Introduction to HLS Player Extension
HTTP
Live Streaming
(HLS) has become the backbone of modern video delivery on the web, enabling adaptive streaming for millions of users. As browsers evolve, native HLS support remains inconsistent, especially for desktop platforms. This gap has driven the rise of HLS player extensions—browser add-ons that empower developers and users to play.m3u8 HLS streams seamlessly. In-browser video streaming through these extensions is crucial for developers, testers, and streaming enthusiasts who demand reliable and feature-rich playback directly in Chrome, Firefox, and other browsers.What is an HLS Player Extension?
An HLS player extension is a browser add-on designed to enable playback of HLS (
.m3u8) streams in browsers that lack native support. While browsers like Safari support HLS out-of-the-box, Chrome and Firefox require extra help. These extensions integrate technologies like hls.js or video.js to decode and play HLS streams, providing users with rich video streaming experiences without external players. HLS player extensions are invaluable for:- Developers testing HLS streams
- QA teams verifying adaptive streaming
- Power users streaming live events
- Content creators embedding streams for quick previews
For developers building communication platforms, integrating a
Live Streaming API SDK
can complement HLS player extensions by enabling real-time interactive features alongside adaptive streaming.Unlike native browser support, HLS player extensions can offer advanced features such as subtitle rendering, debug tools, playback customization, and privacy controls. Their flexibility makes them indispensable for browser video streaming and adaptive streaming workflows in 2025.
How HLS Player Extensions Work
Under the hood, most HLS player extensions leverage JavaScript libraries like
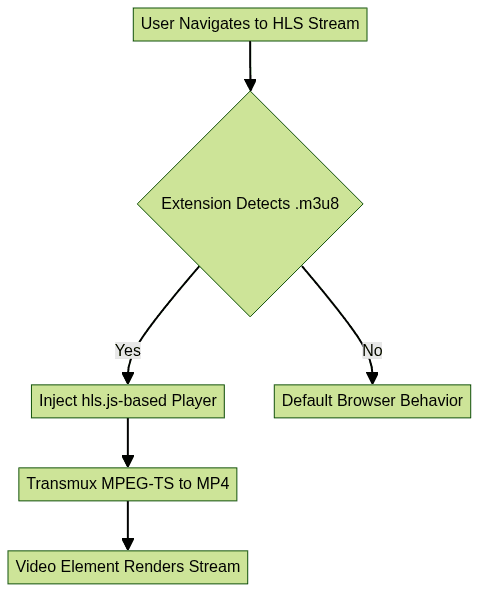
hls.js to parse and play .m3u8 playlists. When a user navigates to a page with an HLS stream, the extension detects the URL and injects a custom player, handling transmuxing from MPEG-TS to MP4 fragments for browser playback. This enables native-like HLS streaming inside browsers that do not support it by default.If you're looking to build custom communication tools, consider using a
javascript video and audio calling sdk
to add real-time video and audio capabilities to your web applications, which can work alongside HLS streaming for interactive experiences.HLS Player Extension Architecture

Basic hls.js Integration Example
1if (Hls.isSupported()) {
2 var video = document.getElementById("video");
3 var hls = new Hls();
4 hls.loadSource("https://example.com/stream.m3u8");
5 hls.attachMedia(video);
6 hls.on(Hls.Events.MANIFEST_PARSED,function() {
7 video.play();
8 });
9}
10By automatically detecting
.m3u8 URLs and integrating with hls.js, an HLS player extension provides a seamless adaptive streaming experience in your browser, making video testing and playback straightforward.Key Features of HLS Player Extensions
HLS player extensions offer a suite of features that enhance browser video streaming and adaptive streaming workflows. Here’s what sets them apart:
Subtitle Support
Many HLS streams include subtitle tracks. A robust hls player extension will detect and let users select embedded subtitles, crucial for accessibility and internationalization.
Debug Mode
For developers and testers, debug mode displays real-time logs, HTTP requests, and error messages inside the video player or via extension panels, simplifying stream testing and troubleshooting.
If your workflow also involves real-time communication, integrating a
Video Calling API
can enable seamless video conferencing features directly within your application, complementing the capabilities of HLS player extensions.Playback Speed Adjustment
Change playback speed dynamically to review video content faster or slower. This is vital for both developers and end-users who want customized viewing experiences.
Video Size Options
Resize or pop out the video player, allowing for flexible workspace arrangements or side-by-side stream testing.
Privacy and Security
Modern HLS player extensions minimize permissions and offer clear privacy policies. They process video streams client-side, reducing privacy concerns and aligning with open source best practices.
These features collectively make HLS player extensions indispensable for browser video streaming in 2025, particularly for adaptive streaming workflows and developer-centric use cases.
Comparing Popular HLS Player Extensions
A growing ecosystem of HLS player extensions exists for Chrome, Firefox, and other browsers. Here’s a look at three of the most popular options:
Native HLS Playback
This extension focuses on seamless HLS playback within Chrome using
hls.js. It detects .m3u8 links and injects a minimalist video player with subtitle and debugging support. Native HLS Playback is open source and frequently updated, making it a favorite for developers needing reliable browser video streaming.If you are developing cross-platform video solutions, you might want to
embed video calling sdk
into your web or mobile app for instant, prebuilt video and audio calling experiences.Play HLS
Play HLS is a user-friendly extension that spots HLS streams and plays them in a custom overlay. It boasts subtitle support, playback speed adjustment, and a handy debug console. Its simple interface and privacy-first approach appeal to both end-users and developers wanting quick stream previews.
For mobile developers, exploring
flutter webrtc
can help you implement real-time video communication in Flutter apps, which pairs well with adaptive streaming solutions.Native MPEG-Dash + HLS
This extension combines support for MPEG-Dash and HLS streams, catering to advanced users testing multiple adaptive streaming formats. It integrates
hls.js and dash.js, offers subtitle toggling, debug panels, and granular video settings, making it a power tool for QA and streaming professionals.Android developers can also benefit from
webrtc android
resources to add high-quality video calling and streaming features to their native apps, enhancing the overall user experience.Feature Comparison Table
| Feature | Native HLS Playback | Play HLS | Native MPEG-Dash + HLS |
|---|---|---|---|
| HLS.js Integration | Yes | Yes | Yes |
| MPEG-Dash Support | No | No | Yes |
| Subtitle Support | Yes | Yes | Yes |
| Debug Mode | Yes | Yes | Yes |
| Playback Speed | Yes | Yes | Yes |
| Privacy Controls | Good | Good | Good |
| Open Source | Yes | Yes | Yes |
How to Install and Use an HLS Player Extension
Getting started with an HLS player extension in your workflow is straightforward. Here’s a step-by-step guide:
- Choose Your Extension: Visit the Chrome Web Store or Firefox Add-ons site. Search for "Native HLS Playback", "Play HLS", or "Native MPEG-Dash + HLS".
- Install: Click "Add to Chrome" or "Add to Firefox" and confirm permissions. Extensions typically request access to read page content to detect
.m3u8links. - Activate: Once installed, open a web page with an HLS stream or paste a
.m3u8URL into the extension’s interface. - Configure Settings: Open the extension popup to adjust playback speed, video size, enable subtitles, or activate debug mode.
- Enjoy Streaming: The extension will detect and play HLS streams directly in your browser.
If you're building web apps with React, check out
react video call
guides to integrate real-time video calling features that can complement your streaming workflows.Example: Using an HLS Player Extension Programmatically
1// Use browser.runtime API to trigger extension playback
2chrome.runtime.sendMessage(
3 "extension-id",
4 {
5 action: "playHLS",
6 url: "https://example.com/live/stream.m3u8"
7 }
8);
9This code snippet demonstrates how developers can programmatically interact with an HLS player extension, enabling automated video stream testing or integration with custom developer tools.
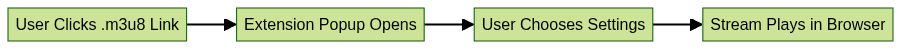
Visual Reference

Troubleshooting Common Issues with HLS Player Extensions
Despite their power, HLS player extensions can encounter issues. Here’s how to address the most common challenges:
1. Stream Not Loading:
- Verify the
.m3u8URL is accessible and CORS headers are set correctly. - Check the browser console and extension debug panel for error messages.
- Ensure the extension is enabled for the current site.
2. Subtitles Not Displaying:
- Confirm that the HLS stream includes WebVTT subtitle tracks.
- Use the extension’s settings to select or enable subtitles.
3. Debugging with Extension Tools:
- Enable debug mode to view live logs and HTTP traffic.
- Use developer tools to inspect video elements and network requests.
4. Manifest v3 Migration Issues:
- Some extensions may have compatibility problems after updating to Manifest v3 (required by Chrome in 2025).
- Visit the extension’s changelog or GitHub issues for migration guidance.
Proactively using debug features and keeping extensions updated will ensure smooth HLS playback in your browser.
Security and Privacy Considerations
When using an HLS player extension, review the permissions it requests—most should only need access to detect
.m3u8 links on web pages. Reputable extensions publish clear privacy policies and are often open source, allowing you to audit their code. To maximize security:- Only install extensions from trusted sources
- Regularly update extensions
- Limit permissions where possible
- Review privacy settings in the extension options
Future Trends: Manifest v3 and Adaptive Streaming
By 2025, all Chrome extensions must migrate to Manifest v3, improving extension security, privacy, and performance. HLS player extensions are evolving to leverage these changes, including more granular permission models and enhanced privacy features. Additionally, adaptive streaming technologies continue to advance, bringing better support for dynamic quality adjustment, subtitle handling, and lower-latency playback directly in your browser.
For those interested in exploring these technologies hands-on,
Try it for free
and experience the next generation of video streaming and real-time communication APIs.Conclusion: Choosing the Right HLS Player Extension
Selecting the right HLS player extension hinges on your workflow needs—whether you prioritize subtitle support, developer debugging, or privacy. Evaluate available features, test with your streams, and stay updated with Manifest v3 changes to enjoy seamless browser video streaming in 2025 and beyond.
Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ