What is Ion SFU?
Ion SFU (Selective Forwarding Unit) is an advanced, open-source server designed to facilitate real-time communication using
WebRTC
technology. Developed in the Golang programming language, Ion SFU is known for its low dependency architecture, making it highly efficient and scalable for various multimedia applications. SFUs play a critical role in WebRTC by forwarding streams between clients without the need for full-mesh connections, thereby optimizing bandwidth and improving performance.Ion SFU is a key component used by platforms like Livekit, which leverages its robust capabilities to deliver seamless
video and audio streaming
experiences. The minimal dependencies of Ion SFU mean fewer points of failure and easier maintenance, making it an attractive choice for developers aiming to build reliable and scalable communication solutions. This introduction will guide you through the basics and help you get started with creating your own Ion SFU application.Let`s Start to Build Ion SFU WebRTC Application
Creating a New Ion SFU App
[a] Install Go and Dependencies
To begin, ensure you have Go installed on your system. You can download it from the
official Go website
. After installation, set up your Go environment by configuring theGOPATH and adding the Go binary to your PATH.sh
1export GOPATH=$HOME/go
2export PATH=$PATH:$GOPATH/bin
3Next, install the necessary dependencies for Ion SFU:
sh
1go get github.com/pion/ion-sfu
2[b] Structure of the Project
The basic structure of an Ion SFU project typically includes directories for the main application code, configuration files, and assets like HTML/CSS for the frontend. Here's an example structure:
1/ion-sfu-app
2 /cmd
3 main.go
4 /pkg
5 /sfu
6 /config
7 /assets
8 /html
9 /css
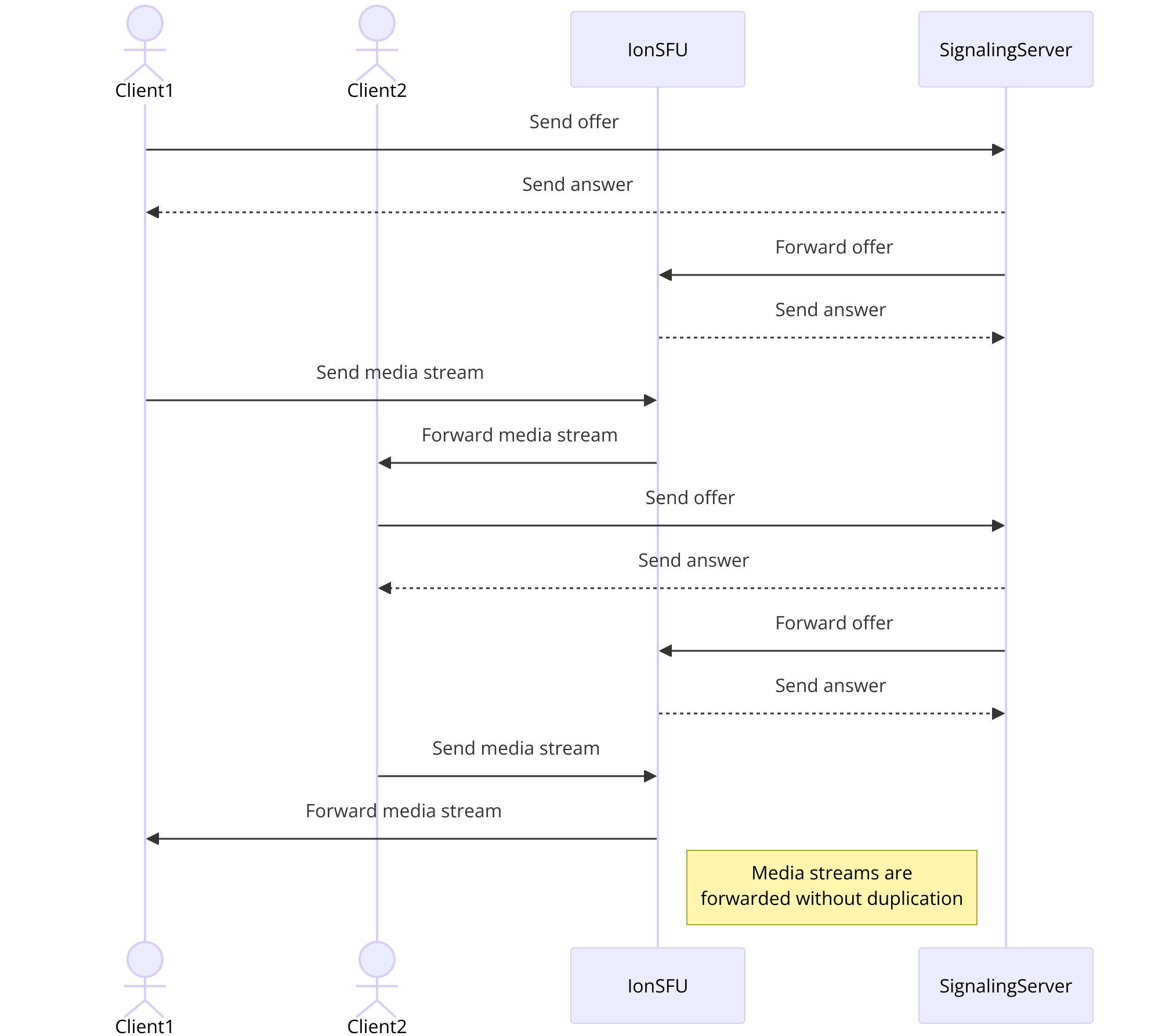
10[c] App Architecture

Key Components
- Signaling Server: Manages WebRTC signaling.
- Media Relay: Forwards media streams between clients.
- Client Interface: Connects users to the SFU server.
By following these steps, you'll establish the foundation for building a powerful and efficient Ion SFU WebRTC application. The next sections will guide you through implementing and integrating each component.
Step 1: Get Started with Main.go
Setting Up the Main.go File
To kickstart your Ion SFU application, you need to create and configure the
main.go file, which serves as the entry point for your Go application.[a] Creating the main.go File
First, navigate to the
cmd directory and create the main.go file:sh
1mkdir -p ion-sfu-app/cmd
2touch ion-sfu-app/cmd/main.go
3Open
main.go in your preferred code editor and set up the basic structure:GO
1package main
2
3import (
4 "github.com/pion/ion-sfu/cmd/signal/grpc/server"
5 "github.com/pion/ion-sfu/pkg/logger"
6 "github.com/pion/ion-sfu/pkg/sfu"
7 "os"
8)
9
10func main() {
11 // Initialize logger
12 logger := logger.New().WithName("main")
13
14 // Load SFU configuration
15 config := sfu.Config{}
16 err := config.Load("config.toml")
17 if err != nil {
18 logger.Error(err, "Failed to load configuration")
19 os.Exit(1)
20 }
21
22 // Create a new SFU instance
23 s := sfu.NewSFU(config)
24 // Set up GRPC server for signaling
25 grpcServer := server.NewServer(s)
26
27 // Start the GRPC server
28 go func() {
29 if err := grpcServer.Serve(); err != nil {
30 logger.Error(err, "Failed to start GRPC server")
31 os.Exit(1)
32 }
33 }()
34
35 // Block forever
36 select {}
37}
38[b] Initializing the Ion SFU Server
In the
main.go file, you initialize the Ion SFU server by loading the configuration and setting up a GRPC server for signaling.[c] Explanation of the Main Functions
- Logger Initialization: Sets up logging to track server activities and errors.
- Load Configuration: Loads SFU configuration from a
config.tomlfile. - Create SFU Instance: Initializes a new SFU instance with the loaded configuration.
- Set Up GRPC Server: Creates and starts a GRPC server for handling WebRTC signaling.
- Block Forever: Keeps the main function running to prevent the program from exiting.
Code Snippets Breakdown
The code snippet above initializes and starts the Ion SFU server, setting up the necessary infrastructure for WebRTC communication. This foundational setup prepares you for implementing the additional components and functionality required for a full-fledged Ion SFU application.
With the
main.go file configured, you're ready to move on to wireframing the application's components in the next section.Step 2: Wireframe All the Components
Designing the Wireframe
Wireframing your application helps you visualize the overall structure and layout of the user interface (UI). This step focuses on setting up the basic HTML and CSS to create the skeleton of your Ion SFU WebRTC application.
[a] Setting Up the Basic HTML Structure
Create an
index.html file in the assets/html directory. This file will serve as the main page of your application.HTML
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <title>Ion SFU WebRTC App</title>
7 <link rel="stylesheet" href="../css/styles.css">
8</head>
9<body>
10 <div id="app">
11 <header>
12 <h1>Ion SFU WebRTC App</h1>
13 </header>
14 <main>
15 <section id="join-screen">
16 <h2>Join the Conference</h2>
17 <input type="text" id="username" placeholder="Enter your username">
18 <button id="join-btn">Join</button>
19 </section>
20 <section id="conference-screen" style="display: none;">
21 <h2>Conference</h2>
22 <div id="participants"></div>
23 <div id="controls">
24 <button id="mute-btn">Mute</button>
25 <button id="video-btn">Video</button>
26 </div>
27 </section>
28 </main>
29 </div>
30 <script src="../js/app.js"></script>
31</body>
32</html>
33[b] Setting Up the Basic CSS Structure
Create a
styles.css file in the assets/css directory to style your HTML elements.CSS
1body {
2 font-family: Arial, sans-serif;
3 margin: 0;
4 padding: 0;
5 display: flex;
6 justify-content: center;
7 align-items: center;
8 height: 100vh;
9 background-color: #f0f0f0;
10}
11
12#app {
13 width: 80%;
14 max-width: 600px;
15 margin: auto;
16 background: #fff;
17 border-radius: 8px;
18 box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
19 overflow: hidden;
20}
21
22header {
23 background-color: #6200ea;
24 color: #fff;
25 padding: 1em;
26 text-align: center;
27}
28
29main {
30 padding: 2em;
31}
32
33#join-screen, #conference-screen {
34 display: flex;
35 flex-direction: column;
36 align-items: center;
37}
38
39#controls {
40 margin-top: 1em;
41}
42[c] Explanation of Components
- Join Screen: Includes a text input for the username and a button to join the conference.
- Conference Screen: Displays participants and includes controls for muting and toggling video.
- Header: Contains the application title.
- Main Section: Holds the join screen and conference screen sections.
By setting up the basic HTML and CSS, you create a foundation for your application's user interface. The next steps will involve adding functionality to these components, starting with the join screen in the following section.
Step 3: Implement Join Screen
Creating the Join Screen
The join screen is where users will enter their username and join the WebRTC conference. This step involves adding the necessary JavaScript to handle user input and initiate the connection to the Ion SFU server.
Adding Functionality to the Join Screen
Create a
app.js file in the assets/js directory. This file will contain the JavaScript needed to add interactivity to your application.JavaScript
1document.addEventListener("DOMContentLoaded", () => {
2 const joinBtn = document.getElementById("join-btn");
3 const usernameInput = document.getElementById("username");
4 const joinScreen = document.getElementById("join-screen");
5 const conferenceScreen = document.getElementById("conference-screen");
6
7 joinBtn.addEventListener("click", async () => {
8 const username = usernameInput.value.trim();
9 if (username) {
10 await joinConference(username);
11 joinScreen.style.display = "none";
12 conferenceScreen.style.display = "block";
13 } else {
14 alert("Please enter a username.");
15 }
16 });
17});
18
19async function joinConference(username) {
20 try {
21 const response = await fetch('http://localhost:50051/join', {
22 method: 'POST',
23 headers: {
24 'Content-Type': 'application/json'
25 },
26 body: JSON.stringify({ username })
27 });
28
29 if (!response.ok) {
30 throw new Error('Failed to join conference');
31 }
32
33 const data = await response.json();
34 console.log("Joined conference successfully:", data);
35 // Further handling to initialize WebRTC connection
36 } catch (error) {
37 console.error("Error joining conference:", error);
38 }
39}
40[b] Explanation of the Join Process
- Event Listener: The JavaScript code adds an event listener to the join button, which captures the username input and triggers the joinConference function when clicked.
- Input Validation: Checks if the username input is not empty; if empty, prompts the user to enter a username.
- Join Conference: Sends a POST request to the Ion SFU server with the username. If successful, hides the join screen and displays the conference screen.
[c] Code Snippets Breakdown
The code snippet above demonstrates how to handle user input and manage the transition from the join screen to the conference screen. It includes basic error handling and logs the response for debugging purposes.
By implementing this functionality, you enable users to join the conference, paving the way for integrating the remaining components of the application. In the next section, you will implement the controls for the conference screen.
Step 4: Implement Controls
Adding User Controls
In this step, you will implement controls that allow users to mute/unmute their audio and turn their video on/off during the conference. These controls will enhance the user experience by providing essential functionalities for managing their media streams.
[a] Adding Controls to the Conference Screen
In your
index.html file, the controls section is already defined. Now, let's enhance the app.js file to handle these controls.JavaScript
1document.addEventListener("DOMContentLoaded", () => {
2 const joinBtn = document.getElementById("join-btn");
3 const usernameInput = document.getElementById("username");
4 const joinScreen = document.getElementById("join-screen");
5 const conferenceScreen = document.getElementById("conference-screen");
6 const muteBtn = document.getElementById("mute-btn");
7 const videoBtn = document.getElementById("video-btn");
8
9 let localStream;
10 let isMuted = false;
11 let isVideoOff = false;
12
13 joinBtn.addEventListener("click", async () => {
14 const username = usernameInput.value.trim();
15 if (username) {
16 await joinConference(username);
17 joinScreen.style.display = "none";
18 conferenceScreen.style.display = "block";
19 } else {
20 alert("Please enter a username.");
21 }
22 });
23
24 muteBtn.addEventListener("click", () => {
25 isMuted = !isMuted;
26 localStream.getAudioTracks()[0].enabled = !isMuted;
27 muteBtn.textContent = isMuted ? "Unmute" : "Mute";
28 });
29
30 videoBtn.addEventListener("click", () => {
31 isVideoOff = !isVideoOff;
32 localStream.getVideoTracks()[0].enabled = !isVideoOff;
33 videoBtn.textContent = isVideoOff ? "Turn Video On" : "Turn Video Off";
34 });
35
36 async function joinConference(username) {
37 try {
38 const response = await fetch('http://localhost:50051/join', {
39 method: 'POST',
40 headers: {
41 'Content-Type': 'application/json'
42 },
43 body: JSON.stringify({ username })
44 });
45
46 if (!response.ok) {
47 throw new Error('Failed to join conference');
48 }
49
50 const data = await response.json();
51 console.log("Joined conference successfully:", data);
52
53 // Initialize local media stream
54 localStream = await navigator.mediaDevices.getUserMedia({ audio: true, video: true });
55 const videoElement = document.createElement('video');
56 videoElement.srcObject = localStream;
57 videoElement.autoplay = true;
58 document.getElementById('participants').appendChild(videoElement);
59
60 } catch (error) {
61 console.error("Error joining conference:", error);
62 }
63 }
64});
65[b] Explanation of How Controls Interact with the SFU
- Mute Button: Toggles the audio track of the local media stream. When muted, the audio track is disabled, and the button text changes to "Unmute."
- Video Button: Toggles the video track of the local media stream. When the video is turned off, the video track is disabled, and the button text changes to "Turn Video On."
[c] Code Snippets Breakdown
The provided JavaScript code initializes the local media stream upon joining the conference and appends it to the participants' section. The event listeners for the mute and video buttons allow users to control their audio and video streams dynamically.
By implementing these controls, you empower users with the ability to manage their media streams during the conference. The next section will cover the implementation of the participant view, which displays other users in the conference.
Step 5: Implement Participant View
Developing the Participant View
The participant view is essential for displaying the media streams of all participants in the conference. This section will guide you through setting up the JavaScript needed to manage and display participant streams.
[a] Adding Participant Streams
Update your
app.js file to handle incoming streams from other participants.JavaScript
1document.addEventListener("DOMContentLoaded", () => {
2 const joinBtn = document.getElementById("join-btn");
3 const usernameInput = document.getElementById("username");
4 const joinScreen = document.getElementById("join-screen");
5 const conferenceScreen = document.getElementById("conference-screen");
6 const muteBtn = document.getElementById("mute-btn");
7 const videoBtn = document.getElementById("video-btn");
8
9 let localStream;
10 let isMuted = false;
11 let isVideoOff = false;
12 const participants = {};
13
14 joinBtn.addEventListener("click", async () => {
15 const username = usernameInput.value.trim();
16 if (username) {
17 await joinConference(username);
18 joinScreen.style.display = "none";
19 conferenceScreen.style.display = "block";
20 } else {
21 alert("Please enter a username.");
22 }
23 });
24
25 muteBtn.addEventListener("click", () => {
26 isMuted = !isMuted;
27 localStream.getAudioTracks()[0].enabled = !isMuted;
28 muteBtn.textContent = isMuted ? "Unmute" : "Mute";
29 });
30
31 videoBtn.addEventListener("click", () => {
32 isVideoOff = !isVideoOff;
33 localStream.getVideoTracks()[0].enabled = !isVideoOff;
34 videoBtn.textContent = isVideoOff ? "Turn Video On" : "Turn Video Off";
35 });
36
37 async function joinConference(username) {
38 try {
39 const response = await fetch('http://localhost:50051/join', {
40 method: 'POST',
41 headers: {
42 'Content-Type': 'application/json'
43 },
44 body: JSON.stringify({ username })
45 });
46
47 if (!response.ok) {
48 throw new Error('Failed to join conference');
49 }
50
51 const data = await response.json();
52 console.log("Joined conference successfully:", data);
53
54 // Initialize local media stream
55 localStream = await navigator.mediaDevices.getUserMedia({ audio: true, video: true });
56 addParticipantStream('local', localStream);
57
58 // Handle incoming streams from other participants
59 data.participants.forEach(participant => {
60 const participantStream = new MediaStream();
61 addParticipantStream(participant.id, participantStream);
62 // You would set up WebRTC signaling here to handle the actual media streams
63 });
64
65 } catch (error) {
66 console.error("Error joining conference:", error);
67 }
68 }
69
70 function addParticipantStream(id, stream) {
71 const videoElement = document.createElement('video');
72 videoElement.srcObject = stream;
73 videoElement.autoplay = true;
74 videoElement.id = id;
75 document.getElementById('participants').appendChild(videoElement);
76 participants[id] = videoElement;
77 }
78
79 // Further implementation for handling remote tracks would go here
80});
81[b] Explanation of How Participant Streams Are Managed
- Add Participant Stream: This function creates a video element for each participant and assigns their media stream to it. It also keeps track of participants in a dictionary for easy reference.
- Handling Incoming Streams: When new participants join, their streams are added to the participant view by calling
addParticipantStream.
[c] Code Snippets Breakdown
The code snippet demonstrates how to dynamically add video elements for each participant and manage their streams. The
joinConference function now handles the initialization of local media and sets up placeholders for incoming participant streams.By implementing the participant view, your application can now display multiple streams, providing a complete video conferencing experience. The final step will involve running and testing your code to ensure everything functions correctly.
Step 6: Run Your Code Now
Testing and Running the Application
With all the components implemented, it's time to test and run your Ion SFU WebRTC application. Follow these steps to ensure everything works smoothly.
[a] Starting the Ion SFU Server
Make sure your Ion SFU server is configured correctly and running. Use the following commands to start the server:
sh
1cd ion-sfu-app
2go run cmd/main.go
3Ensure there are no errors and that the server is running smoothly.
[b] Running the Application Locally
Open your browser and navigate to the location where your
index.html file is hosted. If you're using a local server, you can use tools like http-server to serve your HTML files:sh
1npm install -g http-server
2http-server -c-1 ./assets/html
3Navigate to
http://localhost:8080 (or the respective port) to access your application.[c] Testing the Application
- Joining the Conference: Enter a username and click "Join." Ensure that your local video stream appears.
- Testing Controls: Use the mute and video buttons to toggle audio and video streams. Confirm that the buttons update correctly and the streams behave as expected.
- Adding Participants: Open multiple browser tabs or windows, join the conference with different usernames, and verify that all participant streams are displayed correctly.
Debugging Tips
- Console Logs: Check the browser console for any error messages or logs that can help identify issues.
- Network Requests: Monitor network requests to ensure signaling messages are being sent and received properly.
- Media Permissions: Ensure your browser has permissions to access the camera and microphone.
By following these steps, you can successfully run and test your Ion SFU WebRTC application. This completes the implementation, providing you with a functional and interactive video conferencing solution.
Conclusion
This guide has provided a comprehensive walkthrough for setting up and running an Ion SFU WebRTC application using Go. By following these steps, you've learned how to initialize the SFU server, create a user-friendly join screen, implement essential user controls, and manage participant views. Ion SFU's efficient architecture and minimal dependencies make it an excellent choice for building scalable and robust WebRTC applications. With these skills, you can now create your own real-time communication solutions and explore further customization and optimization for your specific use cases.
Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ