Introduction to Rails WebSocket
In today's fast-paced digital world, users expect web applications to deliver updates instantly and seamlessly. Real-time features—such as live notifications, chat systems, and live dashboards—are now essential in modern web development. To meet these demands, the "rails websocket" stack, powered by Action Cable, bridges the gap between traditional HTTP requests and the need for persistent, bidirectional communication.
Ruby on Rails, a mature and powerful framework, provides built-in support for WebSockets through Action Cable. This integration enables developers to build robust, real-time features like Rails chat apps, notification systems, and live updates without resorting to third-party solutions. In this guide, we'll explore how you can leverage rails websocket capabilities to create interactive applications in 2025.
What Are WebSockets and Why Use Them in Rails?
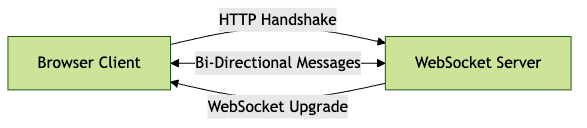
WebSocket Protocol Explained
WebSockets are a communication protocol that provides full-duplex, persistent connections between client and server over a single TCP connection. Unlike HTTP, which is request-response based, WebSocket allows for continuous, two-way data exchange. For developers building rich media experiences, integrating a
javascript video and audio calling sdk
can further enhance real-time communication capabilities in your web applications.
Benefits Over Polling and Long-Polling
Traditional approaches like polling or long-polling require the client to repeatedly ask the server for updates, leading to unnecessary network traffic and latency. In contrast, rails websocket enables instantaneous communication, reducing server load and enhancing the user experience. If your application requires advanced real-time video features, consider integrating a
Video Calling API
to provide seamless audio and video interactions.Use Cases for WebSockets in Rails:
- Chat Applications: Instantly deliver messages between users.
- Notifications: Push alerts or updates to users as soon as events occur.
- Live Updates: Real-time dashboards, collaborative editing, or stock tickers.
By using the Ruby on Rails WebSocket stack, developers can provide snappy, interactive experiences that keep users engaged. For applications that need to broadcast to large audiences, a
Live Streaming API SDK
can be integrated alongside WebSockets to deliver scalable live video streams.Rails WebSocket Architecture and How Action Cable Works
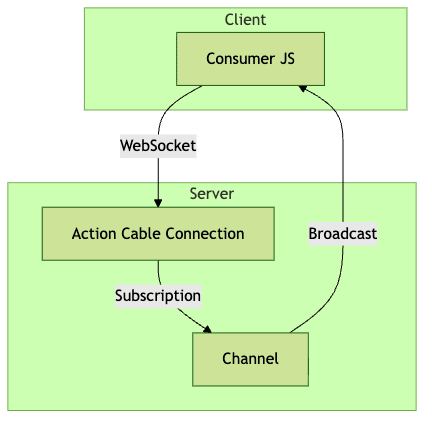
Action Cable Components: Connection, Channel, Consumer
Action Cable is the official Rails solution for integrating WebSockets. Its architecture consists of three main components:
- Connection: Manages the WebSocket connection lifecycle and authentication.
- Channel: Similar to Rails controllers, channels encapsulate business logic for real-time features.
- Consumer: The JavaScript client that subscribes to and interacts with channels.
For developers using React, implementing a
react video call
feature is straightforward with the right SDKs, allowing seamless integration of video communication into your Rails-powered front end.Rails WebSocket Architecture Overview

WebSocket vs HTTP in Rails
- HTTP: One-off requests; suitable for static pages or simple APIs.
- WebSocket: Persistent, real-time communication; best for apps needing live updates.
With rails websocket, Action Cable manages these connections efficiently, allowing you to build scalable, interactive features natively in Rails. If you want to quickly add video calling to your app, you can
embed video calling sdk
solutions for a fast and reliable setup.Setting Up Rails WebSocket with Action Cable
Installing and Configuring Action Cable
Rails ships with Action Cable by default. To use rails websocket features, ensure you have it in your Gemfile:
1gem \"rails\"
2Run
bundle install to ensure all dependencies are up to date.Next, configure your WebSocket server settings in
config/cable.yml:1development:
2 adapter: async
3
4test:
5 adapter: async
6
7production:
8 adapter: redis
9 url: redis://localhost:6379/1
10 channel_prefix: myapp_production
11The production environment uses Redis to efficiently scale WebSocket connections. For applications that require audio communication, integrating a
phone call api
can provide reliable voice call functionality alongside your Rails WebSocket setup.Creating a WebSocket Channel in Rails
Generate a new channel using Rails generators:
1rails generate channel Chat
2This creates
app/channels/chat_channel.rb and a JavaScript client file.Example
ChatChannel implementation (app/channels/chat_channel.rb):1class ChatChannel < ApplicationCable::Channel
2 def subscribed
3 stream_from \"chat_#{params[:room]}\"
4 end
5
6 def unsubscribed
7 # Cleanup when channel is unsubscribed
8 end
9
10 def speak(data)
11 ActionCable.server.broadcast(\"chat_#{params[:room]}\", message: data[\"message\"])
12 end
13end
14If you are building cross-platform video calling features, exploring
flutter webrtc
can help you implement real-time communication in your Flutter apps, complementing your Rails backend.Connecting the Rails WebSocket Client
In your JavaScript pack, connect to the channel:
1import consumer from \"./consumer\";
2
3consumer.subscriptions.create({ channel: \"ChatChannel\", room: \"general\" }, {
4 connected() {
5 console.log(\"Connected to ChatChannel\");
6 },
7 received(data) {
8 console.log(\"Received:\", data.message);
9 // Update UI with new message
10 },
11 speak(message) {
12 this.perform(\"speak\", { message });
13 }
14});
15This setup allows the client to send and receive messages in real-time using rails websocket and Action Cable. For Android developers, leveraging
webrtc android
resources can help you integrate real-time video and audio communication into native mobile applications.Rails WebSocket: Broadcasting and Receiving Messages
Broadcasting from Server
Broadcast a message to all subscribers of a channel with:
1ActionCable.server.broadcast(\"chat_general\", message: \"Hello, everyone!\")
2Or, from a controller action:
1def send_message
2 ActionCable.server.broadcast(\"chat_#{params[:room]}\", message: params[:message])
3 head :ok
4end
5For React Native projects, integrating a
react native video and audio calling sdk
can bring high-quality, real-time communication features to your mobile apps, working seamlessly with your Rails backend.Receiving on Client Side
The JavaScript consumer automatically receives broadcasts:
1received(data) {
2 const messages = document.getElementById(\"messages\");
3 messages.insertAdjacentHTML(\"beforeend\", `<p>${data.message}</p>`);
4}
5Advanced: Broadcasting with Redis (Production Setup)
For scalable, production-grade rails websocket setups, use Redis as a pub/sub backend. Ensure
cable.yml is set to use Redis. Redis handles message distribution across multiple server instances, so all users receive real-time updates regardless of which app server they're connected to.Security Considerations for Rails WebSocket
Authentication and Authorization in Action Cable
Always authenticate users in
app/channels/application_cable/connection.rb:1module ApplicationCable
2 class Connection < ActionCable::Connection::Base
3 identified_by :current_user
4
5 def connect
6 self.current_user = find_verified_user
7 end
8
9 private
10
11 def find_verified_user
12 if verified_user = User.find_by(id: cookies.signed[:user_id])
13 verified_user
14 else
15 reject_unauthorized_connection
16 end
17 end
18 end
19end
20Protecting WebSocket Connections
- Authorize channel subscriptions: Only allow users to subscribe to channels they're permitted to access.
- Validate message content: Sanitize and validate all incoming data.
- Use secure protocols: Deploy over WSS (WebSocket Secure) in production.
Testing and Debugging Rails WebSocket
Tools for Monitoring WebSocket Traffic
- Browser DevTools: Inspect WebSocket frames in the Network tab.
- Action Cable logs: Rails logs provide insights into connections, broadcasts, and errors.
- Third-party tools: Tools like
websocat
can help simulate clients.
Debugging Common Issues
- Connection refused: Check Redis configuration and server logs.
- Unauthorized: Ensure correct authentication in the connection class.
- No broadcasts: Confirm channel names match on both server and client.
Best Practices and Performance in Rails WebSocket
Scaling with Redis
Use Redis as the broadcasting backend for multi-server deployments. This ensures all app servers share the same message bus, keeping real-time features synchronized.
Optimizing for Performance and Reliability
- Minimize channel subscriptions: Only subscribe to channels needed for a given view.
- Offload heavy work: Use background jobs for expensive operations.
- Monitor connection health: Employ heartbeats and cleanup stale subscriptions.
Conclusion: Future of Real-time in Rails WebSocket
Rails websocket, powered by Action Cable, continues to evolve as a robust solution for real-time features in Ruby on Rails applications. With improved scalability, built-in security, and seamless integration, it remains a top choice for delivering interactive user experiences in 2025 and beyond. Embracing best practices ensures your Rails apps are ready for the next wave of real-time web innovation. If you're ready to build next-generation real-time features,
Try it for free
and explore the possibilities for your Rails applications.Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ