Introduction to Socket.IO and Express
In today's fast-paced digital landscape, users expect web applications to deliver instant updates, seamless interactions, and real-time communication. Whether it's a chat application, live notifications, collaborative tools, or online games, the demand for real-time web apps is higher than ever in 2025. Achieving this level of responsiveness requires more than traditional HTTP requests—it demands a bi-directional, event-driven communication model between clients and servers.
This is where Socket.IO and Express shine. Socket.IO provides a robust framework for real-time, event-based communication, while Express is the de facto standard for server-side routing and middleware in Node.js. Together, they empower developers to build modern, scalable, and interactive web apps.
In this comprehensive guide, you'll learn how to integrate Socket.IO and Express, understand the fundamentals of real-time communication, and implement a practical chat application. We'll cover advanced features like namespaces and scaling, along with best practices for reliability and security. Let's dive in!
Understanding Real-Time Communication: Socket.IO and Express
What is Socket.IO?
Socket.IO is a powerful JavaScript library that enables real-time, event-based, and bi-directional communication between clients and servers. Unlike traditional HTTP, where clients initiate every request, Socket.IO establishes a persistent connection, allowing both sides to emit and listen for events asynchronously.
For developers looking to add advanced communication features, integrating a
javascript video and audio calling sdk
can further enhance real-time capabilities, enabling seamless audio and video interactions within your web applications.Key features:
- Built on WebSockets, with automatic fallback to other transports
- Event-driven model:
socket.emit()andsocket.on()for communication - Support for broadcasting, rooms, and namespaces
- Handles reconnection, disconnections, and reliability out of the box
Example Socket.IO server event handling:
javascript
// Server-side: Emitting and handling events with Socket.IO
io.on('connection', (socket) => {
console.log('A user connected');
socket.on('chat message', (msg) => {
io.emit('chat message', msg);
});
});What is Express?
Express is a minimalist and flexible web framework for Node.js. It provides a robust set of features for building web applications and APIs, including:
- Middleware support (for CORS, authentication, etc.)
- Routing (handling different endpoints and HTTP methods)
- Serving static files
- Integration with other Node.js modules
Express is often used as the backbone of web servers, providing the HTTP layer that Socket.IO can seamlessly integrate with. For projects requiring real-time media features, pairing Express with a
Video Calling API
can help you build scalable conferencing and collaboration tools.WebSockets, HTTP, and How Socket.IO Fits In
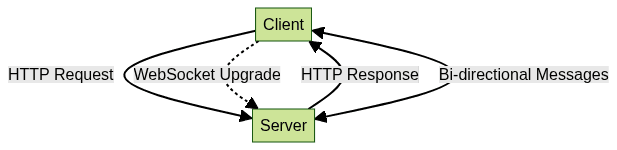
What are WebSockets?
WebSockets are a protocol that enables persistent, full-duplex communication channels over a single TCP connection. This is a significant upgrade over HTTP, which is inherently request-response and stateless.

For developers interested in broadcasting to larger audiences, integrating a
Live Streaming API SDK
alongside Socket.IO can enable interactive live streaming features for your web apps.How Socket.IO Builds on WebSockets and Adds Reliability
Socket.IO abstracts WebSocket complexities, providing a higher-level API. It automatically falls back to HTTP long-polling or other transports if WebSockets aren't supported, ensuring reliability across browsers and networks. Socket.IO also manages reconnections, event multiplexing, and advanced features like rooms, namespaces, and broadcasting out-of-the-box—making real-time web app development smooth and robust.
If you want to quickly add video call features to your app, you can
embed video calling sdk
solutions that work seamlessly with Socket.IO-powered backends.Setting Up Your Express Server with Socket.IO
Prerequisites
- Node.js (v16.x or newer recommended for 2025)
- npm (Node Package Manager)
- Basic knowledge of JavaScript and command-line interface
Installing Dependencies
Open your terminal and run:
bash
npm install express socket.io
This will add both Express and Socket.IO to your project dependencies.If you’re building a communication platform, consider also installing a
javascript video and audio calling sdk
to enable high-quality video and audio features.Creating a Basic Express Server
Create a file named
server.js:
```javascript
const express = require('express');
const app = express();
const http = require('http').createServer(app);app.get('/', (req, res) => {
res.send('
Hello from Express!
'); });http.listen(3000, () => {
console.log('Server listening on *:3000');
});
```
This sets up a basic Express server accessible at
http://localhost:3000
.Integrating Socket.IO with Express
Setting Up Socket.IO on the Server
Integrate Socket.IO by attaching it to the HTTP server created by Express:
```javascript
const express = require('express');
const app = express();
const http = require('http').createServer(app);
const { Server } = require('socket.io');
const io = new Server(http);
io.on('connection', (socket) => {
console.log('A client connected:', socket.id);
socket.on('disconnect', () => {
console.log('Client disconnected:', socket.id);
});
});
http.listen(3000, () => {
console.log('Server running on port 3000');
});
```
If you’re developing with React, you can check out this
react video call
guide to implement real-time video chat features using Socket.IO and modern frameworks.Serving Static Files and HTML
You can serve static HTML, CSS, and JS files using Express middleware:
javascript
app.use(express.static('public'));
Assume your public/ directory contains index.html and client-side scripts.Handling Connections and Events
Socket.IO's event-based model lets you handle custom events easily:
```javascript
// Server-side
io.on('connection', (socket) => {
socket.on('custom event', (data) => {
console.log('Received:', data);
socket.emit('server response', { message: 'Hello Client!' });
});
});
// Client-side
socket.emit('custom event', { foo: 'bar' });
socket.on('server response', (data) => {
console.log(data.message);
});
```
For applications that require telephony integration, you can explore a
phone call api
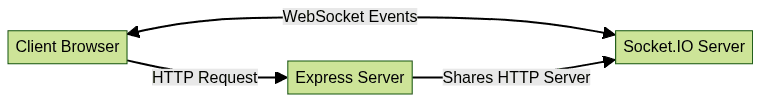
to add voice calling capabilities to your real-time web apps.Data Flow: Client, Express, and Socket.IO

Building a Simple Real-Time Chat Application
If you want to extend your chat app with video conferencing, integrating a
Video Calling API
can provide seamless group video and audio chat experiences.Project Structure
1my-chat-app/
2 |-- public/
3 |-- index.html
4 |-- client.js
5 |-- server.js
6 |-- package.json
7Server-Side Implementation (server.js)
1const express = require('express');
2const app = express();
3const http = require('http').createServer(app);
4const { Server } = require('socket.io');
5const io = new Server(http);
6
7app.use(express.static('public'));
8
9io.on('connection', (socket) => {
10 console.log('User joined:', socket.id);
11 socket.on('chat message', (msg) => {
12 io.emit('chat message', msg); // Broadcast to all clients
13 });
14});
15
16http.listen(3000, () => {
17 console.log('Chat app listening on *:3000');
18});
19For those who want to quickly add video and audio chat, a
javascript video and audio calling sdk
can be integrated with your Socket.IO backend for a complete communication solution.Client-Side Implementation (public/client.js)
1const socket = io();
2
3// Send message
4function sendMessage() {
5 const input = document.getElementById('m');
6 socket.emit('chat message', input.value);
7 input.value = '';
8}
9
10document.getElementById('chat-form').onsubmit = function(e) {
11 e.preventDefault();
12 sendMessage();
13};
14
15// Receive message
16socket.on('chat message', (msg) => {
17 const li = document.createElement('li');
18 li.textContent = msg;
19 document.getElementById('messages').appendChild(li);
20});
21Sample
public/index.html:
html
<!DOCTYPE html>
<html>
<head>
<title>Socket.IO and Express Chat</title>
<script src="/socket.io/socket.io.js"></script>
<script src="client.js" defer></script>
</head>
<body>
<ul id="messages"></ul>
<form id="chat-form">
<input id="m" autocomplete="off" /><button>Send</button>
</form>
</body>
</html>Handling Messages, Broadcasting, and Rooms
Socket.IO makes broadcasting and using rooms simple:
```javascript
io.on('connection', (socket) => {
// Join a room
socket.on('join room', (room) => {
socket.join(room);
socket.to(room).emit('notification', 'A new user joined ' + room);
});
// Broadcast message to a specific room
socket.on('room message', ({ room, message }) => {
io.to(room).emit('room message', message);
});
});
```
Advanced Features: Namespaces, Rooms, and Scaling
For interactive events or webinars, integrating a
Live Streaming API SDK
with your Socket.IO and Express stack can help you deliver scalable, real-time video to large audiences.Using Namespaces and Rooms
Namespaces allow you to segment different parts of your app:
javascript
const nsp = io.of('/admin');
nsp.on('connection', (socket) => {
console.log('Admin namespace user:', socket.id);
});
Rooms enable targeted communication:
javascript
socket.join('room1');
io.to('room1').emit('event', 'Hello room1!');Scaling with Multiple Servers
To handle thousands or millions of connections, you'll eventually need to scale horizontally:
- Use Redis or another message broker as a Socket.IO adapter
- Share session and event data between server instances
- Example:
socket.io-redisadapter for scaling
This ensures that events and messages reach the right clients, regardless of which server they connect to.
Best Practices for Socket.IO and Express Integration
- Security: Always enable CORS policies and implement authentication (such as JWT or session tokens) for sensitive real-time interactions.
- Error Handling: Listen for connection errors, timeouts, and handle unexpected disconnects gracefully.
- Reconnection: Leverage Socket.IO's built-in reconnection strategies to maintain reliability in unreliable networks.
- Keep dependencies updated: Regularly update Express, Socket.IO, and related packages for security and performance.
For more advanced use cases, you can
embed video calling sdk
components or explorejavascript video and audio calling sdk
options to further enhance your application’s real-time communication features.Conclusion
Integrating Socket.IO and Express enables you to build robust, real-time web applications that meet the demands of 2025 and beyond. From setting up a basic server to advanced patterns like namespaces and scaling, you now have the tools and knowledge to deliver engaging, interactive experiences. Experiment with these features, implement best practices, and transform your web apps with real-time power!
Ready to build your own real-time application?
Try it for free
and start integrating advanced video, audio, and live streaming features into your Socket.IO and Express projects today!Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ