Introduction
WebSocket technology is the backbone of real-time communication on the web, powering everything from instant messaging to live dashboards. But as critical as it is for modern applications, developers often encounter the dreaded websocket connection failed error. Whether you’re building a chat app or a data-driven dashboard in 2025, understanding why WebSocket errors occur—and how to fix them—is essential. In this article, we’ll explore the root causes of WebSocket connection failures, walk through detailed troubleshooting steps, provide code examples, and share best practices to ensure your applications stay responsive and reliable.
What is a WebSocket Connection?
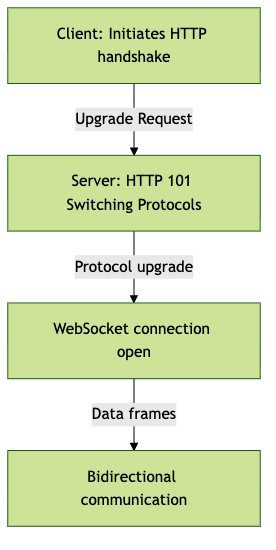
A WebSocket connection is a persistent, full-duplex communication channel between a client (like a browser) and a server. Unlike traditional HTTP requests, WebSockets allow for two-way data exchange without repeatedly opening new connections. This low-latency communication is perfect for real-time web apps, enabling instant updates and interactive experiences.
WebSocket connections start with an HTTP handshake, then upgrade to the WebSocket protocol for continuous data flow. Since their formal standardization in RFC 6455 (2011), WebSockets have become essential in industries requiring real-time data, including online gaming, financial trading, and collaborative tools. Common use cases include chat applications, stock tickers, multiplayer games, and IoT device dashboards. For developers building solutions like live chat or conferencing, leveraging a robust
Video Calling API
can streamline the integration of real-time communication features.
Common Causes of WebSocket Connection Failed Errors
Understanding the root cause of a websocket connection failed error is crucial for effective troubleshooting. Here’s a breakdown of the most common culprits:
Network Issues
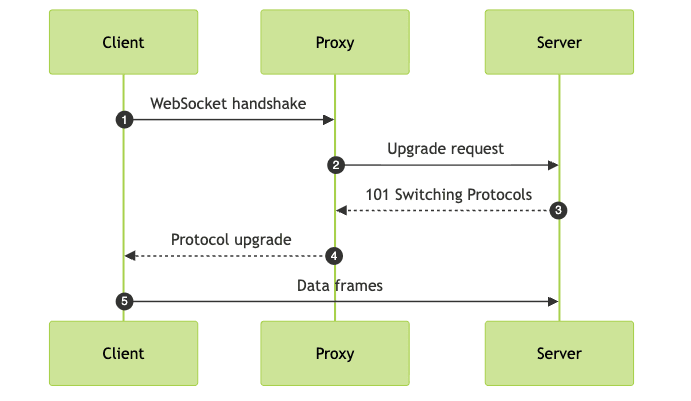
Unstable internet connections, restrictive firewalls, or misconfigured proxies can disrupt the handshake or ongoing communication. Firewalls may block WebSocket-specific ports or protocols, while proxies might not support WebSocket upgrades, resulting in dropped or refused connections.
SSL/TLS Configuration Problems
For secure WebSockets (wss://), expired, invalid, or misconfigured SSL/TLS certificates can trigger connection failures. Protocol mismatches—such as using outdated SSL versions or unsupported ciphers—can also lead to handshake errors.
Server-Side Configuration Errors
If the WebSocket server isn’t listening on the expected port or isn’t running at all, connections will fail. Misconfigured server settings, like incorrect bind addresses, can also cause issues. Server logs often reveal details about refused or dropped connections.
WebSocket Protocol Mismatch
A mismatch in the WebSocket protocol version between client and server can cause failures. Always ensure both ends use compatible protocol versions and extensions.
CORS and Security Policies
Cross-Origin Resource Sharing (CORS) restrictions or strict security headers may block WebSocket connections from different origins. Missing or incorrect Access-Control-Allow-Origin headers are a common source of errors in browser environments.
Resource Limitations
Servers have limits on the number of concurrent connections or memory usage. Overloaded servers may start refusing new WebSocket connections or abruptly close existing ones, leading to failures under high load or without adequate scaling.
Diagnosing a WebSocket Connection Failure
To resolve websocket connection failed errors, systematic diagnosis is key.
Browser Error Messages and Console Output
Modern browsers provide insightful error messages in DevTools. Open the Console and Network tabs to inspect failed WebSocket handshakes. If you're working with browser-based communication, consider exploring the
javascript video and audio calling sdk
for streamlined integration and debugging tools.Example of a browser WebSocket error in JavaScript:
1WebSocket connection to 'wss://example.com/socket' failed: Error in connection establishment: net::ERR_CERT_DATE_INVALID
2Server Logs and Error Codes
Server logs often contain error codes and messages indicating the failure’s root cause. Common WebSocket error codes include 1006 (abnormal closure) and 1002 (protocol error).
Example WebSocket server log entry:
1[2025-03-14T09:47:01.123Z] WebSocket Error: 1006 - Connection closed abnormally (no close frame received)
2Network Inspection
The Network tab in browser DevTools can trace the handshake process, revealing at which stage the connection failed. Look for failed requests, status codes, and protocol upgrades. Tools like Wireshark allow deeper packet-level inspection to diagnose low-level network issues. For those building cross-platform apps,
flutter webrtc
can be a valuable resource for understanding real-time communication and troubleshooting connectivity.How to Fix WebSocket Connection Failed
Once the root cause is identified, apply targeted solutions to restore reliable WebSocket connectivity.
Network and Firewall Solutions
Ensure your server’s WebSocket port (often 80, 443, or a custom port) is open and not blocked by firewalls. If a proxy is in use, configure it to support the HTTP Upgrade mechanism required by WebSockets.
1# Example: Allow WebSocket port 8080 through UFW firewall
2sudo ufw allow 8080/tcp
3SSL/TLS and HTTPS Fixes
Renew or replace expired SSL/TLS certificates to ensure secure WebSocket (wss://) connections. Always use strong ciphers and current protocols. Enforce HTTPS and WSS endpoints in your application.
1# Example: Renew Let's Encrypt certificate
2sudo certbot renew
3Server Configuration and Ports
Verify that your server is listening on the correct port and bound to the correct interface. For Node.js, use libraries like
ws or socket.io to set up a basic WebSocket server. If you're developing with React, the react video and audio calling sdk
can simplify the process of handling real-time connections and error management.1const WebSocket = require("ws");
2const wss = new WebSocket.Server({ port: 8080 });
3wss.on("connection", (ws) => {
4 ws.on("message", (message) => {
5 console.log("received: %s", message);
6 });
7 ws.send("Connection established");
8});
9Handling Client-Side JavaScript Errors
Catch and handle WebSocket errors gracefully on the client side to aid debugging and user experience. For mobile developers, especially those working on Android,
webrtc android
provides insights into managing real-time connections and addressing common pitfalls.1const socket = new WebSocket("wss://example.com/socket");
2socket.onerror = function(event) {
3 console.error("WebSocket error observed:", event);
4 // Display a user-friendly message or retry logic here
5};
6CORS and Security Policy Adjustments
Update your server configuration to send permissive CORS headers, allowing legitimate cross-origin WebSocket connections. If you need to quickly add video calling to your application, the
embed video calling sdk
offers a straightforward way to integrate secure, real-time communication with minimal setup.1// Example: Express.js middleware for CORS
2app.use((req, res, next) => {
3 res.header("Access-Control-Allow-Origin", "*");
4 res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
5 next();
6});
7Resource and Scaling Solutions
Scale your WebSocket infrastructure to handle more connections. Use load balancers that support sticky sessions or WebSocket-aware proxies like NGINX. For applications requiring large-scale broadcasts, integrating a
Live Streaming API SDK
can help you manage high concurrency and deliver seamless live experiences.1# NGINX WebSocket proxy configuration
2location /ws/ {
3 proxy_pass http://backend;
4 proxy_http_version 1.1;
5 proxy_set_header Upgrade $http_upgrade;
6 proxy_set_header Connection "Upgrade";
7 proxy_read_timeout 3600;
8}
9Advanced Troubleshooting Techniques
For persistent or complex websocket connection failed issues, advanced debugging may be required. Packet inspection tools like Wireshark can help trace low-level network or protocol errors. Enable verbose logging on both client and server to capture handshake details, error codes, and connection states.
Debugging tools such as Apidog or Postman (with WebSocket support) allow you to simulate and inspect WebSocket interactions. Visualizing the connection flow using diagrams can help pinpoint where failures occur. For example, if you're building mobile apps with React Native, the
react native video and audio calling sdk
provides robust tools and documentation for troubleshooting real-time communication.
Preventing Future WebSocket Connection Failures
To avoid recurring websocket connection failed issues, follow these best practices:
- Regularly monitor connection health and error rates with analytics and alerts
- Automate SSL/TLS certificate renewal and validation
- Periodically review and update CORS and security policies
- Load test your infrastructure to identify resource bottlenecks
- Maintain up-to-date dependencies for both client and server WebSocket libraries
- Conduct regular security audits for compliance and best practices
For teams building communication features, exploring a
phone call api
can help you select the best solution for reliable voice connectivity. Additionally, if you want to quickly prototype or deploy video calling, you canTry it for free
and experience seamless integration with modern SDKs.By proactively monitoring and maintaining your WebSocket stack, you can ensure a reliable, real-time experience for users in 2025 and beyond.
Conclusion
WebSocket connection failures can disrupt real-time experiences, but with systematic troubleshooting and best practices, you can quickly restore stability. Keep iterating, debugging, and optimizing your WebSocket deployments for robust performance.
Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ