Introduction to HLS Loader and HLS.js
The explosive growth of online video streaming has made adaptive streaming technologies like HTTP
Live Streaming
(HLS) essential for delivering seamless playback across diverse devices and networks. In this landscape, the HLS loader serves as a critical bridge between raw HLS streams and powerfulJavaScript video
players such as HLS.js. By simplifying the process of loading, configuring, and managing HLS content in web applications, HLS loader empowers developers to unlock advanced streaming features with minimal effort.HLS.js, a robust open-source JavaScript library, enables HTML5 video streaming by leveraging MediaSource Extensions (MSE). Combined with an HLS loader, it delivers adaptive streaming capabilities, adjusting video quality in real-time based on bandwidth and device performance. Use cases for HLS loader span live video streaming, video on demand (VOD), secure delivery with DRM, and analytics-driven platforms. In this guide, you'll master the practical and advanced aspects of HLS loader integration for modern web streaming in 2025.
Understanding HLS Loader: What Is It and Why Use It?
What is an HLS Loader?
An HLS loader is a JavaScript utility or module that manages the fetching, parsing, and feeding of HLS (HTTP
Live Streaming
) playlists and media segments into a player such as HLS.js. It acts as an abstraction layer, handling the complexities of network requests, error recovery, and adaptive streaming logic behind the scenes.For developers building interactive streaming applications, integrating a
javascript video and audio calling sdk
alongside HLS loader can enable seamless real-time communication features within your video platform.Difference Between HLS Loader and HLS.js
While HLS.js is the core library responsible for parsing HLS manifests and demuxing MPEG-TS or MP4 streams for playback via the HTML5 video element, the HLS loader is often a higher-level integration or helper that simplifies initializing and configuring HLS.js in your applications. Whereas HLS.js exposes low-level controls and event hooks, the loader streamlines setup and manages common workflows such as manifest fetching, error handling, and event wiring.
Key Benefits of Using an HLS Loader
- Rapid integration: Reduce boilerplate code and implementation time.
- Error resilience: Built-in error recovery and retry strategies.
- Advanced configuration: Simplified access to adaptive streaming, quality switching, alternate audio, and subtitles.
- API integration: Cleaner hooks for analytics, DRM, and custom UI events.
By leveraging an HLS loader, developers can deliver scalable, adaptive, and reliable video streaming solutions with greater efficiency. If you're looking to add conferencing features, consider integrating a
Video Calling API
for real-time collaboration within your streaming application.How HLS Loader Works with HLS.js
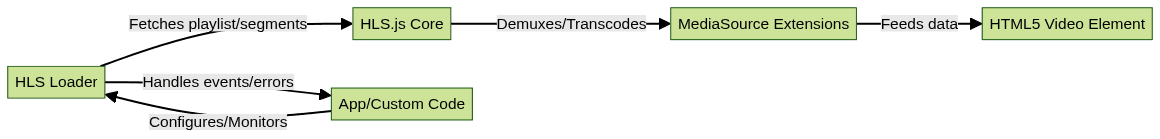
To understand the power of an HLS loader, it helps to visualize the architecture and how components interact during playback.

Initialization and Interaction
The HLS loader initializes by instantiating HLS.js with a set of configurations, attaching event listeners, and loading the HLS manifest (playlist). It sits between your app logic and HLS.js, abstracting common patterns such as auto-detection of browser capabilities, error retries, and player re-attachment.
When you request to load a stream, the loader:
- Checks browser support for MediaSource Extensions
- Instantiates HLS.js with configuration settings
- Loads the HLS manifest URL
- Listens for manifest, segment, and error events
- Binds HLS.js output to the HTML5 video element
For teams seeking to quickly add conferencing to their web apps, you can
embed video calling sdk
components alongside your HLS loader to deliver a unified streaming and communication experience.Example: Basic HLS Loader Setup with HLS.js
1import Hls from \"hls.js\";
2
3function initializeHlsLoader(videoElement, streamUrl) {
4 if (Hls.isSupported()) {
5 const hls = new Hls();
6 hls.loadSource(streamUrl);
7 hls.attachMedia(videoElement);
8 hls.on(Hls.Events.MANIFEST_PARSED, function () {
9 videoElement.play();
10 });
11 } else if (videoElement.canPlayType('application/vnd.apple.mpegurl')) {
12 // Native HLS support (Safari)
13 videoElement.src = streamUrl;
14 videoElement.play();
15 }
16}
17With this approach, the HLS loader handles the environment detection and hands off the actual stream management to HLS.js, ensuring robust and adaptive playback.
Step-by-Step Guide: Implementing HLS Loader in Your Project
Prerequisites and Browser Compatibility
Before integrating an HLS loader, ensure your target browsers support MediaSource Extensions (MSE), as this is required for JavaScript HLS playback outside of Safari (which supports HLS natively). Most modern browsers (Chrome, Edge, Firefox) are compatible as of 2025.
If you're building a modern web app with frameworks like React, you might also be interested in how to implement
react video call
features that complement your streaming experience.Installing hls-js-player-loader via npm or CDN
You can add an HLS loader to your project using npm:
1npm install hls.js hls-js-player-loader
2Or include via CDN in your HTML:
1<script src=\"https://cdn.jsdelivr.net/npm/hls.js@latest\"></script>
2<script src=\"https://cdn.jsdelivr.net/npm/hls-js-player-loader@latest/dist/loader.min.js\"></script>
3Loading an HLS Stream into an HTML5 Video Element
Using hls-js-player-loader, your code might look like:
1import { HlsJsPlayerLoader } from \"hls-js-player-loader\";
2
3const video = document.getElementById('video');
4const loader = new HlsJsPlayerLoader({
5 src: 'https://example.com/stream/playlist.m3u8',
6 video,
7 autoPlay: true,
8});
9loader.load();
10This abstracts away the manual setup, error handling, and event management, letting you focus on the user experience.
For mobile and cross-platform apps, integrating a
react native video and audio calling sdk
alongside your HLS loader can help you deliver seamless live communication and streaming to users on any device.Handling Manifest and Error Events
The HLS loader provides hooks for manifest and error events, enabling custom logic:
1loader.on('manifestLoaded', (manifest) => {
2 console.log('Manifest loaded:', manifest);
3});
4
5loader.on('error', (error) => {
6 console.error('HLS Loader Error:', error);
7 // Optionally attempt recovery
8 if (error.fatal) {
9 loader.recover();
10 }
11});
12Best Practices for Integrating HLS Loader
- Always check for MSE and HLS.js support before initialization
- Use HTTPS streams for security and better CDN performance
- Monitor buffer and playback events for analytics
- Clean up and destroy HLS loader instances when switching streams or unmounting components
- Utilize alternate audio and subtitles for accessibility
By following these steps, you ensure a robust, maintainable, and performant streaming solution with your HLS loader.
Advanced Configuration and Features of HLS Loader
Customizing HLS.js Config via HLS Loader
The HLS loader allows you to pass custom configurations to HLS.js, fine-tuning performance and playback. Example:
1const loader = new HlsJsPlayerLoader({
2 src: 'https://example.com/stream/playlist.m3u8',
3 video,
4 hlsConfig: {
5 maxBufferLength: 60,
6 maxMaxBufferLength: 120,
7 enableWorker: true, // Use web worker for demuxing
8 capLevelToPlayerSize: true, // Adaptive bitrate
9 drmSystemOptions: {
10 'com.widevine.alpha': {
11 videoRobustness: 'SW_SECURE_DECODE',
12 },
13 },
14 },
15});
16Bandwidth Estimation, Quality Switching, and Adaptive Streaming
HLS.js and its loader offer real-time bandwidth estimation and adaptive bitrate streaming. The player automatically selects the optimal quality variant based on network conditions, but you can expose a UI for manual quality switching by listening to relevant events and updating the player state.
For applications requiring integrated conferencing, a
Video Calling API
can be combined with HLS loader to create interactive live streaming experiences.Adding Subtitles and Alternate Audio Tracks
Modern HLS manifests can include WebVTT subtitles and multiple audio tracks. The loader exposes these via events:
1loader.on('subtitleTracks', (tracks) => {
2 // Populate your subtitle menu
3});
4
5loader.on('audioTracks', (tracks) => {
6 // Populate your audio track menu
7});
8This makes it easy to deliver accessible and multilingual streaming experiences using HLS loader.
Troubleshooting and Error Handling with HLS Loader
Common Issues and Solutions
Even with a robust HLS loader, you may encounter network errors, manifest parsing issues, or browser compatibility quirks. Typical solutions include retry logic, switching to backup streams, or gracefully degrading the UI.
If you want to experiment with HLS loader and related SDKs, you can
Try it for free
and explore their capabilities in your own project.Error Recovery Patterns
1loader.on('error', (error) => {
2 if (error.fatal) {
3 switch (error.type) {
4 case 'networkError':
5 // Attempt to recover network errors
6 loader.recoverNetworkError();
7 break;
8 case 'mediaError':
9 // Try media error recovery
10 loader.recoverMediaError();
11 break;
12 default:
13 loader.destroy();
14 break;
15 }
16 }
17});
18Monitoring Playback and Analytics
You can wire up analytics for buffering, playback errors, and quality switches:
1loader.on('qualityChanged', (level) => {
2 sendAnalyticsEvent('qualityChange', { level });
3});
4This approach ensures reliable streaming with actionable insights using your HLS loader.
Comparing HLS Loader with Other Video Player Integration Methods
While you can integrate HLS.js directly, an HLS loader abstracts repetitive tasks such as error recovery, configuration, and event management. Compared to open source video players like video.js (with HLS plugins), HLS loader offers lower-level access and greater flexibility for custom UIs, analytics, and advanced workflows. It is best suited for developers needing fine-grained control over streaming logic and feature extensions.
Real-World Use Cases and Performance Tips for HLS Loader
Production platforms use HLS loader to deliver live sports, news broadcasts, and large-scale VOD libraries with adaptive streaming. Performance tips include optimizing CDN distribution, tuning HLS.js buffer settings, and leveraging web workers for background demuxing. Using alternate audio and subtitles ensures accessibility, while tight analytics integration helps monitor quality and viewer engagement.
Conclusion: Should You Use HLS Loader?
HLS loader simplifies the complexities of adaptive streaming, providing a powerful, extensible, and efficient bridge to HLS.js for modern web applications. If you require robust error recovery, custom analytics, or advanced player features, integrating an HLS loader is the optimal choice for streaming in 2025 and beyond.
Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ