Introduction to Node.js Realtime Chat
In today's fast-paced digital world, real-time communication is crucial. Applications that enable instant interaction, such as chat applications, are in high demand. Node.js, with its non-blocking, event-driven architecture, is an excellent choice for building these types of applications. This blog post will guide you through the process of creating a Node.js realtime chat application, exploring key technologies and best practices for a seamless user experience. Whether you're building a simple one-on-one chat or a scalable group chat platform, this guide provides the foundation you need.
What is Realtime Chat?
Realtime chat allows users to exchange messages instantly, creating a sense of immediate interaction. Unlike traditional communication methods that involve delays, realtime chat applications provide an instantaneous exchange of information, enhancing user engagement and collaboration. Technologies like WebSockets enable this seamless communication.
Why Node.js for Realtime Chat?
Node.js is particularly well-suited for realtime chat applications due to its asynchronous, non-blocking I/O model. This architecture allows Node.js to handle a large number of concurrent connections efficiently, making it ideal for applications with many users sending and receiving messages simultaneously. Furthermore, Node.js leverages JavaScript on both the server-side and client-side, simplifying development and promoting code reuse.
Benefits of Realtime Chat
Realtime chat offers several benefits, including:
- Instant Communication: Enables immediate interaction, fostering quicker responses and better collaboration.
- Enhanced User Engagement: Keeps users actively involved in the application, increasing stickiness and user satisfaction.
- Scalability: Node.js-based applications can handle a large number of concurrent users without performance degradation.
- Real-time Updates: Provides live updates, ensuring users are always informed of the latest information. For example, you can show users when someone is typing.
- Cost-Effective: Efficient resource utilization leads to lower hosting and maintenance costs.
Choosing the Right Technology Stack
Selecting the appropriate technology stack is crucial for building a robust and scalable realtime chat application. Key components include WebSockets for bidirectional communication and libraries like Socket.IO to simplify WebSocket implementation. Understanding these technologies will enable you to make informed decisions and create an efficient chat application.
WebSockets: The Foundation of Realtime
WebSockets provide a persistent, bidirectional communication channel between the client and server. Unlike traditional HTTP requests, WebSockets establish a long-lived connection, allowing the server to push data to the client without the client having to request it explicitly. This capability is essential for realtime applications, enabling instant updates and seamless interaction.
Socket.IO: Simplifying WebSockets
Socket.IO is a library that simplifies the use of WebSockets, providing additional features such as automatic reconnection, fallback to HTTP long-polling when WebSockets are not available, and broadcasting messages to multiple clients. It abstracts away much of the complexity of raw WebSockets, making it easier to build realtime applications.
javascript
1const io = require('socket.io')(3000, {
2 cors: {
3 origin: "*",
4 methods: ["GET", "POST"]
5 }
6});
7
8io.on('connection', socket => {
9 console.log('User connected');
10
11 socket.on('disconnect', () => {
12 console.log('User disconnected');
13 });
14});
15Other Libraries and Frameworks
While Socket.IO is a popular choice, other libraries and frameworks can also be used for building realtime chat applications. These include:
- SockJS: Provides a WebSocket-like object with fallback options.
- ws: A lightweight WebSocket library for Node.js.
- ActionCable: For Rails applications integrating realtime features.
- SignalR: For .NET applications requiring realtime communication.
The choice of library depends on the specific requirements of your project and your familiarity with the different technologies.
Building a Simple Node.js Realtime Chat Application
This section provides a step-by-step guide to building a basic Node.js realtime chat application using Socket.IO. We'll cover setting up the development environment, implementing the backend logic, and creating a simple frontend interface.
Setting up the Development Environment
To begin, ensure you have Node.js and npm (Node Package Manager) installed on your system. Create a new project directory and initialize a
package.json file using the following command:1npm init -y
2Next, install the necessary dependencies, including
socket.io and express (for serving static files):1npm install socket.io express
2Here's an example of the
package.json file:json
1{
2 "name": "nodejs-realtime-chat",
3 "version": "1.0.0",
4 "description": "A simple Node.js realtime chat application",
5 "main": "index.js",
6 "scripts": {
7 "start": "node index.js"
8 },
9 "dependencies": {
10 "express": "^4.17.1",
11 "socket.io": "^4.1.3"
12 }
13}
14Backend Development with Socket.IO
Create an
index.js file for the backend logic. This file will handle WebSocket connections, message broadcasting, and user management.First, set up the Express server and Socket.IO:
javascript
1const express = require('express');
2const http = require('http');
3const socketIO = require('socket.io');
4
5const app = express();
6const server = http.createServer(app);
7const io = socketIO(server, {
8 cors: {
9 origin: "*",
10 methods: ["GET", "POST"]
11 }
12});
13
14const port = process.env.PORT || 3000;
15
16app.use(express.static('public'));
17
18server.listen(port, () => {
19 console.log(`Server running on port ${port}`)
20});
21
22Next, handle connection and disconnection events:
javascript
1io.on('connection', (socket) => {
2 console.log('A user connected');
3
4 socket.on('disconnect', () => {
5 console.log('User disconnected');
6 });
7
8 // Handle new messages
9 socket.on('chat message', (msg) => {
10 io.emit('chat message', msg);
11 });
12});
13Broadcasting messages to all connected clients:
javascript
1io.on('connection', (socket) => {
2 socket.on('new-message', (message) => {
3 io.emit('new-message', message);
4 });
5});
6Frontend Development
Create a
public directory to store the frontend files. This directory will contain an index.html file for the user interface and a script.js file for handling WebSocket communication.Basic HTML structure:
html
1<!DOCTYPE html>
2<html>
3<head>
4 <title>Node.js Chat</title>
5 <style>
6 body { font: 13px Helvetica, Arial; }
7 form { padding: 3px; position: fixed; bottom: 0; width: 100%; background: #000; }
8 form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; }
9 form button { background: rgb(33, 88, 233); border: none; padding: 10px; width: 9%; color: #fff;}
10 #messages { list-style-type: none; margin: 0; padding: 0; }
11 #messages li { padding: 5px 10px; }
12 #messages li:nth-child(odd) { background: #eee; }
13 </style>
14</head>
15<body>
16 <ul id="messages"></ul>
17 <form id="form" action="">
18 <input type="text" id="input" autocomplete="off" /><button>Send</button>
19 </form>
20 <script src="/socket.io/socket.io.js"></script>
21 <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
22 <script>
23 $(function () {
24 var socket = io();
25 $("#form").submit(function(e){
26 e.preventDefault(); // prevents page reloading
27 socket.emit('chat message', $('#input').val());
28 $('#input').val('');
29 return false;
30 });
31 socket.on('chat message', function(msg){
32 $('#messages').append($('<li>').text(msg));
33 });
34 });
35 </script>
36</body>
37</html>
38JavaScript for sending and receiving messages:
javascript
1$(function () {
2 var socket = io();
3 $('form').submit(function(e){
4 e.preventDefault(); // prevents page reloading
5 socket.emit('chat message', $('#m').val());
6 $('#m').val('');
7 return false;
8 });
9 socket.on('chat message', function(msg){
10 $('#messages').append($('<li>').text(msg));
11 });
12});
13Testing the Application
To test the application, open the
index.html file in multiple browser windows. You should be able to send messages from one window and see them appear in the other windows in realtime. You can start the server with node index.js. Then navigate to http://localhost:3000 in your browser.Advanced Features and Considerations
Once you have a basic chat application up and running, you can add advanced features such as user authentication, private chats, and database integration.
User Authentication and Authorization
Implementing user authentication ensures that only authorized users can access the chat application. You can use libraries like Passport.js to handle authentication using various methods, such as username/password, social media logins, or JWT (JSON Web Tokens).
Private and Group Chats
Implementing private chats involves directing messages only to the intended recipient. Group chats allow multiple users to participate in a single conversation. You can achieve this by using Socket.IO rooms, which allow you to broadcast messages to specific groups of clients.
Database Integration
Storing messages in a database allows you to persist chat history and retrieve it later. You can use databases like MongoDB, PostgreSQL, or MySQL to store messages and user information.
Example database interaction (using MongoDB):
javascript
1const mongoose = require('mongoose');
2
3mongoose.connect('mongodb://localhost/chatdb', { useNewUrlParser: true, useUnifiedTopology: true });
4
5const messageSchema = new mongoose.Schema({
6 content: String,
7 sender: String,
8 timestamp: { type: Date, default: Date.now }
9});
10
11const Message = mongoose.model('Message', messageSchema);
12
13io.on('connection', (socket) => {
14 socket.on('new-message', async (message) => {
15 const newMessage = new Message(message);
16 await newMessage.save();
17 io.emit('new-message', message);
18 });
19});
20Scaling for a Large Number of Users
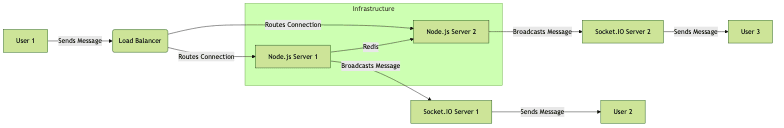
To handle a large number of concurrent users, you may need to scale your application horizontally. This involves distributing the load across multiple servers and using a load balancer to distribute incoming connections. Technologies like Redis can be used for managing session state and coordinating communication between servers.
Deployment and Best Practices
Deploying your Node.js realtime chat application requires careful planning and consideration of various factors, including platform selection, security, and maintenance.
Choosing a Deployment Platform
Several platforms are available for deploying Node.js applications, including:
- Heroku: A cloud platform that simplifies deployment and scaling.
- AWS (Amazon Web Services): Offers a wide range of services for hosting and managing applications.
- Google Cloud Platform: Provides a comprehensive suite of cloud computing services.
- DigitalOcean: A cloud infrastructure provider that offers virtual servers at competitive prices.
The choice of platform depends on your budget, technical expertise, and scalability requirements.
Security Considerations
Security is paramount when deploying a realtime chat application. Consider the following security measures:
- Input Validation: Sanitize user input to prevent cross-site scripting (XSS) attacks.
- Authentication and Authorization: Implement robust authentication and authorization mechanisms.
- Secure WebSockets (WSS): Use WSS to encrypt communication between the client and server.
- Rate Limiting: Implement rate limiting to prevent abuse and denial-of-service (DoS) attacks.
Monitoring and Maintenance
Regular monitoring and maintenance are essential for ensuring the long-term stability and performance of your chat application. Use monitoring tools to track server resource usage, response times, and error rates. Implement automated backups and disaster recovery procedures to protect against data loss.

Conclusion
Building a Node.js realtime chat application is a rewarding experience that combines the power of Node.js with the interactivity of WebSockets. By following the steps outlined in this guide, you can create a robust and scalable chat application that meets the needs of your users. Remember to prioritize security, performance, and user experience to ensure a successful deployment.
Further Reading:
Socket.IO Documentation
: "Learn more about the powerful Socket.IO library."Node.js Documentation
: "Dive deeper into Node.js features and capabilities."WebSockets API
: "Understand the core WebSockets protocol."
Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ