Chrome Extension Socket.IO Node.js: Real-Time Communication in 2025
Introduction to Chrome Extension Socket IO Node JS
Real-time web communication has become a cornerstone of modern web applications, enabling features like instant notifications, live chats, collaborative editing, and more. Developers are increasingly leveraging technologies that allow seamless, bidirectional communication between clients and servers. Among these, Socket.IO stands out as a powerful JavaScript library for real-time, event-based communication.
Chrome extensions extend the capabilities of Google Chrome, allowing developers to build tools that can interact directly with web applications, APIs, and browser features. By combining Chrome extensions with Socket.IO and Node.js, developers can create highly interactive, real-time tools that boost productivity and enhance user experience.
In this post, we’ll explore how to connect Chrome extensions to Socket.IO servers built with Node.js, discuss popular tools, provide sample code, and highlight best practices for 2025.
What is Socket.IO?
Socket.IO is an open-source JavaScript library that facilitates real-time, bidirectional communication between web clients and servers. It abstracts the complexities of WebSockets and other transport mechanisms, providing a simple API for sending and receiving events.
For developers building advanced communication features, integrating
javascript video and audio calling sdk
with Socket.IO can enable robust real-time video and audio experiences within web applications.Key Features of Socket.IO
- Real-time communication: Enables instant data exchange
- Event-driven: Utilizes custom event emitters and listeners
- Automatic reconnection: Handles dropped connections gracefully
- Room and namespace support: Segregates communication channels
- Cross-platform: Works in Node.js and browser environments
Use Cases in Node.js Applications
Socket.IO is widely used for:
- Live chat applications
- Real-time notifications
- Collaborative tools (e.g., Google Docs-like editing)
- Multiplayer online games
- Live dashboards and analytics
If your application needs to support real-time conferencing, integrating a
Video Calling API
alongside Socket.IO is a popular approach for seamless communication.By integrating Socket.IO with Node.js, developers can build scalable, high-performance real-time applications that serve thousands of concurrent users.
Understanding Chrome Extensions for Socket.IO
Chrome extensions are small applications that add custom functionality to the Chrome browser. When combined with Socket.IO, they empower developers to create real-time interfaces, testing tools, and dashboards directly within the browser.
For those interested in adding live broadcast features, consider leveraging a
Live Streaming API SDK
to complement your real-time Chrome extension workflows.Chrome Extension Capabilities for Socket.IO
- Intercept and modify network requests
- Inject scripts into web pages
- Communicate with external servers (e.g., Node.js Socket.IO servers)
- Display custom UI components and notifications
How Chrome Extensions Interact with Socket.IO Servers
Chrome extensions can act as Socket.IO clients, establishing WebSocket or HTTP long-polling connections to Node.js servers. This allows extensions to send and receive real-time data, trigger server-side actions, and visualize responses.
If you want to quickly add conferencing to your web app, you can
embed video calling sdk
for a streamlined integration.Popular Socket.IO Chrome Extensions
- Socket.IO Test Client: A powerful extension for connecting to Socket.IO servers, emitting/listening to events, and debugging real-time APIs. It supports custom headers, request history, and detailed event logs.
- Socket.IO Inspector: Focuses on inspecting and visualizing Socket.IO traffic between the browser and server, providing event timelines and payload previews.
- Socket.IO Playground: Offers a simplified interface for testing event emissions and responses, ideal for quick prototyping.
| Extension | Features | Best For |
|---|---|---|
| Socket.IO Test Client | Emit/listen, custom headers, logs | API development |
| Socket.IO Inspector | Event timeline, payload previews | Debugging |
| Socket.IO Playground | Simple UI, event testing | Prototyping |
Setting Up a Node.js Server with Socket.IO
Before connecting a Chrome extension, you need a running Node.js server with Socket.IO support.
If your use case involves telephony, integrating a
phone call api
with your Node.js and Socket.IO stack can enable advanced audio call features.Prerequisites
- Node.js (v16+ recommended for 2025)
- npm (Node Package Manager)
Step-by-Step Guide
1. Initialize your Node.js project:
1mkdir socketio-server
2cd socketio-server
3npm init -y
42. Install Socket.IO:
1npm install socket.io express
23. Create the server (index.js):
1const express = require(\"express\");
2const http = require(\"http\");
3const { Server } = require(\"socket.io\");
4
5const app = express();
6const server = http.createServer(app);
7const io = new Server(server, {
8 cors: { origin: \"*\" }
9});
10
11io.on(\"connection\", (socket) => {
12 console.log(\"A user connected: \" + socket.id);
13 socket.on(\"custom_event\", (data) => {
14 console.log(\"Received: \", data);
15 socket.emit(\"server_response\", { msg: \"Hello from server!\" });
16 });
17 socket.on(\"disconnect\", () => {
18 console.log(\"User disconnected: \" + socket.id);
19 });
20});
21
22server.listen(3000, () => {
23 console.log(\"Server running on http://localhost:3000\");
24});
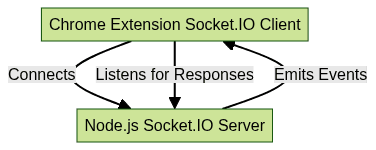
25Communication Flow Diagram

This setup forms the foundation for real-time communication between your Chrome extension and Node.js server.
Building or Using a Chrome Extension Socket IO Client
Connecting your extension to a Socket.IO server can be done by building your own client or leveraging existing Chrome extensions.
If you’re developing with React, check out this
react video call
resource to see how video calling can be integrated into your real-time Chrome extension projects.Using an Existing Chrome Extension: Socket.IO Test Client
1. Install Socket.IO Test Client:
- Go to the Chrome Web Store and search for "Socket.IO Test Client".
- Add the extension to your browser.
2. Connect to Your Server:
- Open the extension popup.
- Enter your server URL (e.g.,
http://localhost:3000). - Click "Connect".
3. Emit and Listen to Events:
- Add custom events (e.g.,
custom_eventwith payload). - Observe server responses in real-time.
Sample Emitting Event:
1{
2 "event": "custom_event",
3 "data": { "msg": "Hello from extension!" }
4}
54. Analyze Features:
- Listeners: Add multiple listeners for different event names.
- Custom Headers: Set authentication tokens or other headers.
- Request History: View past requests and responses for debugging.
For those looking to build cross-platform solutions, exploring
flutter webrtc
can help you implement real-time video and audio features in both web and mobile environments.Security Considerations
Always use secure WebSocket connections in production. Modify your server and client to use HTTPS/WSS:
Server with HTTPS/WSS:
1const fs = require(\"fs\");
2const https = require(\"https\");
3const { Server } = require(\"socket.io\");
4
5const options = {
6 key: fs.readFileSync(\"key.pem\"),
7 cert: fs.readFileSync(\"cert.pem\")
8};
9
10const app = require(\"express\")();
11const server = https.createServer(options, app);
12const io = new Server(server, { cors: { origin: \"*\" } });
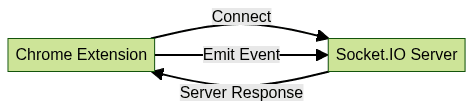
13Chrome Extension <-> Node.js Server Interaction Diagram

Advanced Implementation: Custom Chrome Extension with Socket.IO
To tailor functionality, you may want to build your own Chrome extension as a Socket.IO client.
For developers seeking a comprehensive solution, the
javascript video and audio calling sdk
can be integrated into your custom Chrome extension for advanced real-time communication.1. manifest.json
1{
2 "manifest_version": 3,
3 "name": "Socket.IO Client Extension",
4 "version": "1.0",
5 "permissions": ["scripting", "storage"],
6 "background": {
7 "service_worker": "background.js"
8 },
9 "action": {
10 "default_popup": "popup.html"
11 },
12 "host_permissions": ["<all_urls>"]
13}
142. background.js (Socket.IO Client Logic)
1import { io } from \"https://cdn.socket.io/4.7.4/socket.io.esm.min.js\";
2
3const socket = io(\"https://your-server.com\");
4
5socket.on(\"connect\", () => {
6 console.log(\"Connected as \" + socket.id);
7});
8
9chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
10 if (message.type === \"emit_event\") {
11 socket.emit(message.event, message.data);
12 }
13});
14
15socket.on(\"server_response\", (data) => {
16 chrome.runtime.sendMessage({ type: \"server_response\", data });
17});
183. popup.html and popup.js
- Build a simple UI for emitting/listening to events
- Use
chrome.runtime.sendMessageto communicate with background.js
Example: Emitting and Listening to Events
- Enter event name/data in popup
- Emit to server via background.js
- Receive server response and display in popup
Troubleshooting Tips
- Check manifest permissions and manifest version
- Ensure correct server URL and CORS policies
- Use Chrome Developer Tools for debugging background and content scripts
Best Practices and Common Pitfalls
Maintaining Real-Time Connections
- Handle reconnections with
socket.on("disconnect")andsocket.on("reconnect") - Monitor connection status in the UI
Debugging Tips
- Use Chrome Developer Tools (
chrome://extensions/) to inspect background and popup scripts - Use logging (
console.log) generously during development
If you want to add advanced conferencing features, integrating a
Video Calling API
into your Chrome extension can help you deliver seamless video experiences.Cross-Origin and CORS Issues
- Ensure your Node.js server has correct CORS headers:
javascript const io = new Server(server, { cors: { origin: "*" } }); - For production, restrict origins to your extension or specific domains
- Always test with both HTTP and HTTPS
Conclusion
Integrating Chrome extensions with Socket.IO and Node.js unlocks powerful real-time capabilities within the browser. From rapid prototyping with extensions like Socket.IO Test Client to building custom tools, the ecosystem in 2025 is robust and developer-friendly. With the right setup and attention to security and best practices, you can create seamless, interactive experiences for your users. Start experimenting today and take your real-time web projects to the next level!
Ready to build your own real-time Chrome extension?
Try it for free
and unlock the potential of real-time communication in your next project!Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ