming: Launch the server and verify stream status from the dashboard.
Configuration Best Practices
- Assign dedicated ports for each protocol (RTMP, RTSP, WebRTC, HLS)
- Enable TLS for secure connections
- Configure user authentication for stream publishing and playback

Integrating Unreal Media Server with Unreal Engine
Using Electra Media Player for Streaming
Unreal Engine (UE5) provides the Electra Media Player, a high-performance media framework for ingesting live and on-demand streams. Unreal Media Server’s HLS and RTSP output can be easily consumed in UE5, enabling in-game video displays, virtual events, and cinematic experiences. For developers looking to add real-time communication features, integrating a
Video Calling API
can help enable interactive video within Unreal-powered environments.Setting up HLS Streams in Unreal Engine
- Create a StreamMediaSource Asset
- Set the stream URL to your Unreal Media Server HLS endpoint
- Add the asset to a Media Player component in your scene
Example: StreamMediaSource Asset in UE5
1[/Script/MediaAssets.StreamMediaSource]
2StreamUrl="http://yourserver:8080/hls/stream.m3u8"
3Integration Workflow

Streaming to Multiple Devices and Platforms
Browser Support (WebRTC, MSE Player, HLS)
Unreal Media Server streams are accessible on modern browsers via WebRTC (for low latency), HLS (for broad compatibility), and MSE-based players for advanced workflows. If you're building browser-based or mobile streaming apps,
flutter webrtc
is a great resource for implementing real-time video across platforms.Mobile Streaming (iOS, Android)
HLS ensures smooth playback on iOS and Android devices. Native players and custom apps can stream directly from Unreal Media Server endpoints. For Android developers,
webrtc android
provides guidance on integrating low-latency streaming into your mobile applications.Desktop and Third-party Player Compatibility
The server’s RTMP and RTSP outputs are compatible with desktop players like VLC, OBS, and custom applications, enabling flexible integration into existing video workflows.
Video Management and Recording with uVMS
uVMS Overview and Key Features
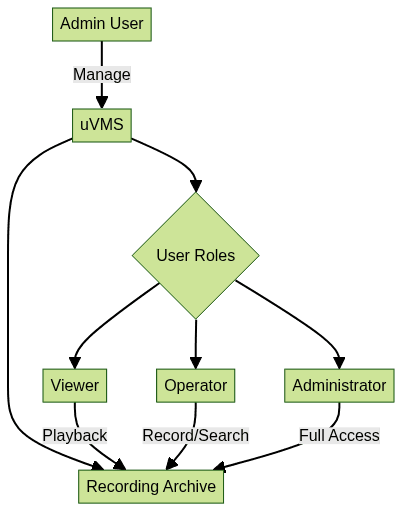
Unreal Video Management System (uVMS) is a dedicated solution for managing, recording, and organizing streams received by Unreal Media Server. It supports live monitoring, scheduled recording, archive search, and multi-user access control.
Recording, Search, and Access Control
uVMS provides granular control over user permissions, playback rights, and recording schedules. Its web-based interface makes it easy to search video archives and manage user roles.

Developer Tools and SDK Overview
SDK Use Cases
Unreal Media Server’s SDK enables programmatic stream publishing, custom player integration, and advanced analytics. Developers can build tailored video applications, automate stream management, and integrate Unreal streams into third-party platforms. For those developing with Flutter,
flutter webrtc
offers robust tools for building real-time video applications.Sample Applications and Demos
The SDK includes sample apps for:
- Live camera ingest
- Real-time analytics
- Custom HTML5/WebRTC players
- Automated stream switching
Full documentation and code samples are available on the Unreal Streaming Technologies developer portal.
Best Practices for Low Latency and Secure Streaming
Encoding Settings
- Use H.264/Opus or H.265/AAC for maximum compatibility and efficiency
- Enable hardware encoding for high-resolution, low-latency streams
- Optimize GOP structure for lower latency
Security and User Access
- Enforce SSL/TLS for all external streams
- Implement robust authentication and authorization for publishers and viewers
- Regularly audit user roles and server logs
Comparison: Unreal Media Server vs. Alternatives
Unique Advantages
- True multi-protocol support (RTMP, RTSP, HLS, WebRTC, UMS)
- Native Unreal Engine integration
- Powerful uVMS video management system
- Low-latency performance optimized for real-time use cases
Ideal Use Cases
Unreal Media Server excels in scenarios requiring simultaneous live and VOD streaming, multi-device access, IP camera integration, and advanced user management—making it a strong competitor to Wowza, Nimble Streamer, and Red5 for 2025.
Conclusion and Next Steps
Unreal Media Server offers a future-proof, high-performance platform for live and on-demand streaming across diverse use cases. With its broad protocol support, deep Unreal Engine integration, advanced management through uVMS, and powerful developer SDK, it’s an excellent choice for developers building next-generation video solutions in 2025. Explore the SDK, review sample applications, and start streaming with Unreal Media Server today. If you’re ready to build your own streaming solution,
Try it for free
and experience the capabilities firsthand.Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ