Introduction to Socket.IO React (2025)
Modern web applications increasingly rely on real-time features—think chat apps, notifications, live data dashboards, or multiplayer games. To enable these interactive experiences, developers use technologies that allow instant bi-directional communication between clients and servers.
Socket.IO is a robust JavaScript library designed to enable real-time, event-based communication. It abstracts away the complexities of WebSockets and fallback protocols, making real-time possible even in challenging environments. When paired with React, Socket.IO empowers developers to build highly interactive user interfaces that instantly reflect backend changes.
In this guide, you’ll learn how to set up, integrate, and master socket.io react workflows in 2025—complete with code examples, diagrams, and best practices.
Setting Up Socket.IO React Project Structure
Before diving into code, let’s outline the recommended project structure for a socket.io react application. Keeping a clear separation between client and server code is crucial for maintainability. If you're planning to add features like
react video and audio calling sdk
or live collaboration, this structure will help you scale easily.1my-socketio-react-app/
2├── client/ # React frontend
3│ ├── public/
4│ └── src/
5│ ├── components/
6│ ├── socket.js
7│ └── App.js
8└── server/ # Node.js backend
9 ├── index.js
10 └── package.json
11Installing Dependencies
Install the required libraries in their respective directories:
On the server:
1cd server
2npm install socket.io cors express
3On the client:
1cd client
2npm install socket.io-client react
3With this structure, you’re ready to integrate socket.io react features. For those looking to add advanced communication, consider integrating a
javascript video and audio calling sdk
to enable seamless media interactions.Initializing Socket.IO Client in React
A clean integration of socket.io react starts with managing your socket instance. This ensures connection consistency and avoids unwanted duplicates across renders. If you're building a
react video call
feature or similar real-time media functionality, this approach is essential for reliability.Creating the Socket Instance
Create a
src/socket.js file in your React project. This centralizes socket logic and supports better connection management.1// src/socket.js
2import { io } from \"socket.io-client\";
3
4const URL = process.env.REACT_APP_SOCKET_URL || \"http://localhost:3001\";
5export const socket = io(URL, {
6 autoConnect: false, // Control when to connect
7 transports: [\"websocket\"],
8 reconnection: true,
9 reconnectionAttempts: 5,
10 timeout: 20000, // 20 seconds
11});
12- autoConnect: Setting to false allows you to manually control when the connection is established.
- transports: Forces WebSocket for optimal performance.
- Other options: Control reconnection behavior and timeouts.
Connecting the Socket in React
In your main
App.js, import the socket and handle the connection lifecycle:1// src/App.js
2import React, { useEffect, useState } from \"react\";
3import { socket } from \"./socket\";
4
5function App() {
6 const [isConnected, setIsConnected] = useState(socket.connected);
7
8 useEffect(() => {
9 socket.connect();
10 const handleConnect = () => setIsConnected(true);
11 const handleDisconnect = () => setIsConnected(false);
12 socket.on(\"connect\", handleConnect);
13 socket.on(\"disconnect\", handleDisconnect);
14 return () => {
15 socket.off(\"connect\", handleConnect);
16 socket.off(\"disconnect\", handleDisconnect);
17 socket.disconnect();
18 };
19 }, []);
20
21 return <div>{isConnected ? \"🟢 Connected\" : \"🔴 Disconnected\"}</div>;
22}
23
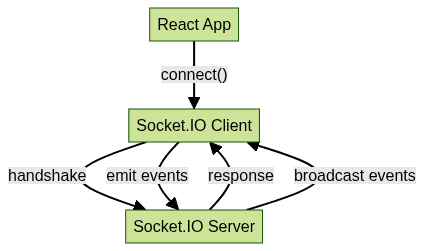
This illustrates the real-time handshake and event flow between your socket.io react client and server. For more advanced real-time communication, such as integrating a
Video Calling API
, you can build on this foundation to support audio and video streams.Handling CORS and Socket.IO Server Setup for React
When connecting socket.io react clients to a backend in development, you’ll likely face CORS (Cross-Origin Resource Sharing) issues. Socket.IO’s server provides built-in support for CORS. If you're planning to add live features like
Live Streaming API SDK
, proper CORS configuration is essential for smooth cross-origin media delivery.Example Server-Side Code (Node.js/Express)
1// server/index.js
2const express = require(\"express\");
3const http = require(\"http\");
4const { Server } = require(\"socket.io\");
5const cors = require(\"cors\");
6
7const app = express();
8app.use(cors({ origin: \"http://localhost:3000\", credentials: true }));
9const server = http.createServer(app);
10
11const io = new Server(server, {
12 cors: {
13 origin: \"http://localhost:3000\",
14 methods: [\"GET\", \"POST\"],
15 credentials: true,
16 },
17});
18
19io.on(\"connection\", (socket) => {
20 console.log(\"New client connected: ", socket.id);
21 socket.on(\"disconnect\", () => {
22 console.log(\"Client disconnected: ", socket.id);
23 });
24});
25
26server.listen(3001, () => {
27 console.log(\"Socket.IO server running on port 3001\");
28});
29- Replace
originwith your React app’s URL in production. Official CORS Documentation
Managing Real-Time Events and State with Socket.IO React
To make your socket.io react app interactive, you need to handle incoming and outgoing events, synchronize state, and share it efficiently across components. If you're building a
react native video and audio calling sdk
based mobile app, these state management patterns are equally applicable.Registering Event Listeners in React
React hooks are ideal for subscribing to and handling socket events. Here’s how you can use
useEffect and useState:1// src/App.js
2import React, { useState, useEffect } from \"react\";
3import { socket } from \"./socket\";
4
5function App() {
6 const [messages, setMessages] = useState([]);
7
8 useEffect(() => {
9 const handleMessage = (msg) => setMessages((prev) => [...prev, msg]);
10 socket.on(\"message\", handleMessage);
11 return () => {
12 socket.off(\"message\", handleMessage);
13 };
14 }, []);
15
16 // ... render messages ...
17}
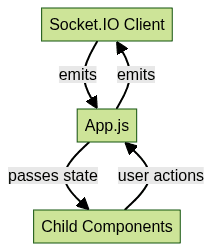
18Passing State to Child Components
Maintain state at the top level and pass it down:
1// src/App.js
2<MessagesList messages={messages} />
31// src/components/MessagesList.js
2function MessagesList({ messages }) {
3 return (
4 <ul>
5 {messages.map((msg, idx) => <li key={idx}>{msg}</li>)}
6 </ul>
7 );
8}
9If you want to quickly add video communication to your app, you can
embed video calling sdk
components for a plug-and-play experience.Best Practices for State Sharing
- Keep socket state outside of React context unless needed globally
- Clean up listeners on component unmount
- Prefer controlled component patterns

Building a Real-Time Feature: Socket.IO React Chat App Example
Let’s build a simple yet powerful chat app using socket.io react. This will demonstrate all the concepts above in a real-world scenario. If you want to extend this chat to support
phone call api
capabilities, you can integrate audio calling features with minimal changes.Chat App Structure
1src/
2├── App.js
3├── socket.js
4├── components/
5│ ├── ConnectionState.js
6│ ├── ConnectionManager.js
7│ ├── Events.js
8│ └── MyForm.js
91. ConnectionState.js — Show Connection Status
1// src/components/ConnectionState.js
2import React from \"react\";
3export default function ConnectionState({ isConnected }) {
4 return <p>Status: {isConnected ? \"🟢 Connected\" : \"🔴 Disconnected\"}</p>;
5}
62. ConnectionManager.js — Connect/Disconnect Controls
1// src/components/ConnectionManager.js
2import React from \"react\";
3export default function ConnectionManager({ isConnected, connect, disconnect }) {
4 return (
5 <div>
6 <button onClick={connect} disabled={isConnected}>Connect</button>
7 <button onClick={disconnect} disabled={!isConnected}>Disconnect</button>
8 </div>
9 );
10}
113. Events.js — Display Chat Messages
1// src/components/Events.js
2import React from \"react\";
3export default function Events({ events }) {
4 return (
5 <ul>
6 {events.map((event, idx) => (
7 <li key={idx}>{event.user}: {event.message}</li>
8 ))}
9 </ul>
10 );
11}
124. MyForm.js — Send Messages
1// src/components/MyForm.js
2import React, { useState } from \"react\";
3export default function MyForm({ sendMessage }) {
4 const [input, setInput] = useState(\"\");
5 return (
6 <form onSubmit={e => {
7 e.preventDefault();
8 sendMessage(input);
9 setInput(\"\");
10 }}>
11 <input value={input} onChange={e => setInput(e.target.value)} />
12 <button type=\"submit\">Send</button>
13 </form>
14 );
15}
16Putting It Together: App.js
1// src/App.js
2import React, { useState, useEffect, useCallback } from \"react\";
3import { socket } from \"./socket\";
4import ConnectionState from \"./components/ConnectionState\";
5import ConnectionManager from \"./components/ConnectionManager\";
6import Events from \"./components/Events\";
7import MyForm from \"./components/MyForm\";
8
9function App() {
10 const [isConnected, setIsConnected] = useState(socket.connected);
11 const [events, setEvents] = useState([]);
12
13 useEffect(() => {
14 const handleConnect = () => setIsConnected(true);
15 const handleDisconnect = () => setIsConnected(false);
16 const handleEvent = (event) => setEvents((prev) => [...prev, event]);
17
18 socket.on(\"connect\", handleConnect);
19 socket.on(\"disconnect\", handleDisconnect);
20 socket.on(\"chat message\", handleEvent);
21
22 return () => {
23 socket.off(\"connect\", handleConnect);
24 socket.off(\"disconnect\", handleDisconnect);
25 socket.off(\"chat message\", handleEvent);
26 };
27 }, []);
28
29 const connect = useCallback(() => socket.connect(), []);
30 const disconnect = useCallback(() => socket.disconnect(), []);
31 const sendMessage = useCallback((msg) => {
32 socket.emit(\"chat message\", { user: \"User\", message: msg });
33 }, []);
34
35 return (
36 <div>
37 <ConnectionState isConnected={isConnected} />
38 <ConnectionManager isConnected={isConnected} connect={connect} disconnect={disconnect} />
39 <Events events={events} />
40 <MyForm sendMessage={sendMessage} />
41 </div>
42 );
43}
44Tips for Extending the Chat App
- Private rooms: Use
socket.join(room)on the server and emit to specific rooms. - Typing indicators: Emit custom events when a user is typing.
- User authentication: Integrate JWT for secure chat sessions.
If you're interested in adding video chat, check out this
react video call
tutorial for step-by-step guidance.Error Handling, Authentication, and Advanced Usage in Socket.IO React
Handling Disconnections and Errors
Handle errors and disconnections gracefully in your socket.io react app:
1useEffect(() => {
2 const handleError = (err) => console.error(\"Socket error\", err);
3 socket.on(\"connect_error\", handleError);
4 socket.on(\"error\", handleError);
5 return () => {
6 socket.off(\"connect_error\", handleError);
7 socket.off(\"error\", handleError);
8 };
9}, []);
10Socket.IO Authentication Strategies
- Token-based (JWT): Send tokens as part of connection query or via authentication event.
- Middleware: Use server-side middleware to validate users before establishing connections.
For more advanced use cases, such as integrating a
Video Calling API
for authenticated video rooms, consider combining these authentication strategies with your real-time logic.Advanced Patterns: Namespaces and Rooms
- Namespaces: Segment your app’s real-time features (
io.of('/admin')). - Rooms: Group users for targeted broadcasts (
socket.join('room1')).
Best Practices and Troubleshooting Tips for Socket.IO React
- Common pitfalls: Avoid multiple socket connections by centralizing your socket instance (e.g.,
src/socket.js). - Debugging: Use
Socket.IO debugging
(localStorage.debug = 'socket.io-client:socket'). - Performance: Remove unused listeners, batch UI updates, and monitor socket traffic.
If you want to experiment with these features or build your own real-time app,
Try it for free
and see how easy it is to get started.Conclusion: Unlock Real-Time Power with Socket.IO React in 2025
Socket.io react integration is a cornerstone for building interactive, real-time web applications in 2025. By following the outlined structure, leveraging hooks, and embracing best practices, you can deliver fast, collaborative user experiences. Dive in, experiment, and unlock the full potential of real-time with socket.io react!
Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ