Introduction to Kamailio WebRTC Technology
Kamailio is a renowned open-source SIP server that plays a pivotal role in the VoIP industry. Originally known as OpenSER, Kamailio has evolved over the years to become one of the most robust and scalable SIP servers available. It is designed to handle thousands of calls per second, making it a preferred choice for large-scale VoIP deployments. Kamailio's flexibility and extensive feature set allow it to be used in a variety of applications, from SIP proxying and load balancing to advanced routing and security.
What is Kamailio WebRTC?
WebRTC (Web Real-Time Communication) is a cutting-edge technology that enables real-time communication capabilities directly through web browsers without the need for plugins or additional software. This includes video, voice, and data sharing over peer-to-peer connections. By integrating WebRTC with Kamailio, users can leverage the power of both technologies to create a seamless and efficient communication system.
Kamailio WebRTC involves configuring the SIP server to handle WebRTC signaling, allowing it to interconnect with traditional PBX systems and other SIP-based devices. This integration provides several benefits, including:
- Interoperability: Kamailio acts as a bridge between WebRTC clients and SIP devices, ensuring smooth communication across different protocols.
- Scalability: With Kamailio's ability to manage high call volumes, businesses can scale their WebRTC applications to support a large number of users.
- Flexibility: The open-source nature of Kamailio allows for extensive customization to meet specific requirements, making it adaptable for various use cases.
- Security: Kamailio offers advanced security features to protect communications, including encryption, authentication, and secure traversal of NAT and firewalls.
In essence, integrating Kamailio with WebRTC creates a powerful solution for real-time communication, providing the reliability and performance needed for both small and large-scale deployments. Whether you're building a new communication platform or enhancing an existing one, Kamailio WebRTC offers the tools and capabilities to achieve your goals.
Getting Started with the Code
Creating a New Kamailio WebRTC App
Getting started with a Kamailio WebRTC application involves setting up a development environment, installing the necessary software, and understanding the structure and architecture of the project. This section provides a step-by-step guide to help you through the process.
Prerequisites to Install Kamailio
Before installing Kamailio, ensure you have the following prerequisites installed on your system:
- Linux-based OS: Preferably Debian or Ubuntu.
- Build tools:
gcc,make,autoconf,libtool. - Dependencies:
libssl-dev,libpcre3-dev,libxml2-dev,libsqlite3-dev.
Installation Steps
[a] Update the package list
sh
1 sudo apt-get update
2[b] Install dependencies
sh
1 sudo apt-get install -y gcc make autoconf libtool libssl-dev libpcre3-dev libxml2-dev libsqlite3-dev
2[c] Download Kamailio source code
sh
1 git clone https://github.com/kamailio/kamailio.git
2 cd kamailio
3[d] Build and install Kamailio
sh
1 make cfg
2 make all
3 sudo make install
4[e] Verify the installation
sh
1 kamailio -v
2Structure of the Project
Understanding the structure of your Kamailio project is essential for effective development and troubleshooting. Here are the key directories and files:
/etc/kamailio: This directory contains configuration files, primarilykamailio.cfg, which is the main configuration file for Kamailio./usr/local/etc/kamailio: Contains Kamailio's default configuration and additional script files./usr/local/sbin: Location of the Kamailio executable binary.
App Architecture

- Kamailio SIP Server: The core component responsible for handling SIP signaling, routing, and managing SIP sessions.
- WebRTC Gateway: Interacts with Kamailio to handle WebRTC-specific protocols like ICE, DTLS, and SRTP.
- Media Server: Optional component for handling media processing tasks such as mixing, transcoding, and recording.
- PBX Integration: Kamailio can interconnect with PBX systems to extend communication capabilities to traditional telephony networks.
Each of these components communicates through defined protocols and interfaces, ensuring smooth and efficient real-time communication.
Sample Configuration Snippet
To provide a practical starting point, here’s a sample snippet from the
kamailio.cfg file for WebRTC integration:kamailio.cfg
1# WebSocket configuration
2modparam("tls", "config", "/usr/local/etc/kamailio/tls.cfg")
3modparam("websocket", "ping_interval", 20)
4modparam("websocket", "ping_timeout", 40)
5
6# SIP and WebRTC handling
7loadmodule "xhttp.so"
8loadmodule "websocket.so"
9loadmodule "tls.so"
10loadmodule "sdp.so"
11
12# WebRTC specific settings
13modparam("rtpengine", "table_name", "rtpengine")
14modparam("rtpengine", "socket", "udp:localhost:2223")
15
16route {
17 if (is_method("REGISTER")) {
18 route(REGISTRAR);
19 }
20
21 if (is_method("INVITE")) {
22 if(has_totag()) {
23 route(RELAY);
24 } else {
25 route(WEBRTC);
26 }
27 }
28}
29
30route[WEBRTC] {
31 rtpengine_manage("offer");
32 t_on_reply("REPLY");
33 t_relay();
34}
35This configuration snippet outlines the basic setup required for handling WebRTC calls, including WebSocket settings, module loading, and SIP/WebRTC routing.
By following these steps and understanding the project structure, you'll be well on your way to developing a robust Kamailio WebRTC application.
Step 1: Setting Up the Configuration Files
Setting up the configuration files is a critical step in developing a Kamailio WebRTC application. This involves customizing the
kamailio.cfg file to handle WebRTC signaling, SIP parameters, and other necessary configurations.kamailio.cfg Overview
The
kamailio.cfg file is the main configuration file for Kamailio. It controls how Kamailio processes SIP messages, handles routing, and interacts with other components. Here’s a breakdown of the key sections in kamailio.cfg relevant to WebRTC:- Global Parameters: Settings that affect the entire Kamailio instance, such as server behavior, logging, and general SIP parameters.
- Modules Loading: Configuration for loading and initializing various Kamailio modules.
- Routing Logic: Definitions of how different SIP messages (like INVITE, REGISTER) should be processed.
SIP and WebRTC Configuration
To configure Kamailio for WebRTC, we need to adjust the
kamailio.cfg file to handle WebSocket connections (WS/WSS), DTLS, and other WebRTC-specific requirements.[a] Global Parameters
Set the basic parameters for your Kamailio server:
cfg
1# Basic server settings
2listen=udp:192.168.1.100:5060 # Change to your server's IP address
3listen=tls:192.168.1.100:5061 # Enable TLS
4listen=ws:192.168.1.100:5062 # WebSocket
5listen=wss:192.168.1.100:5063 # Secure WebSocket
6
7# General settings
8fork=yes
9log_level=3
10[b] Modules Loading
Load the necessary modules for WebRTC and SIP handling:
cfg
1# Core modules
2loadmodule "tm.so"
3loadmodule "sl.so"
4loadmodule "rr.so"
5loadmodule "maxfwd.so"
6loadmodule "usrloc.so"
7loadmodule "registrar.so"
8
9# WebRTC specific modules
10loadmodule "websocket.so"
11loadmodule "tls.so"
12loadmodule "sdp.so"
13loadmodule "rtpengine.so"
14[c] TLS Configuration
Set up TLS to secure WebSocket connections:
cfg
1# TLS configuration
2modparam("tls", "config", "/usr/local/etc/kamailio/tls.cfg")
3Create the
tls.cfg file with your TLS certificates and keys:cfg
1[server:default]
2method = TLSv1.2
3verify_certificate = no
4require_certificate = no
5private_key = /etc/kamailio/tls/server.key
6certificate = /etc/kamailio/tls/server.pem
7[d] WebSocket Configuration
Configure WebSocket settings to manage WebRTC connections:
cfg
1# WebSocket configuration
2modparam("websocket", "ping_interval", 20)
3modparam("websocket", "ping_timeout", 40)
4[e] Routing Logic
Define the routing logic for handling SIP and WebRTC messages:
cfg
1route {
2 # Handling REGISTER requests
3 if (is_method("REGISTER")) {
4 route(REGISTRAR);
5 }
6
7 # Handling INVITE requests
8 if (is_method("INVITE")) {
9 if (has_totag()) {
10 route(RELAY);
11 } else {
12 route(WEBRTC);
13 }
14 }
15}
16
17# Registrar route
18route[REGISTRAR] {
19 if (!save("location")) {
20 sl_reply_error();
21 }
22}
23
24# WebRTC route
25route[WEBRTC] {
26 rtpengine_manage("offer");
27 t_on_reply("REPLY");
28 t_relay();
29}
30
31# Relay route
32route[RELAY] {
33 if (!t_relay()) {
34 sl_reply_error();
35 }
36}
37[f] SDP Handling
Ensure the SDP module is configured to handle WebRTC SDP attributes:
cfg
1# SDP handling
2modparam("sdp", "enable_sdp_mangling", 1)
3modparam("sdp", "sdp_mangling_uri", "sip:rtpengine@localhost:2222")
4This configuration sets up Kamailio to manage SIP and WebRTC signaling, handle WebSocket connections securely, and route messages appropriately.
Sample Configuration Snippet
To provide a more concrete example, here’s a snippet that integrates the above settings:
cfg
1# Global Parameters
2log_level=3
3fork=yes
4
5# Listen Addresses
6listen=udp:192.168.1.100:5060
7listen=tls:192.168.1.100:5061
8listen=ws:192.168.1.100:5062
9listen=wss:192.168.1.100:5063
10
11# Load Modules
12loadmodule "tm.so"
13loadmodule "sl.so"
14loadmodule "rr.so"
15loadmodule "maxfwd.so"
16loadmodule "usrloc.so"
17loadmodule "registrar.so"
18loadmodule "websocket.so"
19loadmodule "tls.so"
20loadmodule "sdp.so"
21loadmodule "rtpengine.so"
22
23# TLS Configuration
24modparam("tls", "config", "/usr/local/etc/kamailio/tls.cfg")
25
26# WebSocket Configuration
27modparam("websocket", "ping_interval", 20)
28modparam("websocket", "ping_timeout", 40)
29
30# Routing Logic
31route {
32 if (is_method("REGISTER")) {
33 route(REGISTRAR);
34 }
35 if (is_method("INVITE")) {
36 if (has_totag()) {
37 route(RELAY);
38 } else {
39 route(WEBRTC);
40 }
41 }
42}
43
44route[REGISTRAR] {
45 if (!save("location")) {
46 sl_reply_error();
47 }
48}
49
50route[WEBRTC] {
51 rtpengine_manage("offer");
52 t_on_reply("REPLY");
53 t_relay();
54}
55
56route[RELAY] {
57 if (!t_relay()) {
58 sl_reply_error();
59 }
60}
61
62# SDP Handling
63modparam("sdp", "enable_sdp_mangling", 1)
64modparam("sdp", "sdp_mangling_uri", "sip:rtpengine@localhost:2222")
65By following these configurations, you'll set up a robust foundation for your Kamailio WebRTC application, enabling seamless real-time communication.
Step 2: Wireframing All Components
Wireframing is an essential step in the development of any application, including a Kamailio WebRTC setup. It helps in visualizing the system architecture, identifying key components, and understanding their interactions. This section provides a detailed guide on wireframing the main components of a Kamailio WebRTC application.
Components of a Kamailio WebRTC Application
A Kamailio WebRTC application typically consists of several key components that work together to handle SIP signaling and WebRTC communication. Here’s an overview of the main components:
- Kamailio SIP Server: The core component responsible for managing SIP signaling, registration, and routing.
- WebRTC Gateway: Facilitates the translation and management of WebRTC protocols (like ICE, DTLS, and SRTP) into SIP.
- Media Server (Optional): Handles media-related tasks such as media stream mixing, transcoding, and recording.
- PBX System: A traditional Private Branch Exchange system that provides telephony features and connects to the PSTN.
- Clients: WebRTC-enabled browsers or applications that users utilize to make and receive calls.
Designing the Wireframe
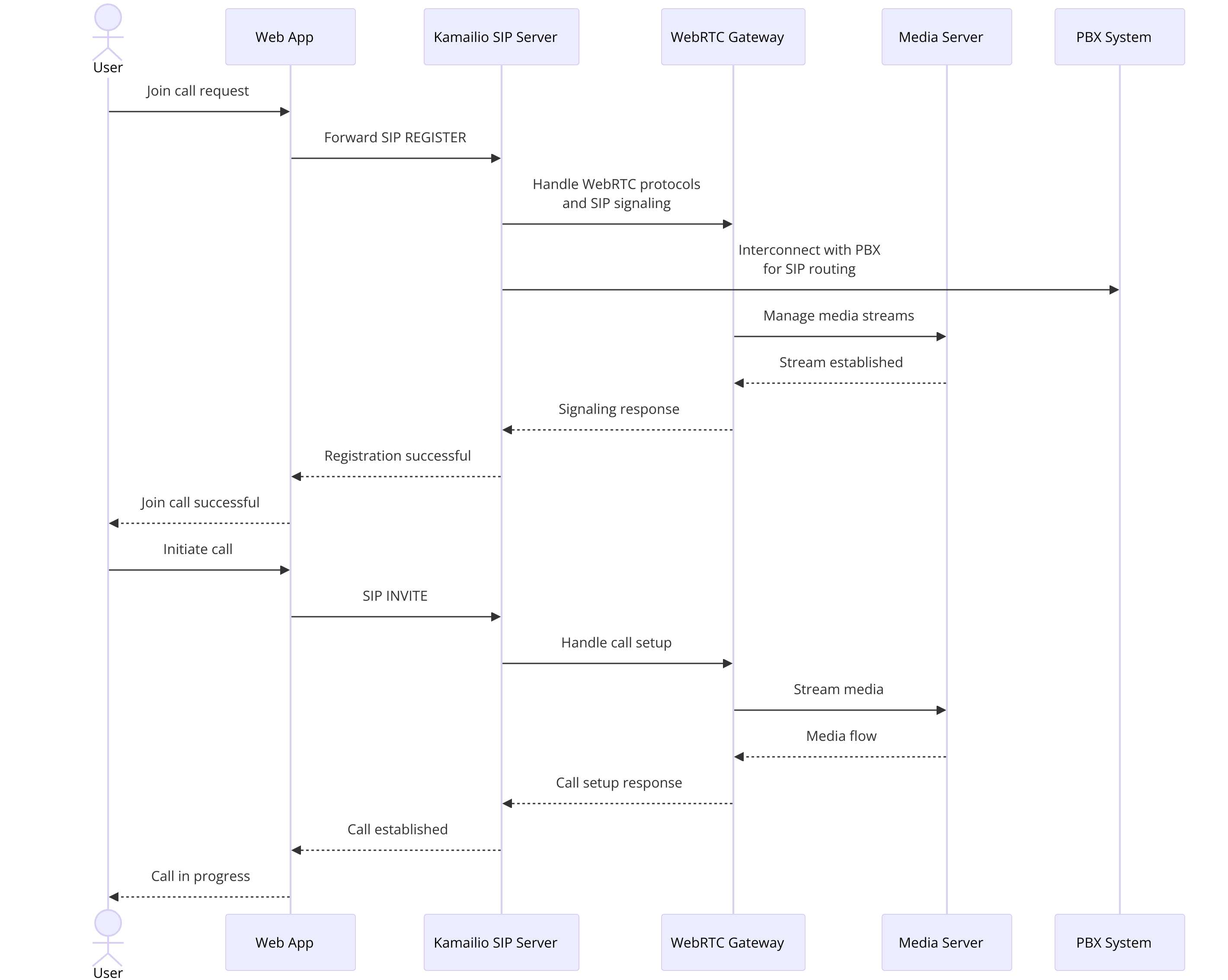
The wireframe for a Kamailio WebRTC application illustrates how these components interact to provide seamless real-time communication. Below is a diagrammatic representation and a description of each component's role in the system:
Description of Components
WebRTC Clients:
- Role: Initiate and receive WebRTC calls.
- Interaction: Communicate with the Kamailio SIP Server through WebSocket connections.
Kamailio SIP Server:
- Role: Manages SIP signaling, user registration, call routing, and session management.
- Interaction: Connects with WebRTC clients via WebSocket and interacts with the WebRTC Gateway and Media Server for handling media streams and protocols.
WebRTC Gateway:
- Role: Converts WebRTC protocols (like ICE, DTLS, SRTP) into SIP-compatible formats.
- Interaction: Acts as an intermediary between the Kamailio SIP Server and the Media Server, facilitating the media and signaling conversion.
Media Server (Optional):
- Role: Handles media processing tasks such as mixing, transcoding, and recording.
- Interaction: Works with the WebRTC Gateway to manage media streams and provide enhanced media capabilities.
PBX System:
- Role: Provides traditional telephony features and connectivity to the PSTN.
- Interaction: Connects to the Kamailio SIP Server to route calls between WebRTC clients and traditional telephony networks.
Implementing the Wireframe
[a] WebRTC Clients
Set up your WebRTC clients to connect to the Kamailio SIP Server via WebSockets. Here’s a basic example using JavaScript and the SIP.js library:
JavaScript
1const configuration = {
2 uri: 'sip:user@domain.com',
3 transportOptions: {
4 wsServers: ['wss://yourkamailiohost:5063']
5 },
6 authorizationUser: 'user',
7 password: 'password'
8};
9
10const userAgent = new SIP.UA(configuration);
11
12// Register the user agent
13userAgent.register();
14[b] Kamailio SIP Server
Ensure your Kamailio SIP Server is configured to listen on WebSocket and WebSocket Secure (WSS) ports. Refer to the configuration snippet provided in Part 3.
[c] WebRTC Gateway
Configure your WebRTC Gateway (e.g., RTPengine) to handle the conversion between WebRTC and SIP protocols. Here’s an example of how to set up RTPengine:
sh
1# Install RTPengine
2sudo apt-get install rtpengine
3
4# Configure RTPengine
5nano /etc/rtpengine/rtpengine.conf
6
7# Example configuration
8INTERFACES="internal/192.168.1.100!external/203.0.113.1"
9PORT_MIN=50000
10PORT_MAX=60000
11TABLE=0
12[d] Media Server (Optional)
If you choose to use a media server, configure it to handle media streams from WebRTC clients. An example using Asterisk as the media server:
1# Asterisk Configuration
2[webrtc]
3type=friend
4host=dynamic
5context=default
6encryption=yes
7avpf=yes
8icesupport=yes
9directmedia=no
10transport=ws,wss
11[e] PBX System
Integrate your PBX system with Kamailio to route calls between WebRTC clients and the PSTN. Ensure the PBX system is configured to accept SIP connections from Kamailio.
Wireframing all components of a Kamailio WebRTC application provides a clear understanding of the system architecture and the interactions between different components. By following this structured approach, you can ensure a robust and scalable setup for real-time communication using Kamailio and WebRTC.
Step 3: Implementing the Join Screen
Implementing the join screen is a critical step in creating a seamless user experience for your Kamailio WebRTC application. The join screen is where users will authenticate and register themselves before starting a call. This section provides a detailed guide on setting up the join screen, handling user authentication, and managing user registration through Kamailio.
User Authentication and Registration
User authentication ensures that only authorized users can access your WebRTC services. Here's how you can handle user authentication and registration in Kamailio:
[a] Create a User Authentication Service
- Use a backend service (e.g., Node.js, Python) to handle user authentication.
- Store user credentials securely in a database (e.g., MySQL, PostgreSQL).
[b] Kamailio Configuration for Registration**:
- Update
kamailio.cfgto handle REGISTER requests. - Ensure users are saved in the location table.
Example: User Authentication Backend (Node.js)
Here’s a basic example of a user authentication service using Node.js:
JavaScript
1const express = require('express');
2const bodyParser = require('body-parser');
3const mysql = require('mysql');
4const app = express();
5app.use(bodyParser.json());
6
7const db = mysql.createConnection({
8 host: 'localhost',
9 user: 'root',
10 password: 'password',
11 database: 'webrtc_users'
12});
13
14db.connect((err) => {
15 if (err) throw err;
16 console.log('Connected to database');
17});
18
19app.post('/login', (req, res) => {
20 const { username, password } = req.body;
21 const query = 'SELECT * FROM users WHERE username = ? AND password = ?';
22 db.query(query, [username, password], (err, results) => {
23 if (err) throw err;
24 if (results.length > 0) {
25 res.send({ success: true });
26 } else {
27 res.send({ success: false });
28 }
29 });
30});
31
32app.listen(3000, () => {
33 console.log('Authentication service running on port 3000');
34});
35Example: Kamailio Configuration for Registration
Modify the
kamailio.cfg file to handle REGISTER requests and save user locations:cfg
1route {
2 if (is_method("REGISTER")) {
3 if (!save("location")) {
4 sl_reply_error();
5 } else {
6 sl_send_reply("200", "OK");
7 }
8 exit;
9 }
10
11 # Other routes (INVITE, MESSAGE, etc.)
12}
13Join Screen UI
The join screen is the first point of interaction for users. It should provide a simple and intuitive interface for logging in. Here’s how to create a basic join screen using HTML and JavaScript:
[a] Example: Join Screen HTML
HTML
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <title>Join Screen</title>
7 <link rel="stylesheet" href="styles.css">
8</head>
9<body>
10 <div class="join-screen">
11 <h1>Join WebRTC Call</h1>
12 <form id="join-form">
13 <input type="text" id="username" placeholder="Username" required>
14 <input type="password" id="password" placeholder="Password" required>
15 <button type="submit">Join</button>
16 </form>
17 </div>
18
19 <script src="app.js"></script>
20</body>
21</html>
22[b] Example: Join Screen CSS
CSS
1body {
2 display: flex;
3 justify-content: center;
4 align-items: center;
5 height: 100vh;
6 background-color: #f0f0f0;
7 font-family: Arial, sans-serif;
8}
9
10.join-screen {
11 background: white;
12 padding: 20px;
13 border-radius: 8px;
14 box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
15}
16
17.join-screen h1 {
18 margin-bottom: 20px;
19}
20
21.join-screen form {
22 display: flex;
23 flex-direction: column;
24}
25
26.join-screen input {
27 margin-bottom: 10px;
28 padding: 10px;
29 border: 1px solid #ccc;
30 border-radius: 4px;
31}
32
33.join-screen button {
34 padding: 10px;
35 border: none;
36 border-radius: 4px;
37 background-color: #007bff;
38 color: white;
39 cursor: pointer;
40}
41
42.join-screen button:hover {
43 background-color: #0056b3;
44}
45[c] Example: Join Screen JavaScript
JavaScript
1document.getElementById('join-form').addEventListener('submit', function (event) {
2 event.preventDefault();
3 const username = document.getElementById('username').value;
4 const password = document.getElementById('password').value;
5
6 fetch('/login', {
7 method: 'POST',
8 headers: {
9 'Content-Type': 'application/json'
10 },
11 body: JSON.stringify({ username, password })
12 })
13 .then(response => response.json())
14 .then(data => {
15 if (data.success) {
16 window.location.href = '/call.html';
17 } else {
18 alert('Invalid credentials. Please try again.');
19 }
20 });
21});
22Integrating with Kamailio
Once users authenticate, they should be registered with Kamailio. Here’s how to connect your authentication service with Kamailio:
Modify Backend to Register Users:
- After successful authentication, register the user with Kamailio using a SIP message.
Send SIP REGISTER Message:
- Use a SIP library to send REGISTER messages from your backend service.
[a] Example: Sending SIP REGISTER Message (Node.js)
JavaScript
1const SIP = require('sip.js');
2
3const userAgent = new SIP.UA({
4 uri: 'sip:user@domain.com',
5 transportOptions: {
6 wsServers: ['wss://yourkamailiohost:5063']
7 },
8 authorizationUser: 'user',
9 password: 'password'
10});
11
12function registerUser(username, password) {
13 userAgent.register({
14 extraHeaders: [
15 'X-Username: ' + username,
16 'X-Password: ' + password
17 ]
18 });
19}
20
21app.post('/login', (req, res) => {
22 const { username, password } = req.body;
23 const query = 'SELECT * FROM users WHERE username = ? AND password = ?';
24 db.query(query, [username, password], (err, results) => {
25 if (err) throw err;
26 if (results.length > 0) {
27 registerUser(username, password);
28 res.send({ success: true });
29 } else {
30 res.send({ success: false });
31 }
32 });
33});
34By implementing the join screen, handling user authentication, and managing user registration with Kamailio, you ensure a seamless entry point for users into your WebRTC application. This step not only secures your application but also sets the foundation for further interaction and communication through Kamailio and WebRTC.
Step 4: Implementing Controls
Implementing controls in your Kamailio WebRTC application is crucial for providing users with the ability to manage their calls effectively. This includes basic call controls such as mute, hold, and transfer, as well as advanced features for video conferencing. This section guides you through the process of adding these controls, handling signaling, and managing media through Kamailio.
Call Controls
Call controls allow users to manage their call state and media streams during a session. Below are examples of implementing common call controls using JavaScript and integrating them with Kamailio.
[a] Mute/Unmute
Muting and unmuting the audio stream are fundamental features in any communication application. Here’s how to implement these controls:
JavaScript
1let localStream;
2
3function toggleMute() {
4 if (!localStream) return;
5 const audioTracks = localStream.getAudioTracks();
6 audioTracks.forEach(track => {
7 track.enabled = !track.enabled;
8 });
9 const isMuted = !audioTracks[0].enabled;
10 document.getElementById('muteButton').textContent = isMuted ? 'Unmute' : 'Mute';
11}
12
13// Get user media and set up the stream
14navigator.mediaDevices.getUserMedia({ audio: true, video: true })
15 .then(stream => {
16 localStream = stream;
17 document.getElementById('localVideo').srcObject = stream;
18 })
19 .catch(error => {
20 console.error('Error accessing media devices.', error);
21 });
22[b] Hold/Resume
Putting a call on hold and resuming it involves handling the media streams appropriately. Here’s how you can implement these controls:
JavaScript
1let peerConnection;
2
3function toggleHold() {
4 if (!peerConnection) return;
5 const isHeld = peerConnection.getLocalStreams()[0].getAudioTracks()[0].enabled;
6 peerConnection.getLocalStreams()[0].getAudioTracks().forEach(track => {
7 track.enabled = !isHeld;
8 });
9 peerConnection.getLocalStreams()[0].getVideoTracks().forEach(track => {
10 track.enabled = !isHeld;
11 });
12 document.getElementById('holdButton').textContent = isHeld ? 'Resume' : 'Hold';
13}
14
15// Setup peer connection
16function setupPeerConnection() {
17 const configuration = { iceServers: [{ urls: 'stun:stun.l.google.com:19302' }] };
18 peerConnection = new RTCPeerConnection(configuration);
19
20 // Add local stream to peer connection
21 localStream.getTracks().forEach(track => peerConnection.addTrack(track, localStream));
22
23 // Set up event handlers for ICE negotiation, track addition, etc.
24}
25[c] Call Transfer
Transferring a call involves redirecting the current call to another user. Here’s a basic implementation for call transfer:
JavaScript
1function transferCall(target) {
2 const session = userAgent.invite(target, {
3 extraHeaders: [
4 'Referred-By: ' + userAgent.configuration.uri,
5 'Refer-To: <sip:' + target + '>'
6 ]
7 });
8
9 session.on('accepted', () => {
10 console.log('Call transferred successfully.');
11 });
12
13 session.on('failed', () => {
14 console.log('Call transfer failed.');
15 });
16}
17Advanced Features
For video conferencing and managing multiple participants, more sophisticated controls are required. Below are examples for implementing these features:
[a] Video Conferencing Controls
Implement controls for enabling/disabling video, screen sharing, and managing participants:
JavaScript
1function toggleVideo() {
2 if (!localStream) return;
3 const videoTracks = localStream.getVideoTracks();
4 videoTracks.forEach(track => {
5 track.enabled = !track.enabled;
6 });
7 const isVideoEnabled = videoTracks[0].enabled;
8 document.getElementById('videoButton').textContent = isVideoEnabled ? 'Disable Video' : 'Enable Video';
9}
10
11function startScreenShare() {
12 navigator.mediaDevices.getDisplayMedia({ video: true })
13 .then(screenStream => {
14 const screenTrack = screenStream.getVideoTracks()[0];
15 peerConnection.getSenders().find(sender => sender.track.kind === 'video').replaceTrack(screenTrack);
16
17 screenTrack.onended = () => {
18 peerConnection.getSenders().find(sender => sender.track.kind === 'video').replaceTrack(localStream.getVideoTracks()[0]);
19 };
20 })
21 .catch(error => {
22 console.error('Error accessing display media.', error);
23 });
24}
25[b] Managing Multiple Participants
Use a media server (like Jitsi or Kurento) for handling multiple participants in a conference call. Here’s a simplified example of adding participants:
JavaScript
1let participants = {};
2
3function addParticipant(stream, participantId) {
4 const videoElement = document.createElement('video');
5 videoElement.srcObject = stream;
6 videoElement.id = participantId;
7 videoElement.autoplay = true;
8 document.getElementById('participants').appendChild(videoElement);
9}
10
11function removeParticipant(participantId) {
12 const videoElement = document.getElementById(participantId);
13 if (videoElement) {
14 videoElement.srcObject = null;
15 videoElement.parentNode.removeChild(videoElement);
16 }
17}
18Handling Signaling and Media through Kamailio
Kamailio is responsible for managing SIP signaling and ensuring that media streams are routed correctly. Here’s how to configure Kamailio to handle these aspects:
[a] Kamailio Configuration for Media Handling
Update the
kamailio.cfg file to manage media using RTPengine:cfg
1# Load RTPengine module
2loadmodule "rtpengine.so"
3
4# RTPengine parameters
5modparam("rtpengine", "socket", "udp:localhost:2223")
6
7# Route for handling INVITE requests and media
8route {
9 if (is_method("INVITE")) {
10 if (!has_totag()) {
11 rtpengine_manage("offer");
12 t_on_reply("REPLY");
13 t_relay();
14 exit;
15 } else {
16 rtpengine_manage("answer");
17 t_relay();
18 exit;
19 }
20 }
21
22 # Other routes (REGISTER, MESSAGE, etc.)
23}
24
25onreply_route[REPLY] {
26 if (status =~ "(183)|2[0-9][0-9]") {
27 rtpengine_manage("answer");
28 }
29}
30By implementing these controls, you enhance the functionality of your Kamailio WebRTC application, providing users with essential call management features and advanced capabilities for video conferencing. Ensuring proper handling of signaling and media through Kamailio further solidifies the robustness and reliability of your real-time communication solution.
Step 5: Implementing Participant View
The participant view is a crucial feature in any WebRTC application, allowing users to see and manage other participants in a call. This involves displaying participant information, handling real-time updates, and managing media streams effectively. This section guides you through implementing the participant view in your Kamailio WebRTC application.
Displaying Participants
To display participants, you need to fetch participant information and render it in the user interface. Here’s how to implement this functionality using JavaScript:
[a] HTML Structure for Participant View
HTML
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <title>Participant View</title>
7 <link rel="stylesheet" href="styles.css">
8</head>
9<body>
10 <div class="participant-view">
11 <h1>Participants</h1>
12 <div id="participants"></div>
13 </div>
14
15 <script src="app.js"></script>
16</body>
17</html>
18[b] CSS for Participant View
CSS
1body {
2 display: flex;
3 flex-direction: column;
4 align-items: center;
5 font-family: Arial, sans-serif;
6}
7
8.participant-view {
9 width: 80%;
10 max-width: 1200px;
11 margin: 20px auto;
12}
13
14.participant-view h1 {
15 text-align: center;
16 margin-bottom: 20px;
17}
18
19#participants {
20 display: flex;
21 flex-wrap: wrap;
22 gap: 10px;
23 justify-content: center;
24}
25
26.participant {
27 width: 200px;
28 border: 1px solid #ccc;
29 border-radius: 8px;
30 padding: 10px;
31 text-align: center;
32}
33
34.participant video {
35 width: 100%;
36 border-radius: 8px;
37}
38[c] JavaScript for Fetching and Displaying Participants
JavaScript
1let localStream;
2let peerConnections = {};
3const participantsContainer = document.getElementById('participants');
4
5// Function to add a participant
6function addParticipant(stream, participantId) {
7 const participantElement = document.createElement('div');
8 participantElement.className = 'participant';
9 participantElement.id = participantId;
10
11 const videoElement = document.createElement('video');
12 videoElement.srcObject = stream;
13 videoElement.autoplay = true;
14
15 participantElement.appendChild(videoElement);
16 participantsContainer.appendChild(participantElement);
17}
18
19// Function to remove a participant
20function removeParticipant(participantId) {
21 const participantElement = document.getElementById(participantId);
22 if (participantElement) {
23 participantElement.remove();
24 }
25}
26
27// Setting up local stream
28navigator.mediaDevices.getUserMedia({ audio: true, video: true })
29 .then(stream => {
30 localStream = stream;
31 addParticipant(stream, 'local');
32 })
33 .catch(error => {
34 console.error('Error accessing media devices.', error);
35 });
36
37// Example function to handle new participant connection
38function handleNewParticipant(participantId) {
39 const configuration = { iceServers: [{ urls: 'stun:stun.l.google.com:19302' }] };
40 const peerConnection = new RTCPeerConnection(configuration);
41
42 peerConnection.addStream(localStream);
43
44 peerConnection.onaddstream = event => {
45 addParticipant(event.stream, participantId);
46 };
47
48 peerConnection.onicecandidate = event => {
49 if (event.candidate) {
50 // Send the candidate to the remote peer
51 sendMessage({
52 type: 'candidate',
53 candidate: event.candidate,
54 participantId
55 });
56 }
57 };
58
59 peerConnections[participantId] = peerConnection;
60
61 // Create an offer and send it to the new participant
62 peerConnection.createOffer()
63 .then(offer => {
64 return peerConnection.setLocalDescription(offer);
65 })
66 .then(() => {
67 sendMessage({
68 type: 'offer',
69 offer: peerConnection.localDescription,
70 participantId
71 });
72 })
73 .catch(error => {
74 console.error('Error creating offer.', error);
75 });
76}
77
78// Example function to handle incoming messages
79function handleMessage(message) {
80 const { type, participantId, offer, answer, candidate } = message;
81
82 const peerConnection = peerConnections[participantId];
83
84 switch (type) {
85 case 'offer':
86 peerConnection.setRemoteDescription(new RTCSessionDescription(offer))
87 .then(() => {
88 return peerConnection.createAnswer();
89 })
90 .then(answer => {
91 return peerConnection.setLocalDescription(answer);
92 })
93 .then(() => {
94 sendMessage({
95 type: 'answer',
96 answer: peerConnection.localDescription,
97 participantId
98 });
99 })
100 .catch(error => {
101 console.error('Error handling offer.', error);
102 });
103 break;
104
105 case 'answer':
106 peerConnection.setRemoteDescription(new RTCSessionDescription(answer))
107 .catch(error => {
108 console.error('Error setting remote description.', error);
109 });
110 break;
111
112 case 'candidate':
113 peerConnection.addIceCandidate(new RTCIceCandidate(candidate))
114 .catch(error => {
115 console.error('Error adding received ice candidate.', error);
116 });
117 break;
118
119 default:
120 break;
121 }
122}
123
124// Function to send messages (to be implemented according to your signaling server)
125function sendMessage(message) {
126 // Implement your signaling server communication here
127}
128Managing Participant States
Managing participant states involves handling their active or inactive status, muting/unmuting their audio, and starting/stopping their video streams.
Handling Participant States
JavaScript
1function toggleParticipantMute(participantId) {
2 const participantElement = document.getElementById(participantId);
3 if (participantElement) {
4 const videoElement = participantElement.querySelector('video');
5 const audioTracks = videoElement.srcObject.getAudioTracks();
6 audioTracks.forEach(track => {
7 track.enabled = !track.enabled;
8 });
9 }
10}
11
12function toggleParticipantVideo(participantId) {
13 const participantElement = document.getElementById(participantId);
14 if (participantElement) {
15 const videoElement = participantElement.querySelector('video');
16 const videoTracks = videoElement.srcObject.getVideoTracks();
17 videoTracks.forEach(track => {
18 track.enabled = !track.enabled;
19 });
20 }
21}
22Real-Time Updates using WebRTC
Handling real-time updates involves managing participant connections and disconnections. Ensure your signaling server is set up to broadcast these events to all participants.
Signaling Server Communication (Node.js)
JavaScript
1const WebSocket = require('ws');
2const wss = new WebSocket.Server({ port: 8080 });
3
4let participants = {};
5
6wss.on('connection', ws => {
7 const participantId = generateUniqueId();
8 participants[participantId] = ws;
9
10 ws.on('message', message => {
11 const parsedMessage = JSON.parse(message);
12 handleSignalingMessage(participantId, parsedMessage);
13 });
14
15 ws.on('close', () => {
16 delete participants[participantId];
17 broadcastMessage({ type: 'participantDisconnected', participantId });
18 });
19
20 broadcastMessage({ type: 'participantConnected', participantId });
21});
22
23function handleSignalingMessage(participantId, message) {
24 const { type, targetParticipantId } = message;
25
26 if (type === 'offer' || type === 'answer' || type === 'candidate') {
27 const targetWs = participants[targetParticipantId];
28 if (targetWs) {
29 targetWs.send(JSON.stringify({ ...message, participantId }));
30 }
31 }
32}
33
34function broadcastMessage(message) {
35 Object.values(participants).forEach(ws => {
36 ws.send(JSON.stringify(message));
37 });
38}
39
40function generateUniqueId() {
41 return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, c => {
42 const r = Math.random() * 16 | 0;
43 const v = c === 'x' ? r : (r & 0x3 | 0x8);
44 return v.toString(16);
45 });
46}
47Implementing the participant view in your Kamailio WebRTC application enhances the user experience by allowing users to see and manage other participants in real-time. By fetching participant information, handling real-time updates, and managing media streams, you create a dynamic and interactive communication environment. This step ensures that users can effectively engage in WebRTC sessions, making your application more robust and user-friendly.
Step 6: Run Your Code Now
Now that you have set up your Kamailio WebRTC application with the necessary configurations, user interfaces, and controls, it's time to run and test your application. This step involves compiling your code, starting the necessary services, and performing tests to ensure everything works as expected.
Compiling and Running the Application
To run your Kamailio WebRTC application, follow these steps:
Start Kamailio SIP Server
Ensure your
kamailio.cfg file is correctly configured.Start the Kamailio server using the following command:
sh
1 sudo kamailio -f /usr/local/etc/kamailio/kamailio.cfg -DD -E
2The
-DD flag runs Kamailio in debug mode, and the -E flag logs all messages to the console, which is useful for debugging.Start the RTPengine (if used for media handling):
Make sure RTPengine is installed and configured correctly.
Start the RTPengine service:
sh
1 sudo systemctl start rtpengine
2Start the Signaling Server
If you have a custom signaling server (like the WebSocket server example provided earlier), start it:
sh
1 node signalingServer.js
2Serve the Web Application**:
Ensure your web application files (HTML, CSS, JavaScript) are served by a web server.
You can use a simple HTTP server like
http-server for testing:sh
1 npx http-server ./path-to-your-webapp
2Open your browser and navigate to the local server URL (e.g.,
http://localhost:8080) to access the join screen and participant view.Testing and Debugging
Testing your application is crucial to ensure that all components work together seamlessly. Here are some tips for testing and debugging your Kamailio WebRTC application:
Test User Registration and Login
- Open the join screen and attempt to log in with different user credentials.
- Ensure that the authentication backend and Kamailio handle the registration process correctly.
Test Call Setup and Controls
- After logging in, initiate a call and test the basic controls (mute, hold, transfer).
- Verify that the call setup, signaling, and media streams function as expected.
Test Participant View
- Join the call with multiple participants and check that all participant views are displayed correctly.
- Ensure that participant states (active, inactive) are updated in real-time.
Monitor Logs for Errors
- Keep an eye on the Kamailio console logs for any errors or warnings.
- Check the browser console for any JavaScript errors.
Debugging Common Issues
- Connection Issues: Ensure that WebSocket and WSS configurations are correct and that there are no firewall or network issues blocking connections.
- Media Issues: Verify that media streams are correctly negotiated and handled by RTPengine (if used). Check for any errors in the media server logs.
- Signaling Issues: Ensure that your signaling server correctly handles and relays messages between participants.
By following these steps, you can compile and run your Kamailio WebRTC application, ensuring all components are correctly configured and working together. Thorough testing and debugging help identify and resolve any issues, providing a robust and reliable real-time communication solution. Now you are ready to deploy your application and provide users with a seamless WebRTC experience.
Conclusion
Integrating Kamailio with WebRTC creates a powerful, scalable, and flexible communication solution that can handle high call volumes and real-time media streams. Throughout this guide, we covered the essential steps to set up Kamailio for WebRTC, including creating the necessary configuration files, wireframing components, implementing the join screen, adding call controls, and managing participant views. By following these steps, you can build a robust WebRTC application that leverages the strengths of Kamailio to provide seamless and efficient communication.
Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ