Introduction to HLS.js
In 2025, seamless video delivery on the web is essential for user engagement and retention. HLS.js—a powerful open source JavaScript library—has become a cornerstone in modern web video streaming, enabling developers to deliver high-quality, adaptive HTTP
Live Streaming
(HLS) directly in the browser using HTML5 video. As video consumption continues to grow, leveraging HLS.js ensures robust playback, adaptive bitrate streaming, and compatibility across platforms.HTTP
Live Streaming
(HLS), initially developed by Apple, has become the de facto standard for streaming video over the internet. It segments video files into smaller chunks and adapts quality based on user bandwidth. HLS.js brings native HLS support to browsers that lack built-in compatibility, empowering developers to create reliable, feature-rich streaming experiences using JavaScript.What is HLS.js?
HLS.js is a pure JavaScript implementation of the HLS protocol. It enables playback of HLS (m3u8) streams on browsers that do not natively support HLS, such as Chrome, Firefox, and Edge. The library transcodes MPEG-2 TS (Transport Stream) to ISO BMFF (fMP4) using MediaSource Extensions (MSE), making streaming possible on virtually any modern browser. For developers seeking to integrate real-time communication features alongside streaming, solutions like the
javascript video and audio calling sdk
can complement HLS.js for interactive applications.Key Features and Capabilities
- Adaptive bitrate streaming: Automatically adjusts video quality based on network conditions.
- Live and VOD support: Handles both live streams and on-demand content with low latency.
- Multiple audio/subtitle tracks: Supports alternate audio, subtitles (WebVTT, CEA-608/708), and captions.
- Robust error recovery: Built-in mechanisms for error handling and stream recovery.
- Open source and extensible: Actively maintained with a rich API and plugin ecosystem.
Supported Formats and Standards
- Input: HLS (m3u8) manifests, MPEG-TS, fMP4 segments
- Encryption: AES-128, SAMPLE-AES
- Subtitles: CEA-608/708, WebVTT
- Compatibility: Works with HTML5 video via MediaSource Extensions
How HLS.js Works
Overview of the Streaming Process
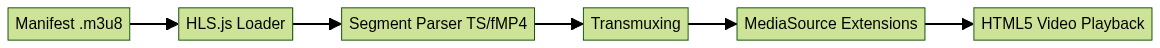
The core of HLS.js is its ability to fetch, parse, and transmux HLS segments for playback in browsers. The process starts when the manifest (m3u8) is requested, followed by downloading video segments, transmuxing them, and feeding them to the HTML5 video element via MSE. If you're building communication platforms, integrating a
Video Calling API
alongside HLS.js can enable both live streaming and interactive video calls in your web application.
Transmuxing and MediaSource Extensions
Transmuxing is the process of converting MPEG-TS segments (used by HLS) into fMP4 (required by MSE). HLS.js performs this in-browser using JavaScript and Web Workers for efficiency. Here's a simplified example:
1// Example: Transmuxing a TS segment to fMP4 using HLS.js internal API
2import Hls from \"hls.js\";
3
4const hls = new Hls();
5hls.on(Hls.Events.FRAG_PARSING_DATA, function (event, data) {
6 // Data contains parsed TS; HLS.js transmuxes to fMP4 before appending to MSE
7 console.log(\"Transmuxed samples count:\", data.samples.length);
8});
9Browser Support and Fallbacks
HLS.js works in all major browsers supporting MediaSource Extensions, including Chrome, Firefox, Edge, and Opera. For browsers like Safari, which support HLS natively, HLS.js detects compatibility and defers to the native player. This fallback logic ensures seamless playback across devices. If you want to
embed video calling sdk
features alongside your streaming player, there are prebuilt solutions that work well with HLS.js.1if (Hls.isSupported()) {
2 // Use HLS.js
3} else if (video.canPlayType('application/vnd.apple.mpegurl')) {
4 // Native HLS support (e.g., Safari)
5} else {
6 // Fallback: display unsupported message
7}
8Getting Started with HLS.js
Installation and Setup
There are multiple ways to include HLS.js in your project:
- NPM (recommended for modern JavaScript apps):
bash npm install hls.js - CDN (for quick prototyping):
html <script src=\"https://cdn.jsdelivr.net/npm/hls.js@latest\"></script>
If you're building a React application and want to add video chat features, check out this guide on
react video call
to complement your HLS.js setup.Basic Usage Example
Integrating HLS.js with an HTML5 video element is straightforward:
1<video id=\"video\" controls></video>
2<script src=\"https://cdn.jsdelivr.net/npm/hls.js@latest\"></script>
3<script>
4 const video = document.getElementById('video');
5 const videoSrc = 'https://test-streams.mux.dev/x36xhzz/x36xhzz.m3u8';
6 if (Hls.isSupported()) {
7 const hls = new Hls();
8 hls.loadSource(videoSrc);
9 hls.attachMedia(video);
10 } else if (video.canPlayType('application/vnd.apple.mpegurl')) {
11 video.src = videoSrc;
12 }
13</script>
14Advanced Configuration
HLS.js offers a rich set of configuration options for advanced use cases, such as custom buffer lengths, ABR tuning, and error handling. For developers working on cross-platform solutions, exploring
webrtc android
can help you extend your streaming and communication features to mobile devices.1import Hls from \"hls.js\";
2const hls = new Hls({
3 maxBufferLength: 60,
4 enableWorker: true,
5 abrEwmaFastLive: 3.0,
6 liveSyncDuration: 7,
7 debug: false
8});
9hls.loadSource('https://example.com/stream.m3u8');
10hls.attachMedia(document.getElementById('video'));
11Key Features of HLS.js
Adaptive Bitrate Streaming in HLS.js
HLS.js excels at adaptive bitrate streaming, dynamically adjusting video quality to match a user's network conditions. This ensures smooth playback with minimal buffering, enhancing the viewing experience. The player continuously monitors bandwidth and latency, switching between renditions in real time. To further enhance your web app, consider integrating a
javascript video and audio calling sdk
for real-time communication alongside adaptive streaming.DRM, Encryption, and Subtitles in HLS.js
HLS.js supports AES-128 and SAMPLE-AES encrypted streams, integrating with Encrypted Media Extensions (EME) for DRM. Subtitles and captions are supported via WebVTT and CEA-608/708, enabling accessibility and multi-language support. Example playlist entry for subtitles:
1#EXT-X-MEDIA:TYPE=SUBTITLES,GROUP-ID=\"subs\",NAME=\"English\",LANGUAGE=\"en\",URI=\"subs-en.m3u8\"
2Analytics and Error Handling in HLS.js
HLS.js provides comprehensive event hooks and analytics, exposing playback metrics such as buffer health, bitrate, and error types. Developers can monitor playback status and implement robust error recovery, automatically retrying failed segments and resuming playback when network conditions improve. If your platform requires conferencing features, integrating a
Video Calling API
can help you deliver a complete communication solution.1hls.on(Hls.Events.ERROR, function (event, data) {
2 if (data.fatal) {
3 switch (data.type) {
4 case Hls.ErrorTypes.NETWORK_ERROR:
5 hls.startLoad();
6 break;
7 case Hls.ErrorTypes.MEDIA_ERROR:
8 hls.recoverMediaError();
9 break;
10 default:
11 hls.destroy();
12 break;
13 }
14 }
15});
16Deep Dive: HLS.js API
Core API Classes and Methods in HLS.js
| Class | Purpose |
|---|---|
| Hls | Main entry point for player instance |
| Hls.Events | Enum of all supported events |
| Hls.Config | Player configuration options |
| Hls.DefaultConfig | Default config values |
| Hls.isSupported | Check browser MSE support |
Event Handling and Playback Control in HLS.js
HLS.js exposes a robust event system for monitoring playback and responding to state changes.
1hls.on(Hls.Events.MANIFEST_PARSED, function (event, data) {
2 video.play();
3});
4hls.on(Hls.Events.LEVEL_SWITCHED, function (event, data) {
5 console.log(\"Switched to quality level:\", data.level);
6});
7Quality Switching and Customization with HLS.js
HLS.js allows both automatic and manual quality switching via its API. This flexibility is crucial for custom UIs and analytics.
1// Manual quality switch
2hls.currentLevel = 2; // Set to the third available quality level
3// Revert to auto switching
4hls.currentLevel = -1;
5Best Practices and Production Tips for HLS.js
- Optimize segment length and playlist structure for low-latency and minimal buffering.
- Monitor player events and errors to implement intelligent error recovery and fallback.
- Use alternate audio tracks and subtitles to reach a global audience and ensure accessibility.
- Implement CDN and cache strategies for efficient segment delivery and reduced latency.
- Test on all supported browsers and devices to guarantee compatibility and seamless fallback to native HLS or alternate players where needed.
If you're looking to quickly add video conferencing to your app, you can
embed video calling sdk
solutions for rapid integration.HLS.js in the Real World
HLS.js is trusted by leading platforms, including video.js (as a plugin), Mux, Wowza, and many online broadcasters for both live and VOD streaming. Its flexibility, open source nature, and active community make it a preferred choice for developers building scalable, adaptive video experiences in 2025. For those building modern communication platforms, exploring
react video call
solutions can further enhance your application's capabilities.Conclusion
HLS.js empowers web developers to deliver adaptive, high-quality video streaming experiences across all major browsers. With robust support for encryption, subtitles, analytics, and error recovery, it is an essential tool for anyone building modern video platforms. Start experimenting with HLS.js today to unlock the full potential of HTTP Live Streaming on the web.
Try it for free
and see how you can enhance your video streaming and communication experiences.Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ