Introduction to Play HLS Online
HTTP
Live Streaming
(HLS) is a widely-used protocol developed by Apple that enables adaptive streaming of audiovisual content over the internet. As the ecosystem of online video streaming grows in 2025, the demand to play HLS online has surged among developers, QA engineers, media companies, and content creators. Whether you are testing an M3U8 playlist, demoing a live event, or debugging a stream, having the ability to play HLS online in a browser has become essential for rapid development and seamless user experiences.This guide will walk you through the essentials of HLS, the top online HLS players, browser-based playback, troubleshooting, embedding, and advanced streaming tips. You’ll find code snippets, diagrams, and actionable advice tailored for a technical audience.
What is HLS and How Does it Work?
Understanding HLS Protocol
HLS (HTTP
Live Streaming
) breaks audio and video content into small segments, which are delivered over standard HTTP. These segments are listed in an M3U8 playlist file. The client downloads the playlist, fetches the segments, and plays them sequentially, allowing for real-time or near-real-time streaming.Adaptive Bitrate Streaming
A key feature of HLS is adaptive bitrate streaming. Multiple renditions of the same content (different qualities) are made available. The client automatically switches between these based on network conditions, ensuring smooth playback even on fluctuating connections.
HLS vs Other Streaming Protocols
HLS isn’t the only streaming protocol in use. Others include MPEG-DASH and RTMP. Here’s a comparison:

- HLS: HTTP-based, adaptive, works natively in Safari and via JavaScript libraries in other browsers
- DASH: Similar to HLS, open standard, supported in many modern browsers
- RTMP: Used for ingest, requires Flash (deprecated in 2025)
If you’re looking for alternatives to traditional video conferencing solutions, consider exploring a
jitsi alternative
that offers enhanced features and modern streaming capabilities.Why Play HLS Online?
Benefits for Developers and Streamers
Being able to play HLS online accelerates development and QA workflows. Developers can rapidly test M3U8 streams, debug adaptive switching, and validate playback without deploying apps or configuring local environments. For streamers and broadcasters, online HLS playback tools provide quick feedback on stream status and quality. If you’re building interactive experiences, integrating a
Video Calling API
can further enhance your platform with real-time communication features.Use Cases: Testing, Demos, and Live Events
- Testing: Validate stream URLs, check for CORS issues, and inspect adaptive bitrate behavior.
- Demos: Showcase new features or content to clients and stakeholders without custom player deployment.
- Live Events: Monitor live feeds remotely, ensuring uninterrupted delivery during high-profile broadcasts.
How to Play HLS Online: Step-by-Step Guide
Using Online HLS Players
There are several free online HLS players that allow you to paste an M3U8 URL and play HLS streams directly in your browser:
- hlsplayer.net – Simple, minimal interface
- playhls.com – Supports M3U8 and basic analytics
- livereacting.com – Useful for social media streaming previews
- onlinetool.app/hls-player – Offers advanced playback stats
- hls-js demo – Powered by the open-source hls.js library for robust browser compatibility
If you want to add interactive video features to your web app, you can use a
javascript video and audio calling sdk
to seamlessly integrate real-time communication alongside HLS playback.Pros:
- No installation required
- Cross-platform (works on Chrome, Firefox, Edge, etc.)
- Useful for quick testing and demos
Cons:
- Some tools may not support DRM-protected streams
- Limited customization compared to self-hosted players
- CORS restrictions can block playback for certain streams
Example: Playing an HLS Stream in Browser
To play HLS online in browsers like Chrome or Firefox, you can use the hls.js JavaScript library. Here’s a basic HTML example:
1<!DOCTYPE html>
2<html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Play HLS Online Example</title>
6 <script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
7 </head>
8 <body>
9 <video id="video" controls width="640" height="360"></video>
10 <script>
11 if (Hls.isSupported()) {
12 var video = document.getElementById("video");
13 var hls = new Hls();
14 hls.loadSource("https://test-streams.mux.dev/x36xhzz/x36xhzz.m3u8");
15 hls.attachMedia(video);
16 hls.on(Hls.Events.MANIFEST_PARSED,function() {
17 video.play();
18 });
19 } else if (video.canPlayType("application/vnd.apple.mpegurl")) {
20 video.src = "https://test-streams.mux.dev/x36xhzz/x36xhzz.m3u8";
21 video.addEventListener("loadedmetadata",function() {
22 video.play();
23 });
24 }
25 </script>
26 </body>
27</html>
28This code will play a public M3U8 test stream. If the browser supports Media Source Extensions (MSE), hls.js will handle the playback. Otherwise, native HLS support (Safari) is used.
If you’re developing mobile apps, check out resources on
flutter webrtc
andwebrtc android
to enable real-time streaming and communication in your applications.Troubleshooting Common Issues
- CORS Errors: Ensure your streaming server sends correct
Access-Control-Allow-Originheaders. Otherwise, browsers will block the stream. - Format Incompatibility: Not all browsers support HLS natively—use hls.js for wide compatibility.
- Network Issues: Slow or unstable connections can interrupt adaptive streaming. Monitor segment downloads and use lower-bitrate renditions if needed.
Embedding HLS Players on Your Website
How to Get and Use Embed Code
Many online HLS players offer embeddable widgets, or you can build your own player using hls.js. Here’s a sample embed code using an iframe:
1<iframe src="https://hlsplayer.net/?url=https%3A%2F%2Ftest-streams.mux.dev%2Fx36xhzz%2Fx36xhzz.m3u8" width="640" height="360" frameborder="0" allowfullscreen></iframe>
2Or, for a custom player:
1<video id="my-hls-video" controls width="640" height="360"></video>
2<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
3<script>
4 var video = document.getElementById("my-hls-video");
5 if(Hls.isSupported()) {
6 var hls = new Hls();
7 hls.loadSource("https://test-streams.mux.dev/x36xhzz/x36xhzz.m3u8");
8 hls.attachMedia(video);
9 } else if(video.canPlayType("application/vnd.apple.mpegurl")) {
10 video.src = "https://test-streams.mux.dev/x36xhzz/x36xhzz.m3u8";
11 }
12</script>
13If you’re looking to quickly add video calling functionality to your site, you can
embed video calling sdk
components for a seamless integration with minimal code.Security and Performance Considerations
- CORS: Only embed streams from trusted sources with proper CORS headers to protect user privacy and avoid errors.
- Performance: Optimize segment durations and use CDN delivery for minimal latency and fast start times. Monitor bandwidth usage if embedding on high-traffic sites.
- HTTPS: Always use HTTPS URLs for embedding to avoid mixed content issues and ensure secure playback.
Advanced Tips for Playing HLS Online
Customizing HLS Playback
- hls.js Options: Configure buffer sizes, max buffer length, and error recovery for smoother playback.
- Custom Controls: Enhance your player with custom UI, subtitles support, and playlist selectors using JavaScript APIs.
- Analytics: Integrate event listeners to track playback events, errors, and user engagement for stream analytics.
1hls.on(Hls.Events.ERROR, function(event, data) {
2 if (data.fatal) {
3 switch(data.type) {
4 case Hls.ErrorTypes.NETWORK_ERROR:
5 // Try to recover network error
6 hls.startLoad();
7 break;
8 case Hls.ErrorTypes.MEDIA_ERROR:
9 hls.recoverMediaError();
10 break;
11 default:
12 hls.destroy();
13 break;
14 }
15 }
16});
17If you’re building cross-platform mobile apps, consider using a
react native video and audio calling sdk
to add robust real-time communication features alongside HLS playback.Cross-Browser and Device Compatibility
- Use hls.js for Chrome, Firefox, Edge, and other browsers.
- Safari and iOS devices have native HLS support.
- Test across devices to ensure consistent playback and UI responsiveness.
Debugging and Monitoring HLS Streams
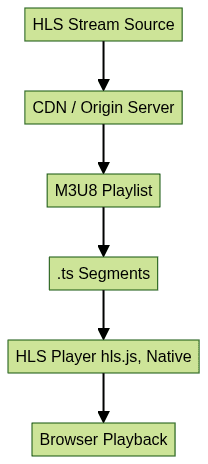
For troubleshooting, monitor the HLS workflow from the stream URL to browser playback:

- Use browser DevTools to inspect network requests and spot errors
- Analyze M3U8 playlists and segment responses for debugging
Open-Source Tools & Libraries
- hls.js: Leading JavaScript HLS player for browsers
- video.js: Extensible HTML5 player with HLS support via plugin
- Shaka Player: Google’s open-source adaptive streaming player
Conclusion: The Future of Playing HLS Online
The landscape of online HLS playback continues to evolve in 2025. Low-latency HLS (LL-HLS) and WebRTC are reshaping live streaming, delivering near-instantaneous experiences. As browser support and open-source tools mature, developers can expect even more robust, flexible, and secure ways to play HLS online. Staying updated with new protocols and best practices will ensure the best streaming experiences for both creators and audiences.
Ready to enhance your streaming and communication capabilities?
Try it for free
and start building interactive video experiences today!Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ