Introduction to Socket.IO with JavaScript
Real-time communication has become an essential feature in modern web applications. From instant messaging to live notifications and multiplayer gaming, users now expect seamless, interactive experiences. Socket.io javascript is a powerful library that enables real-time, bidirectional, and event-based communication between clients and servers using JavaScript. Its ease of use and robust feature set have made it the go-to solution for developers looking to build dynamic web applications in 2025.
In this article, we’ll explore how socket.io javascript works, how it compares to traditional methods like AJAX polling, and provide a step-by-step guide to building a real-time chat application. We’ll also cover advanced features, best practices, security, and practical use cases to help you master real-time web development.
What is Socket.IO?
Socket.io javascript is an open-source library designed for real-time web applications. It enables event-based, bidirectional communication between web clients and servers. Built on top of Node.js, it leverages WebSocket technology but also provides automatic fallbacks (like HTTP long-polling) to maximize reliability and browser support.
If you’re looking to integrate real-time communication with media features, consider using a
javascript video and audio calling sdk
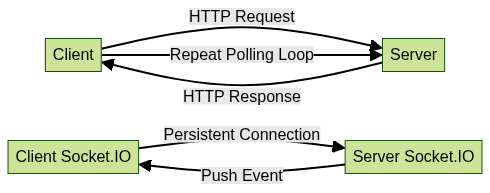
alongside Socket.IO for seamless video and audio experiences.Traditional AJAX polling involves clients repeatedly sending HTTP requests to check for updates, causing unnecessary network traffic and delayed updates. In contrast, socket.io maintains a persistent connection, allowing the server to push updates instantly as events occur.

Socket.io’s event-driven architecture and support for both WebSocket and fallback transports make it ideal for real-time applications where timely data delivery is critical.
Setting Up Socket.IO in a JavaScript Project
Installing Socket.IO with npm
To start using socket.io javascript, install the server and client libraries using npm:
1npm install express socket.io
2npm install socket.io-client
3Your
package.json should include these dependencies:1{
2 "dependencies": {
3 "express": "^4.18.2",
4 "socket.io": "^4.7.2",
5 "socket.io-client": "^4.7.2"
6 }
7}
8Basic Project Structure
A typical socket.io javascript project includes a Node.js server (using Express.js) and a simple HTML client. Here’s how your file structure might look:
1project-folder/
2├── index.js # Node.js server
3├── public/
4│ └── index.html # Client-side HTML
5└── package.json
6If you want to add video calling features to your app, you can
embed video calling sdk
components directly into your client-side code for a quick start.index.js (Server)
1const express = require("express");
2const http = require("http");
3const { Server } = require("socket.io");
4
5const app = express();
6const server = http.createServer(app);
7const io = new Server(server);
8
9app.use(express.static("public"));
10
11io.on("connection", (socket) => {
12 console.log("A user connected");
13 socket.on("disconnect", () => {
14 console.log("User disconnected");
15 });
16});
17
18server.listen(3000, () => {
19 console.log("Server running on http://localhost:3000");
20});
21public/index.html (Client)
1<!DOCTYPE html>
2<html>
3 <head>
4 <title>Socket.IO JavaScript Chat</title>
5 <script src="/socket.io/socket.io.js"></script>
6 </head>
7 <body>
8 <h1>Real-Time Chat</h1>
9 <ul id="messages"></ul>
10 <form id="form" autocomplete="off">
11 <input id="input" /><button>Send</button>
12 </form>
13 <script>
14 const socket = io();
15 // ... chat logic will go here ...
16 </script>
17 </body>
18</html>
19Building a Real-Time Chat Application with Socket.IO JavaScript
Let’s build a simple real-time chat app using socket.io javascript.
For developers interested in adding video communication, integrating a
Video Calling API
can help you extend your chat app with high-quality video and audio conferencing features.Server-Side Implementation
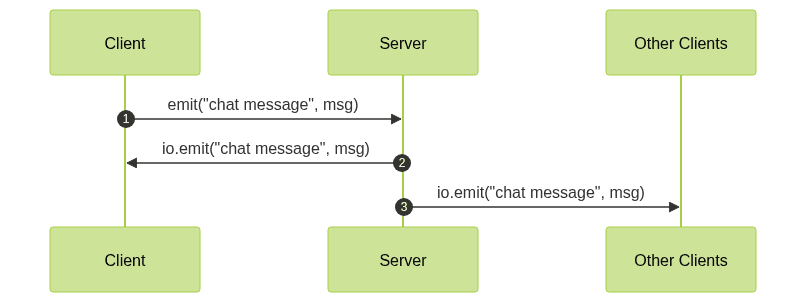
We’ll extend our Node.js server to handle chat messages and broadcast them to all connected clients.
1const express = require("express");
2const http = require("http");
3const { Server } = require("socket.io");
4
5const app = express();
6const server = http.createServer(app);
7const io = new Server(server);
8
9app.use(express.static("public"));
10
11io.on("connection", (socket) => {
12 console.log("A user connected");
13 socket.on("chat message", (msg) => {
14 io.emit("chat message", msg); // Broadcast message to all clients
15 });
16});
17
18server.listen(3000, () => {
19 console.log("Server running on http://localhost:3000");
20});
21Client-Side Implementation
On the client, we’ll connect to the server and handle sending/receiving messages.
If you’re building with React, check out this
react video call
guide to learn how to implement video calling in your real-time applications.1<script src="/socket.io/socket.io.js"></script>
2<script>
3 const socket = io();
4 const form = document.getElementById("form");
5 const input = document.getElementById("input");
6 const messages = document.getElementById("messages");
7
8 form.addEventListener("submit", function(e) {
9 e.preventDefault();
10 if (input.value) {
11 socket.emit("chat message", input.value);
12 input.value = "";
13 }
14 });
15
16 socket.on("chat message", function(msg) {
17 const item = document.createElement("li");
18 item.textContent = msg;
19 messages.appendChild(item);
20 window.scrollTo(0, document.body.scrollHeight);
21 });
22</script>
23Handling Events: Sending and Receiving Messages
Communication in socket.io javascript is based on events. The
emit method sends an event, while on listens for it. Here’s how a message flows:For those needing to add calling features, a
phone call api
can be integrated to enable audio calls within your chat application.1// Client
2socket.emit("chat message", "Hello world!");
3
4// Server
5socket.on("chat message", (msg) => {
6 io.emit("chat message", msg);
7});
8
Advanced Features of Socket.IO JavaScript
Rooms and Namespaces
socket.io javascript supports rooms and namespaces, enabling scalable and modular communication channels. Namespaces provide separate communication spaces on the same connection, while rooms allow grouping sockets for targeted messaging.
If your app requires large-scale broadcasting, consider using a
Live Streaming API SDK
to deliver interactive live streams to your audience.1// Namespaces
2const nsp = io.of("/my-namespace");
3nsp.on("connection", (socket) => {
4 console.log("User connected to /my-namespace");
5});
6
7// Rooms
8io.on("connection", (socket) => {
9 socket.join("room1");
10 socket.to("room1").emit("message", "Hello Room 1");
11});
12Broadcasts and Acknowledgements
Broadcasting allows you to send messages to all clients except the sender. Acknowledgements help confirm event delivery.
For more advanced real-time communication, you can leverage a
javascript video and audio calling sdk
to enable interactive video and audio features alongside Socket.IO events.1// Broadcast
2socket.broadcast.emit("user joined", "A new user has joined");
3
4// Acknowledgement
5socket.emit("save data", data, (response) => {
6 if (response.status === "ok") {
7 console.log("Data saved successfully");
8 }
9});
10
11// Server-side acknowledgement handler
12socket.on("save data", (data, callback) => {
13 // ...save data logic...
14 callback({ status: "ok" });
15});
16Reconnection, Fallbacks, and Reliability
Socket.io automatically handles connection reliability. If WebSockets are unavailable, it falls back to HTTP long-polling. Auto-reconnection is built-in, ensuring robust, scalable real-time communication.
If you want to implement robust video or audio communication that handles unreliable networks, integrating a
javascript video and audio calling sdk
can provide additional reliability and fallback options.1const socket = io({
2 reconnection: true,
3 reconnectionAttempts: 5,
4 timeout: 2000
5});
6Best Practices and Security in Socket.IO JavaScript
Securing socket.io javascript is crucial for production. Always authenticate users before establishing a connection. Use CORS settings to restrict origins:
For secure video and audio communications, using a
Video Calling API
with built-in authentication and encryption can help protect user data and privacy.1const io = new Server(server, {
2 cors: {
3 origin: "https://yourdomain.com",
4 methods: ["GET", "POST"]
5 }
6});
7For authentication, you can use middleware:
1io.use((socket, next) => {
2 const token = socket.handshake.auth.token;
3 if (isValidToken(token)) {
4 next();
5 } else {
6 next(new Error("Authentication error"));
7 }
8});
9Effective error handling helps with debugging and reliability:
1socket.on("error", (err) => {
2 console.error("Socket error:", err);
3});
4For scalability, use Socket.io adapters (like Redis) to coordinate events across multiple servers:
1const { createAdapter } = require("@socket.io/redis-adapter");
2io.adapter(createAdapter(redisClient, pubClient));
3Practical Use Cases for Socket.IO JavaScript
socket.io javascript powers many real-time features in modern apps:
- Chat applications: Enable instant messaging between users.
- Notifications: Push live alerts (mentions, updates) to clients.
- Collaborative tools: Sync document editing or whiteboards in real-time.
- Gaming: Create multiplayer, interactive experiences.
If you’re building collaborative or communication tools, you can
Try it for free
to experiment with advanced video and audio SDKs and APIs that complement your Socket.IO applications.Each of these scenarios benefits from socket.io’s low latency, event-based communication, and scalability.
Conclusion and Next Steps
Socket.io javascript is a cornerstone for real-time web development in 2025. Its ease of setup, event-driven API, and advanced features make it ideal for chat, notifications, collaboration, and gaming. To deepen your knowledge, explore the
official Socket.IO documentation
, try building more complex apps, and stay updated with the latest best practices for real-time web engineering.Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ